hideout-lastation.com
hideout-lastation.com
Détection du bloqueur d'annonces avec jQuery
Pour de nombreux sites Web qui publient du contenu gratuitement, les publicités (ou annonces) sont l'une de leurs principales sources d'obtention de revenus.
Les revenus générés par les annonces seront dépensés pour payer les dépenses liées à l'exploitation du site Web, comme le serveur Web, le réseau de diffusion de contenu (CDN), la connexion Internet et, surtout, les rédacteurs qui produisent le contenu.
Cependant, les publicités pourraient être très irritantes pour les lecteurs. Des publicités apparaissent et apparaissent à chaque coin de rue, ce qui amène de nombreux internautes à installer des extensions de blocage des publicités dans leur navigateur pour les mettre hors de vue.
Pour l'éditeur, c'est une très triste nouvelle. Aucune annonce affichée signifie moins de pages vues, ce qui se traduira par moins de revenus.
Je crois qu'il doit y avoir une relation mutuelle entre l'éditeur, les lecteurs et les annonceurs. Les éditeurs doivent publier un contenu utile dont les lecteurs bénéficient, tandis que les annonceurs soutiennent financièrement l'éditeur afin de publier du contenu plus utile en échange de clients potentiels et potentiels.
De nombreux sites Web affichent un message ou un moyen alternatif de solliciter leur soutien lorsque l'utilisateur utilise un logiciel de blocage des publicités. Dans ce post, nous allons vous montrer comment l'appliquer sur votre site web. Nous allons jeter un coup d'oeil.
Commencer
Voyons d'abord comment fonctionne l'un des logiciels de blocage des publicités pour supprimer les publicités. À titre d'exemple, nous avons ajouté quelques images publicitaires enveloppées dans un div avec class="ads" ; Cette classe est utilisée pour le style et pour définir la zone comme une annonce.
Techniquement, l'image devrait apparaître dans le navigateur, mais ce n'est pas le cas - comme vous pouvez le voir ci-dessous. Le logiciel de blocage des publicités a bloqué l'image. Pour le vérifier, vous pouvez voir le journal des erreurs dans la console du navigateur.
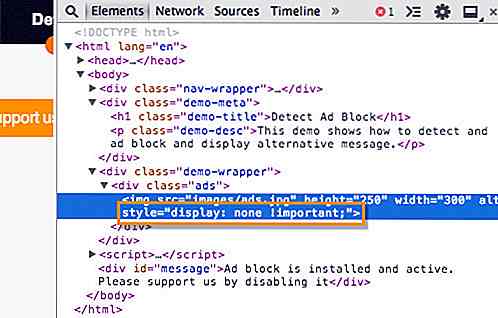
 En outre, le bloqueur de publicités masque également l'image publicitaire en ajoutant
En outre, le bloqueur de publicités masque également l'image publicitaire en ajoutant display:none, comme suit. Une fois que nous savons comment nous présentons les publicités sur le site et comment le bloqueur de publicités bloque les publicités, nous sommes maintenant en mesure de déterminer comment nous devrions écrire le script pour afficher le message alternatif qui sera affiché lorsque le bloqueur de publicités est actif.
Une fois que nous savons comment nous présentons les publicités sur le site et comment le bloqueur de publicités bloque les publicités, nous sommes maintenant en mesure de déterminer comment nous devrions écrire le script pour afficher le message alternatif qui sera affiché lorsque le bloqueur de publicités est actif.Écrire le script
Nous pouvons le faire de plusieurs manières, dont l'une consiste à vérifier si l' img contient toujours l' display:none . Sinon, nous afficherons le message alternatif. Et, avec jQuery, c'est très facile à faire. Tout d'abord, créons une nouvelle fonction JavaScript.
function appendMessage () {var div = $ (' ') .attr (' id ', ' message '). text (' Le bloc d'annonces est actif '); var add = $ ('body'). append (div); } La fonction ci-dessus crée un élément div dont le contenu est "Bloc d'annonces actif" et l'ajoute au body du document.
Ensuite, nous allons créer une instruction conditionnelle JavaScript qui dit: si l'image est définie avec display: none, nous allons exécuter la fonction appendMessage() .
setTimeout (function () {if ($ ('img'). css ('display') == "aucun") {appendMessage ();}}, 500); L'ajout de setTimeout correspond à la période que nous avons définie pour permettre aux extensions du bloc d'annonces d'exécuter sa fonction (masquer les annonces) avant d'exécuter la notre.
Cela nous permettra de vérifier avec précision si l' display:none n'a été ajouté (ou n'existe) sur l'image.
Voici le code entier:
$ (document) .ready (function () {function appendMessage (argument) {var div = $ (' ') .attr (' id ', ' message '). text (' Bloc d'annonces est installé et actif, veuillez nous le signaler en le désactivant. '); var add = $ ('body'). append (div); } setTimeout (fonction () {if ($ ("img"). css ('display') == "aucun") {appendMessage ();}}, 500); }); Suivez ces liens ci-dessous pour voir comment cette fonction fonctionne.
- Voir la démo
- Source de téléchargement
Si vous avez un bloc d'annonces, vous devriez voir le message suivant (sinon, ce que vous devriez voir est l'image de l'annonce).
 Notes IMPORTANTES
Notes IMPORTANTES Ce code suppose que l'annonce est une image. Il est à noter que chaque annonce est unique. Découvrez comment les annonces sont diffusées dans votre annonce et trouvez l'élément caché.

Comment voir chaque photo Quelqu'un a aimé sur Facebook
Soyons honnêtes, si vous utilisez Facebook, vous l'utilisez probablement pour traquer ou espionner vos amis, votre idole préférée, votre béguin (hum, nous savons), votre ex, votre patron etc. Si vous avez une grande liste d'amis, il peut être difficile de suivre ce que tout le monde a fait jusqu'à présent. C'

50 emporte-pièces créatifs pour les gens qui aiment la cuisson
Cuisson des biscuits est tellement amusant! Vous n'avez pas besoin d'une occasion spéciale pour faire des biscuits pour le dîner, mais si vous voulez l'occasion d'être très spécial, peut-être que certains de ces timbres de cuisson hors de l'ordinaire peuvent être d'une aide.Pourqu
 Notes IMPORTANTES
Notes IMPORTANTES