 hideout-lastation.com
hideout-lastation.com
Suivre les dernières tendances de design est facile avec Be Theme
(Note de l'éditeur: Ce message vous est présenté par Be Theme )
Les tendances du design vont et viennent. Certains sont simplement des modes, certains restent longtemps, et certains deviennent persistants. Quel que soit le cas, les concepteurs de sites Web doivent suivre ces tendances. Sinon, ils courront le risque de perdre à la concurrence.
Il n'est pas toujours facile de rester au courant des tendances, surtout lorsqu'il y en a plusieurs à affronter. En fait, certains des sites les plus innovants et créatifs sont le mélange des tendances. Ils sont le résultat de la capacité des concepteurs Web à intégrer plus d'une tendance.
Heureusement, il existe un thème WordPress qui prend l'habitude de suivre les dernières tendances. Il les intègre dans sa sélection de plus de 330 sites Web pré-construits.
Les exemples suivants vous présentent les capacités de BeTheme. BeTheme a incorporé 8 des tendances les plus récentes et les plus populaires dans leurs conceptions. Juste comme ça, ils ont pris un énorme fardeau de vos épaules dans le processus.
8 Tendances de design populaires et efficaces
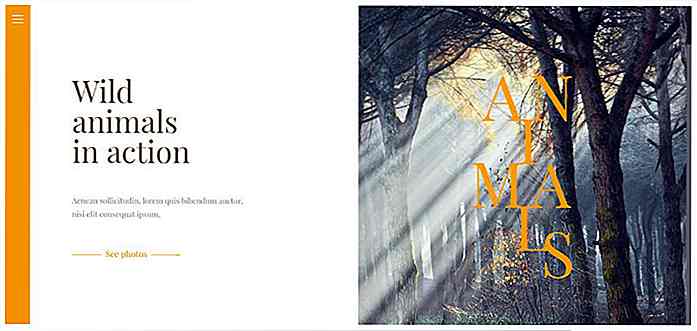
Design Trend # 1: Illustration et graphisme
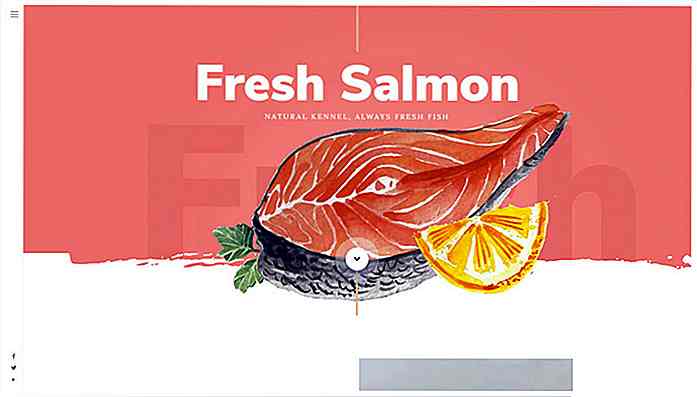
L'art personnalisé est un gagnant reconnu dans la conception web, et il va probablement le rester pendant un certain temps. Comme c'est une sous-tendance, l'utilisation d'illustrations aquarelle vintage.
BeSalmon
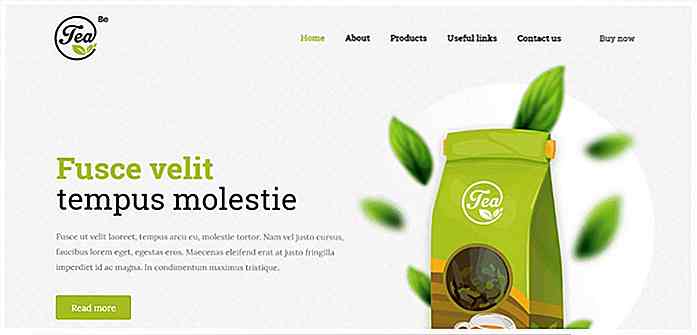
 BeTea2
BeTea2 Notez l'impact des polices en gras. Les polices en gras attirent l'attention sans rien enlever aux images. Notez également que les polices serif sont très stylées.
