hideout-lastation.com
hideout-lastation.com
Afficher WordPress Widgets conditionnellement dans des pages particulières
Si vous utilisez WordPress, vous pouvez ajouter du contenu supplémentaire dans la barre latérale en utilisant des widgets. WordPress, par défaut, fournit un ensemble de widgets pour afficher les catégories de publication, les nuages de tags, la recherche et le calendrier. Suivant les thèmes standards de WordPress comme TwentyTen et TwentyTwelve, les widgets seront affichés dans toutes les pages - page d'accueil, post, page et archive.
Mais que faire si nous voulons afficher les widgets seulement dans une page particulière . Jetons un coup d'oeil à nos options pour cela.
Fichier de barre latérale différent
Un thème WordPress nécessite un fichier sidebar.php pour contenir les widgets, et utilise la balise template get_sidebar() pour afficher les widgets sur les pages.
Nous pouvons créer plusieurs fichiers de barre latérale personnalisés à afficher dans les fichiers de modèle de thème.
Par exemple, disons que nous avons une page de contact, et que nous voulons que la barre latérale de cette page soit différente de la barre latérale des autres pages. Dans cette situation, nous pouvons créer un nouveau fichier de barre latérale, et le nommer quelque chose comme sidebar-contact.php .
Ensuite, dans le fichier de modèle de contact, nous pouvons appeler notre nouvelle barre latérale, de cette façon.
get_sidebar ('contact'); Tout ce qui est ajouté dans la barre latérale Contact sera affiché dans la page Contact, et ne sera pas affiché dans les autres pages. De cette façon que nous pouvons afficher des widgets qui sont plus liés à la page.
Utilisation de balises conditionnelles
La méthode ci-dessus suppose que vous avez créé un modèle personnalisé pour votre page. Sinon, si vous n'en avez pas créé, vous pouvez utiliser des balises conditionnelles .
Voici un exemple de code que vous pouvez ajouter dans page.php ; Ce code affichera la barre latérale Contact dans la page de contact, tout en affichant des barres latérales régulières pour les autres pages.
if (is_page ('contact')) {get_sidebar ('contact'); } else {get_sidebar (); } Utilisation de Jetpack
Alternativement, vous pouvez également le faire à partir de l'administrateur principal avec Jetpack. Dans Jetpack, activez le module appelé Widget Visibility . Avec ce module, nous pouvons cacher ou afficher des widgets pour certaines pages.
Allez dans Apparence> Widgets . Vous devriez maintenant trouver un nouveau bouton ajouté dans le widget nommé Visibility. Cliquez sur le bouton et définissez les paramètres.

Dans l'exemple ci-dessus, j'ai défini un widget qui n'apparaîtra que sur la page Contact . Outre Pages, vous pouvez également sélectionner Catégories, Tags et Messages.
Nous espérons que cette astuce peut vous être utile et si vous avez des questions concernant cette discussion, n'hésitez pas à demander dans la boîte de commentaires ci-dessous.

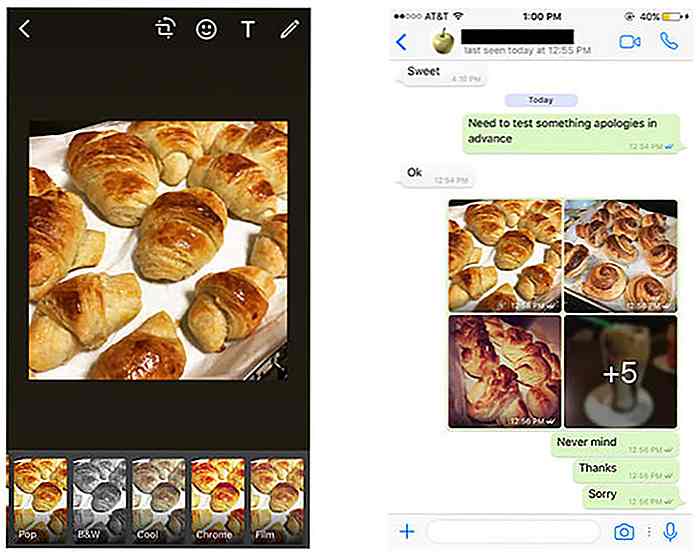
WhatsApp lance 3 nouvelles fonctionnalités - Albums, filtres et raccourcis de réponse
Si vous êtes un utilisateur iOS WhatsApp, vous pouvez vérifier l'application pour une nouvelle mise à jour car l'application de discussion a reçu trois nouvelles fonctionnalités, et deux d'entre elles sont centrées sur les photos . Nouveaux filtres La première nouveauté qui arrivera à WhatsApp est celle des 'filtres' - quelque chose qui était étonnamment absent de l'application jusqu'à présent. Comme beauc

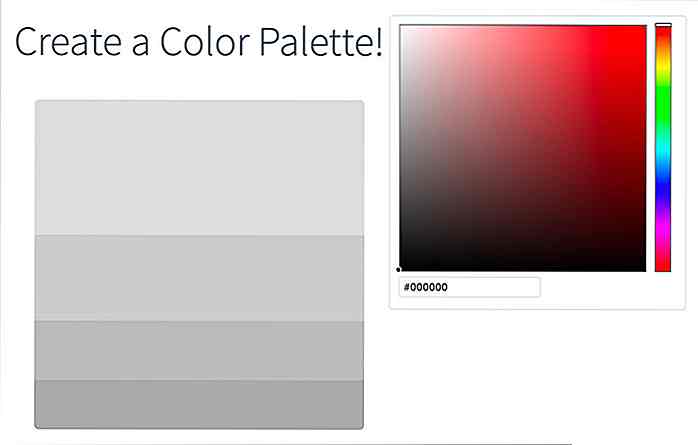
Trouvez les superbes palettes de couleurs personnalisées par l'utilisateur avec Color Hunt
L'application Web gratuite Color Hunt est une ressource personnalisée, offrant les meilleures palettes de couleurs votées par les utilisateurs. Ces palettes sont également créées par les utilisateurs et le site est principalement géré comme une ressource gratuite pour les concepteurs.Vous pouvez voter sur vos favoris en utilisant l'icône du petit cœur dans le coin inférieur gauche de chaque palette. Le vote