hideout-lastation.com
hideout-lastation.com
Trouver facilement le code HEX pour les nuances de couleur avec 0to255
Comme vous le savez peut-être, il existe trois choses fondamentales qui rendent un site Web «génial»: la typographie, la mise en page et la couleur. Nous avons parlé de l'importance de la couleur pour la conception d'un site Web et nous avons couvert certains outils de couleur qui peuvent aider les concepteurs à choisir les bonnes combinaisons de couleurs dont ils ont besoin . Vous pouvez même choisir des couleurs dans Sublime Text ou générer des schémas de couleurs avec Adobe Kuler pour iOS.
Dans ce post je vais vous présenter à 0to255, un outil simple qui vous aide à trouver le bon code HEX pour les nuances de couleur que vous souhaitez utiliser. C'est très utile lorsque vous avez besoin de travailler avec un survol, des bordures ou une couleur dégradée.
Shaun Chapman a développé cet outil en implémentant le modèle HSL (hue, saturation and lightness) pour diviser le paramètre de luminosité (allant de 0 à 100%) en 31 parties. Avec l'outil, vous pouvez survoler une couleur et voir le pourcentage de luminosité apparaître à votre droite et le code HEX de cette couleur.
Choisir un nuance de couleur avec 0To255
Cet outil web est très simple et facile à utiliser et est également gratuit. Vous pouvez l'utiliser sans vous inscrire en premier. 0to255 vous offre plusieurs façons de comparer les combinaisons de couleurs.
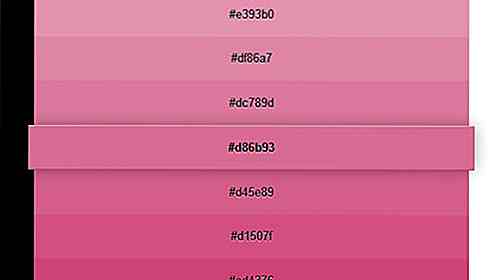
D'abord, vous pouvez insérer la couleur désirée dans le sélecteur de couleur par défaut . Visitez le site 0to255, cliquez sur le bouton "PICK A COLOR" et un champ apparaîtra. Tapez / collez le code HEX là-bas sans le signe dièse. Par exemple, lorsque vous choisissez la couleur HEX #d86b93, tapez d86b93, puis cliquez sur le bouton "Choisir une couleur".

L'outil vous donnera ensuite une liste des autres teintes que vous pouvez choisir. La couleur choisie apparaît comme la boîte par défaut.

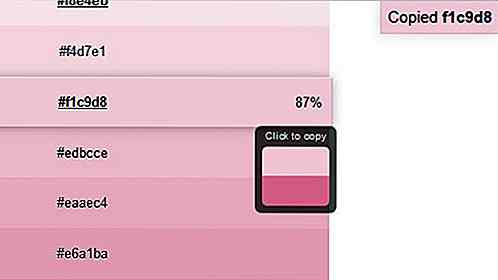
Vous recevrez 30 autres couleurs différentes (31 avec la couleur choisie) du plus clair au plus foncé. Si vous avez choisi l'autre nuance de couleur que vous souhaitez utiliser, cliquez dessus et le code HEX sera automatiquement copié dans votre presse-papier.

Alternativement, vous pouvez simplement coller le code de couleur à votre URL comme ceci: 0to255.com/d86b93. Cela vous amènera directement à la page de comparaison des couleurs pour # d86b93.

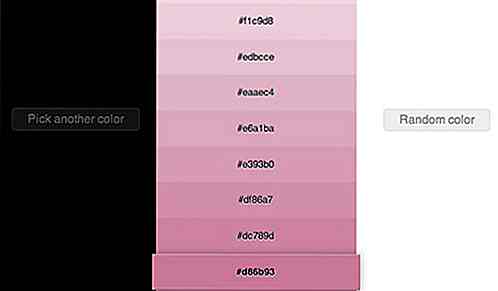
Choisir d'autres couleurs
À gauche de la page, vous pouvez choisir une autre couleur directement en utilisant un autre code HEX (à gauche), ou vous pouvez choisir une couleur aléatoire (sur la droite).

Ou vous pouvez choisir votre autre couleur dans la liste de couleurs aléatoires fournie par 0to255 sur sa page d'accueil.

Pensée finale
0to255 est un excellent gain de temps pour les concepteurs qui veulent juste obtenir le bon code pour la bonne nuance à utiliser pour leur conception. Plutôt que de deviner ou de brouiller pour trouver les bons codes HEX en ligne, 0to255 le rend aussi simple qu'un clic. Essayez-le et dites-nous si cela vous a aidé dans votre travail de sélection de couleur.
![Plus de temps de vacances pourrait-il améliorer votre productivité? [30 pays comparés]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)
Plus de temps de vacances pourrait-il améliorer votre productivité? [30 pays comparés]
Le Japon, connu pour sa culture bourreau de travail, a fait la une des journaux lorsque son gouvernement envisageait d'adopter une loi obligeant ses travailleurs à prendre congé. Il y a beaucoup de raisons qui contribuent à une décision aussi radicale, y compris la pensée que cette initiative pourrait aider à relancer la croissance économique du Japon après des années de stagnation.est-ce v

20 tutoriels de motifs pour vos futurs modèles
Différents projets graphiques et de conception web requièrent des éléments de design différents et les motifs ne sont que l'un d'entre eux. Ils peuvent être utilisés comme arrière-plan ou au premier plan dans diverses situations, selon vos besoins. Vous pouvez même utiliser un motif que vous avez vous-même créé pour ajouter une touche personnelle à votre travail.Aujourd'