Notez l'impact des polices en gras. Les polices en gras attirent l'attention sans rien enlever aux images. Notez également que les polices serif sont très stylées.Tendance de design # 2: Lumière, Ombre et Fumée
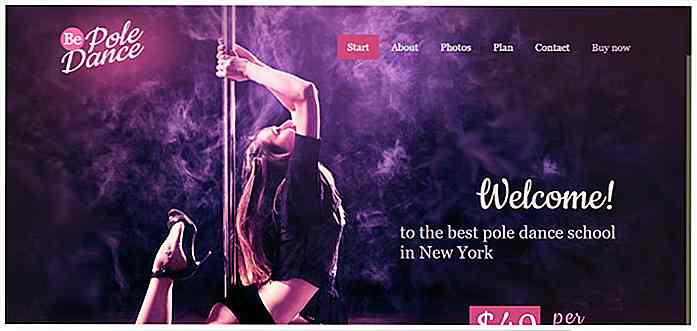
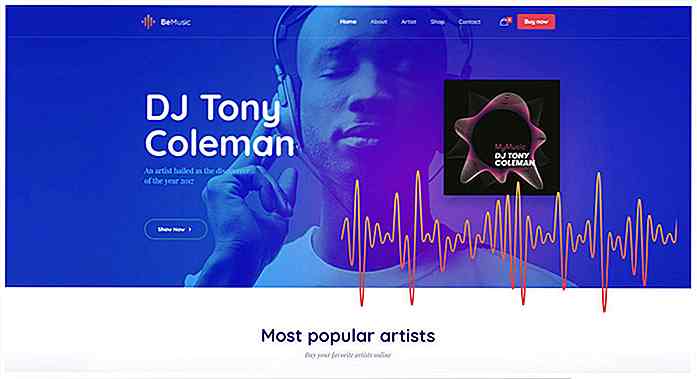
Jouer avec la lumière et l'ombre peut produire des effets subtils et des effets dynamiques. Ajouter de la fumée à l'équation créera souvent une vague de nostalgie ou d'émotions. Ceci est mis en évidence dans ces exemples de l'industrie de la musique et de la danse.
BeMusician
 La fumée peut aussi aider à faire une déclaration dynamique ...
La fumée peut aussi aider à faire une déclaration dynamique ...BeHipHop
 Ou une combinaison parfaite de sensuelle et chic ...
Ou une combinaison parfaite de sensuelle et chic ...BePole
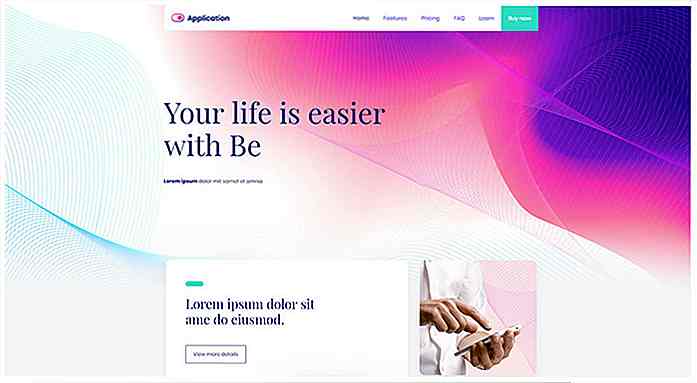
 Tendance de conception n ° 3: La polyvalence des dégradés - alias Transitions de couleurs
Tendance de conception n ° 3: La polyvalence des dégradés - alias Transitions de couleurs Les couleurs audacieuses étaient autrefois la nouvelle tendance la plus chaude. Les dégradés et les transitions de couleurs sont encore plus chauds. Ces transitions peuvent être utilisées avec des couleurs vives. Ils se pavanent vraiment lorsqu'ils sont utilisés en combinaison avec des pastels.
Essayez d'incorporer des dégradés avec d'autres tendances, telles que la géométrie minimaliste et les portraits artistiques. Vous êtes susceptible de trouver de superbes surprises.
