 hideout-lastation.com
hideout-lastation.com
Fournir des images haute résolution sur les appareils mobiles avec RetinaJS
Les écrans à haute résolution sur les appareils mobiles sont maintenant une norme. Les images donnent aux utilisateurs une apparence plus nette et plus croustillante, et une fois qu'ils se sont habitués à cette qualité de haut niveau, les développeurs Web sont pressés de produire également des images de haute qualité pour leurs utilisateurs. La plupart des images que nous utilisons il y a une dizaine d'années vont définitivement devenir floues sur un écran d'affichage rétine, nous avons donc besoin d'une nouvelle façon de présenter des graphiques sur le Web.
Les moyens que nous pouvons adopter varient en fonction du but de l'image. Font Icon et SVG sont maintenant la meilleure façon de servir des icônes ou un logo, tandis que Media Queries est le moyen de servir l'image à partir de CSS.
Mais si vous voulez servir une image haute résolution dans le contenu du corps, Retina.js est la voie à suivre. Retina.js, une bibliothèque JavaScript qui permet de diffuser des images haute résolution en un clin d'œil. Vous n'avez même pas besoin de modifier une grande partie de votre code. Regardons ça.
Commencer
Retina.js ne repose sur aucune sorte de bibliothèques tierces. Tout ce dont vous avez besoin est de télécharger le fichier retina.js et de le lier dans votre document. Alternativement, vous pouvez lier le fichier de CDNJS.com, comme ça.
Retina.js propose deux méthodes pour diffuser des images haute résolution.
Méthode 1
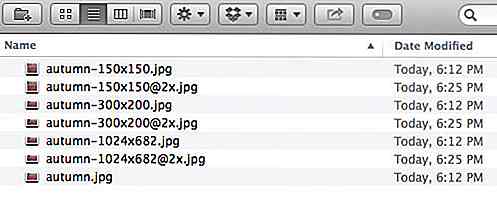
Dans sa version initiale, Retina.js adopte la même méthode qu'Apple dans ses périphériques, qui attache l'image haute résolution au suffixe @ 2x. Donc, si vous avez une image nommée autumn.jpg, vous nommez la version haute résolution comme autumn@2x.jpg . Dans la version 1.3.0, Retina.js introduit un nouveau suffixe, _2x . Donc, en dehors de @2x vous pouvez nommer l'image comme autumn_2x.jpg .
Retina.js verifiera votre serveur pour les images avec ces suffixes lorsque votre site Web est visualisé sur un écran haute résolution, et remplacera l'image régulière avec elle. Pour vous assurer que Retina.js récupère l'image avec succès, vous devez enregistrer l'image haute résolution dans le même répertoire où votre version normale est enregistrée.
Méthode 2
Une autre façon est d'utiliser le data-at2x dans la balise img, comme ça.
En utilisant cet attribut de data- vous pouvez définir différemment le nom du dossier ou de l'image, et Retina.js n'effectuera pas de vérification du serveur; Cela permettra d'accélérer le processus.
Ouvrez votre site Web dans un écran séparé; un en écran normal et un en haute résolution. Comparez-les, et vous devriez voir la différence (comme ci-dessous).

MOINS Mixins
Retina.js fournit également un MOINS Mixins, .at2x, pour servir l'image via CSS. Cet exemple:
.social-icons {.at2x ('image / icons.jpg'); } ... deviendra le suivant lorsqu'il est compilé en CSS standard.
.social-icons {background-image: url ('image / icons.jpg'); } @media (-webkit-min-device-pixel-ratio: 1.5), (min-moz-périphérique-pixel-ratio: 1.5), (-o-min-périphérique-pixel-ratio: 3/2), (résolution min: 1.5dppx) {.social-icons {background-image: url ("image/icons@2x.jpg"); taille de l'arrière-plan: auto auto; }} Très pratique, non?
Utiliser Retina.js dans WordPress
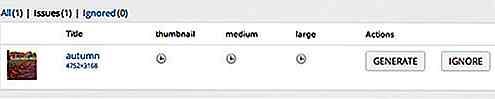
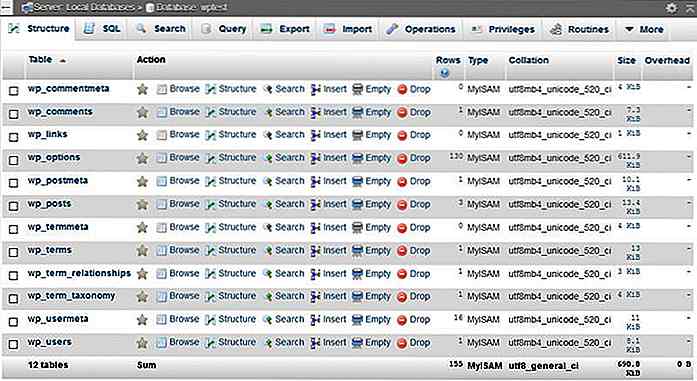
Les utilisateurs de WordPress peuvent utiliser un plugin appelé WP Retina 2x pour utiliser Retina.js sur leur site web. En supposant que vous avez installé le plugin et aussi téléchargé des images, vous pouvez aller au menu Media> WP Retina 2x . Vous devriez voir la liste des images que vous avez téléchargées, comme suit.

Cliquez sur le bouton Générer. Il génère des images avec un suffixe @2x pour les vignettes, les moyennes, les grandes et les autres tailles d'image personnalisées que vous avez spécifiées.

Pensée finale
Voyant le nombre croissant de périphériques avec des résolutions élevées, ce n'est qu'une question de temps avant que les développeurs Web ne puissent éviter de le supporter. Retina.js est la bibliothèque tout-en-un pour servir des images haute résolution. Vous pouvez utiliser des images avec l'attribut @2x ou data-* dans le contenu de votre corps, utilisez .at2x Mixins pour diffuser votre image de site Web via CSS, et un plugin est disponible pour WordPress.

30 portefeuilles Web Design qui impressionnent les clients
Le temps des portefeuilles traditionnels basés sur l'impression a disparu. De nos jours, diverses technologies vous permettent de mettre en œuvre les idées les plus folles, les plus créatives et les plus remarquables de votre portefeuille de design, en ligne. Qu'il s'agisse de jeux de couleurs et d'effets interactifs audacieux, de l'utilisation de polices inhabituelles ou de vidéos en plein écran, de nombreux concepteurs mettent tout en œuvre pour créer un portfolio impressionnant .Dans ce

4 conseils pour faire OS élémentaire Luna plus «élémentaire»
Maintenant que Windows XP est officiellement mort et que vous cherchez un remplacement décent, il est temps de considérer Linux. La plupart de ses distributeurs sont considérés comme difficiles à maîtriser et pas si beaux par rapport à l'interface Mac ou Windows 8, mais vous pouvez chanter un air différent avec Elementary OS Luna. Elémen




![Analyse de l'industrie du design Web - Professionnels vs Amateurs [Infographic]](http://hideout-lastation.com/img/tech-design-tips/595/web-design-industry-analysis-professionals-vs.jpg)