hideout-lastation.com
hideout-lastation.com
Personnalisez le lecteur audio SoundCloud avec le SDK ToneDen
Le streaming audio a été sur Internet depuis 1990 et il n'y a pas beaucoup de plateformes de streaming audio populaires à choisir à partir de maintenant. L'un des plus populaires est SoundCloud, qui présente des avantages certains par rapport à ses concurrents, notamment sa facilité d'intégration.
Alors que le lecteur intégré est très convivial et réactif - vous pouvez le mettre sur la barre latérale, sur un post ou sur une page d'accueil - vous pouvez vous limiter quand il s'agit de personnaliser le lecteur. Vous ne pouvez changer que la couleur et la taille avant de le partager ou de l'intégrer. Si vous voulez mettre le joueur dans votre page Web avec un nouveau design, alors vous pouvez aimer ToneDen.
ToneDen est une bibliothèque javascript créée pour personnaliser le lecteur audio SoundCloud. Le joueur est réactif, personnalisable et extensible. Vous pouvez changer la peau, activer l'événement clavier ou choisir d'afficher le lecteur avec une seule piste ou pleine avec playlist. Dans ce post, je vais vous guider vers l'installation de base et l'optimisation. Commençons!
Installation du lecteur
Pour obtenir un lecteur SoundCloud personnalisé, vous n'avez pas besoin de script intégré à partir du site SoundCloud. Tout ce que vous avez à faire est de simplement définir un élément avec un identifiant unique puis ajouter le script requis.
Par exemple, je souhaite ajouter un de mes utilisateurs préférés de SoundCloud, Regina Spektor, à mon site. La première chose que je vais faire est de créer une div avec un identifiant unique, disons player, comme ça.
Ensuite, j'ajoute le javascript requis avant la balise de fermeture du body :
La première fonction consiste essentiellement à appeler la bibliothèque javascript de ToneDen. Laissez simplement tout comme c'est, et si vous voulez héberger la source sur votre propre serveur, obtenez-le ici.
Dans la deuxième fonction, c'est ici que vous devez référencer toutes les ressources. Pour afficher le joueur, donnez au dom le même identifiant que celui que nous avons défini auparavant. Et pour appeler la source audio, j'ai juste besoin d'ajouter les urls avec l'url utilisateur que je veux. Si vous n'avez besoin que de pistes audio sélectionnées, ajoutez les URL audio comme suit:
urls: ['https://soundcloud.com/reginaspektor/samson', 'https://soundcloud.com/reginaspektor/us', 'https://soundcloud.com/reginaspektor/alltherowboats', ]
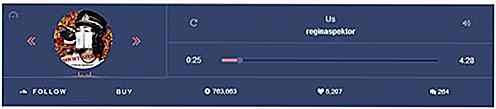
C'est tout! Maintenant, j'ai mon magnifique lecteur SoundCloud:

Personnaliser le lecteur
Comme mentionné, vous pouvez personnaliser le lecteur ToneDen si vous n'aimez pas l'option par défaut. Pour le personnaliser, il suffit d'inclure l'API associée dans la deuxième fonction. Rendez-vous sur la page de documentation de l'API pour plus de détails.
L'extrait suivant est une démo d'utilisation d'une API simple comme skin pour changer la couleur du lecteur, single pour modifier l'interface utilisateur pour être minimaliste et visualizerType pour afficher un type différent de visualisation.
ToneDenReady = window.ToneDenReady || []; ToneDenReady.push (function () {// C'est ici que se passe toute l'action: ToneDen.player.create ({dom: '#player', urls: ['https://soundcloud.com/reginaspektor/samson', ' https://soundcloud.com/reginaspektor/us ', ' https://soundcloud.com/reginaspektor/alltherowboats ', ], single: true, skin:' dark ', visualizerType:' bars '});}); Notre joueur devrait maintenant ressembler à ceci:

Si vous voulez avoir plusieurs joueurs sur la page, créez facilement plus de ToneDen.player.create comme ceci:
ToneDenReady.push (function () {ToneDen.player.create ({dom: '# player1', urls: ['https://soundcloud.com/giraffage']}); ToneDen.player.create ({dom: ' # player2 ', urls: [' https://soundcloud.com/teendaze ']}); ToneDen.player.create ({dom:' # player3 ', urls: [' https://soundcloud.com/beat- Culture' ] }); }); Pensée finale
Avec juste un peu de code supplémentaire, vous pouvez maintenant créer votre propre version du lecteur SoundCloud. La chose que j'aime le plus de cette bibliothèque est son design minimaliste et sa personnalisation facile. Vous pouvez également intégrer ce lecteur à votre blog WordPress avec un tutoriel facile en bas de la page ToneDen. S'amuser!

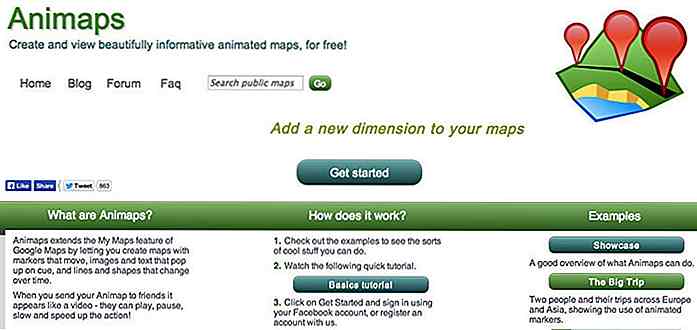
10 outils gratuits pour créer vos propres cartes
Les cartes sont pratiques pour beaucoup de raisons. Non seulement ils nous aident à naviguer dans certains domaines, mais ils nous permettent également d'en apprendre davantage sur le monde et ce qu'il a à offrir . Que faire si vous êtes quelqu'un qui veut créer une carte à la place?Bien

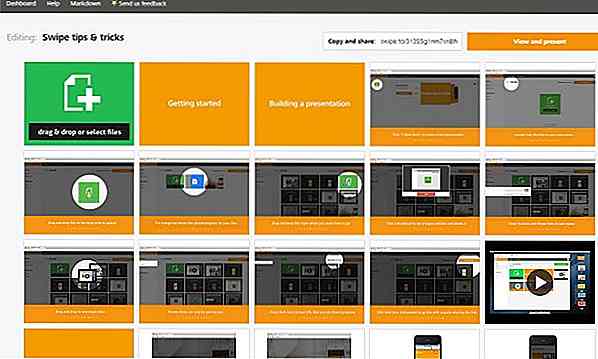
Créer des présentations interactives sur tous les appareils avec Swipe.to
Parfois, il peut être difficile de retenir l'attention des gens pendant une présentation, que le contenu soit intéressant ou non. Nous vivons maintenant dans un monde si rapide et les gens ont des durées d'attention plus courtes; Les diapositives Powerpoint ne vont plus seulement le couper.Ce