BeMusic2
 BeApp3
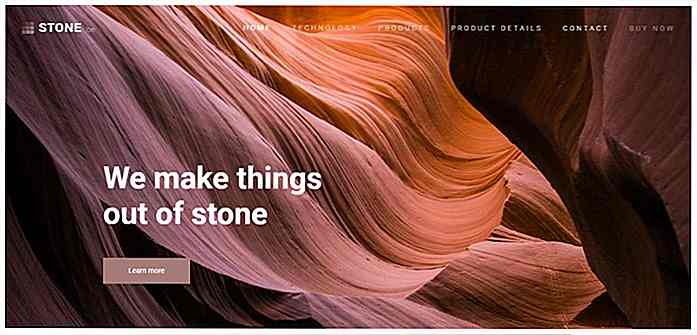
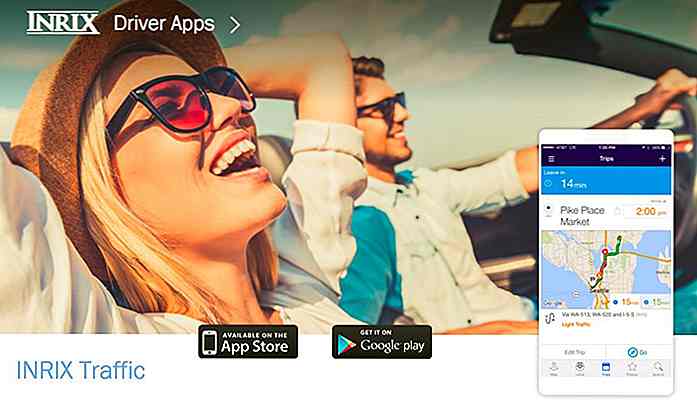
BeApp3 Tendance de conception n ° 4: La puissance des images 3D en mouvement
Tendance de conception n ° 4: La puissance des images 3D en mouvement L'animation est cool, mais l'illusion du mouvement peut être encore plus accrocheuse. Les possibilités de conception avec des images fixes sont presque illimitées. Vous pouvez, par exemple, créer une illusion de flux.
Meilleur
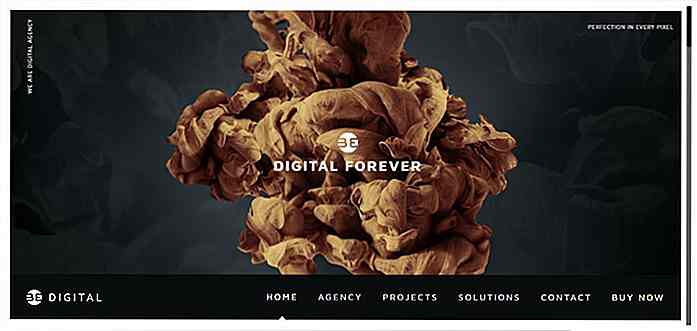
 Ou, l'un d'expansion.
Ou, l'un d'expansion.BeDigital
 Ajoutez toute la texture que vous désirez ou jouez avec la lumière et les ombres. Vous pouvez incorporer des transitions de fumée ou de couleur. Combiner une illusion de mouvement 3D avec presque toute autre tendance à venir avec des conceptions vraiment uniques.
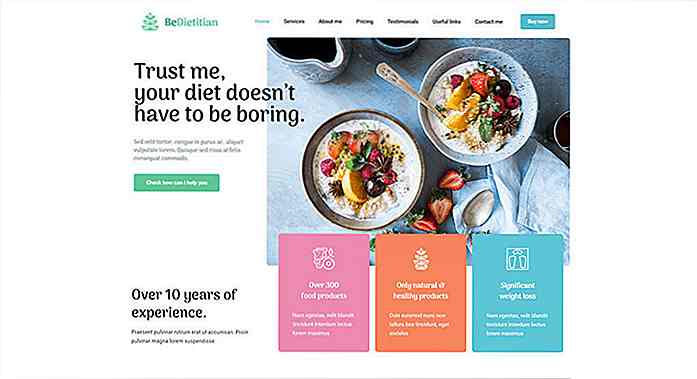
Ajoutez toute la texture que vous désirez ou jouez avec la lumière et les ombres. Vous pouvez incorporer des transitions de fumée ou de couleur. Combiner une illusion de mouvement 3D avec presque toute autre tendance à venir avec des conceptions vraiment uniques.Design Trend # 5: 2018 Nature morte - toujours populaire
Pourtant, la vie est essentiellement à feuillage persistant comme une tendance. Il a toujours été populaire, et le sera probablement toujours. La dernière mise à jour implique la 3D.
BeDietitian
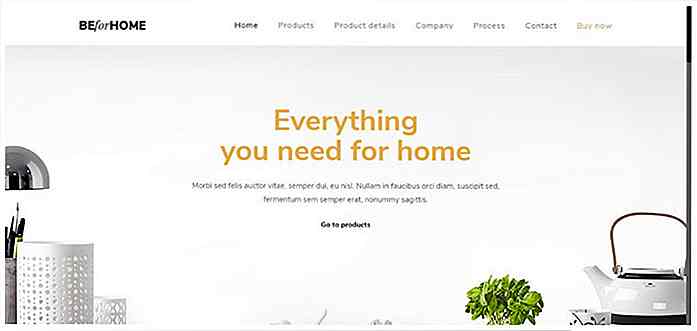
 Voici deux exemples de nature morte 3D en combinaison avec une excellente utilisation des espaces blancs.
Voici deux exemples de nature morte 3D en combinaison avec une excellente utilisation des espaces blancs.Sois à la maison
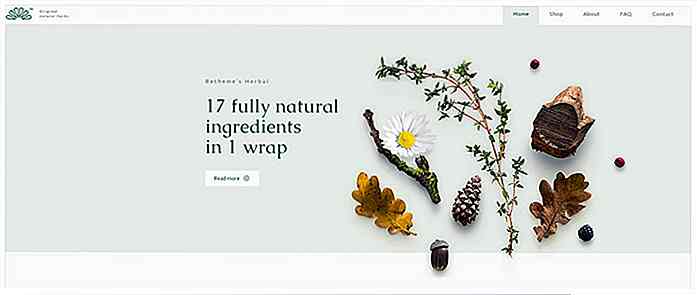
 BeHerbal
BeHerbal Tendance de design # 6: Brillance métallique
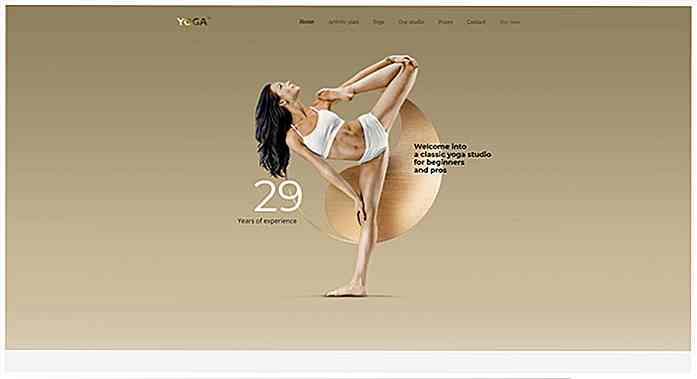
Tendance de design # 6: Brillance métallique L'éclat métallique peut ajouter une touche de glamour à presque tout, et plus d'un contact dans de nombreux cas. Cette tendance très populaire a fait son chemin dans un large éventail de secteurs industriels et de niches commerciales.
BeYoga2
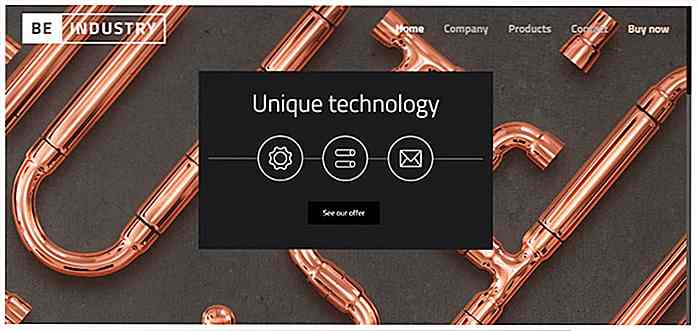
 BeIndustry
BeIndustry L'éclat métallique peut être appliqué aux images, aux arrière-plans, à la typographie - vous l'appelez.
L'éclat métallique peut être appliqué aux images, aux arrière-plans, à la typographie - vous l'appelez.Tendance de conception n ° 7: Essayez la typographie chaotique
Une lettre un peu décalée se démarque. Parfois, c'est involontaire, en d'autres termes, une gaffe. Parfois, c'est délibérément pour attirer l'attention. Avec la tendance du design chaotique, presque rien ne s'aligne; au moins pas parfaitement.
Jouez avec la façon dont vous commandez des lettres et des chiffres. Vous pouvez expérimenter pour créer des expériences qui attirent l'attention.
BeStylist
 BeStory
BeStory Gardez UX et l'objectif de la page à l'esprit comme vous le faites cependant. Vous ne voulez pas que vos utilisateurs aient du mal à déchiffrer votre message.
Gardez UX et l'objectif de la page à l'esprit comme vous le faites cependant. Vous ne voulez pas que vos utilisateurs aient du mal à déchiffrer votre message.Tendance Design # 8: Dans votre visage, le brutalisme est de retour
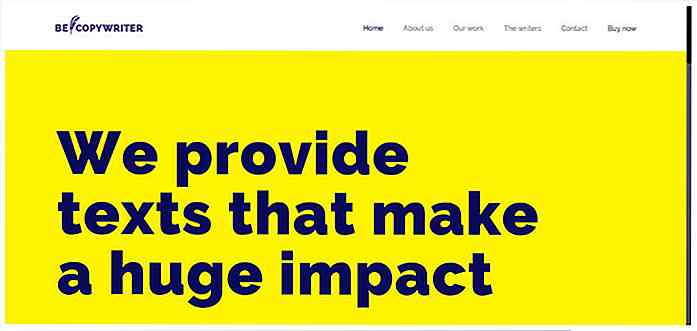
Doux? Élégant? Romantique? Cette tendance est tout sauf. In-your-face est plus comme ça. Une approche audacieuse le brutalisme tend aussi à être simpliste; ce qui le rend si attrayant pour beaucoup. Cette tendance peut ne pas être pour tout le monde. Ce sera une excellente approche de conception pour certaines niches, et peut-être pas aussi bien pour d'autres. Tu es le juge.
BeCopywriter
 Résumé et conclusion
Résumé et conclusion Voici donc les 8 dernières tendances pour 2018 avec des exemples de la manière dont elles peuvent être mises à l'honneur dans vos projets.
- Soyez créatif avec des illustrations et des graphismes personnalisés
- Surprenez-vous (et d'autres) en expérimentant avec la lumière, l'ombre et la fumée
- Appliquez des gradients ou des transitions de couleurs à vos tendances préférées
- Mettre la 3D au service des "images fixes" peut être plus efficace que l'animation
- Créez une nature morte en 3D grâce à une photographie intelligente et à l'utilisation judicieuse des espaces blancs
- Ajoutez des éléments métalliques (et du glamour) à vos créations dans la mesure du possible
- Utilisez le brutalisme pour transmettre votre message aussi limpide et direct que possible
- Récompense toi! Utilisez les sites Web pré-construits de BeTheme pour TOUTES les 8 tendances
![Art Origami Réaliste Dans La Nature [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)
Art Origami Réaliste Dans La Nature [PICS]
Nous avons déjà présenté une collection de magnifiques œuvres d'art de Won Park, un artiste origami brillant qui se spécialise dans la transformation des billets d'un dollar en créations réalistes. Cette fois-ci, nous avons trouvé un artiste origami qui utilise le nom d'utilisateur de FoldedWilderness, qui aime faire des animaux origami réalistes et les photographier dans leur environnement naturel .Dans ce p

Conseils débutants indépendants: les pièges à éviter
Si vous n'êtes toujours pas sûr de poursuivre ou non la pige, il y a de fortes chances que vous ayez envisagé ce qu'est la vie en tant que pigiste à temps plein. Vous avez probablement entendu parler des nombreux avantages de la freelance, mais vous mourez d'envie de savoir si tout est vraiment ensoleillé et plus vert "de l'autre côté".Comme



![Différences entre les startups et les MNC [PIC]](http://hideout-lastation.com/img/tech-design-tips/373/differences-between-startups.jpg)