hideout-lastation.com
hideout-lastation.com
Foundation 6 - 10 nouvelles fonctionnalités étonnantes
Les développeurs du framework front-end Foundation ne se sont pas contentés de se reposer sur leurs lauriers alors que l'équipe Bootstrap travaillait sur leur nouvelle version majeure impressionnante. L'an dernier, ils ont participé à un impressionnant World Tour pour partager leurs connaissances avec leurs utilisateurs et leur demander comment ils utilisaient Foundation dans leur travail réel.
Après être retournés à leurs bureaux, ils ont regroupé les besoins et les souhaits de leurs utilisateurs et se sont lancés dans la planification de la nouvelle version majeure du framework: Foundation 6.
Il est encore en développement, mais les plans sont très prometteurs. Les fonctionnalités à venir se concentrent sur 3 domaines principaux: la performance, la personnalisation et l'accessibilité . Jetons un coup d'oeil à 10 de ces fonctionnalités maintenant.
1. Flux de travail simplifié
Sur la base des expériences de leurs utilisateurs, l'équipe de la Fondation a développé un nouveau slogan, «Prototype to Production», pour Foundation 6. Cela signifie un nouveau workflow rationalisé qui permettra aux concepteurs et aux développeurs de passer directement du prototype à la production .
 Le but de la nouvelle Foundation 6 est de fournir un framework flexible et facilement personnalisable qui permet d' écrire du code propre et sémantique dès le début . La version actuelle, Foundation 5, permet également le prototypage rapide, mais nous pouvons nous attendre à une optimisation supplémentaire du workflow dans la prochaine version.
Le but de la nouvelle Foundation 6 est de fournir un framework flexible et facilement personnalisable qui permet d' écrire du code propre et sémantique dès le début . La version actuelle, Foundation 5, permet également le prototypage rapide, mais nous pouvons nous attendre à une optimisation supplémentaire du workflow dans la prochaine version.2. Processus de configuration simplifié pour la version Sass
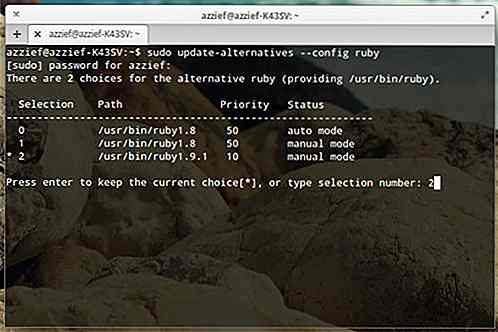
L'une des choses les plus impressionnantes à propos du framework Foundation est qu'il est construit avec le langage de feuille de style Sass, il est donc possible de personnaliser rapidement les règles de style par défaut à nos besoins réels .
 Cependant, le processus d'installation de Sass a été un peu intimidant pour de nombreux utilisateurs, de sorte que la nouvelle version majeure bénéficiera d'un processus d'installation simplifié pour la version Sass . Cela signifie que l'installation de Sass nécessitera beaucoup moins de dépendances qu'auparavant. Bien sûr, si vous préférez la version CSS vanilla, vous pouvez toujours opter pour cela.
Cependant, le processus d'installation de Sass a été un peu intimidant pour de nombreux utilisateurs, de sorte que la nouvelle version majeure bénéficiera d'un processus d'installation simplifié pour la version Sass . Cela signifie que l'installation de Sass nécessitera beaucoup moins de dépendances qu'auparavant. Bien sûr, si vous préférez la version CSS vanilla, vous pouvez toujours opter pour cela.3. Une nouvelle pile de configuration pour les optimistes
En plus de la version régulière de Sass, Foundation 6 sera accompagnée d'une version Sass améliorée qui offrira aux développeurs de puissantes options de personnalisation .
ZURB, le créateur de Foundation, ouvrira sa propre pile de développement pour le public, incluant son propre générateur de site statique, son serveur live-recharge et de nombreuses techniques d'optimisation internes incluant l'intégration d'UnCSS pour la suppression des styles inutilisés et UglifyJS pour la compression JavaScript.
 Donc, fondamentalement, nous serons autorisés à travailler dans le même environnement de développement que celui utilisé par ZURB en interne.
Donc, fondamentalement, nous serons autorisés à travailler dans le même environnement de développement que celui utilisé par ZURB en interne.4. Diminution du temps de chargement de la page
L'équipe de la Fondation a dû faire face à des critiques constructives qui prétendaient que dans la plupart des projets de la Fondation, environ 90% du code CSS était inutilisé. Ce n'était pas seulement vrai pour Foundation, mais aussi pour d'autres frameworks CSS importants tels que Bootstrap et TopCoat. Dans le cadre de leur réponse, Zurb a décidé de réduire de manière significative la taille du fichier CSS généré en implémentant une réduction de code d'environ 40-50%.
 Il est intéressant de noter qu'ils essaient de se démarquer de Bootstrap en déclarant que «La fondation n'est pas un cadre qui aura des marges et des bourrelets stylistiques et des rondes et des rayons ». (Pour référence, voir Nouvelles classes d'utilité de Bootstrap 4 dans notre article précédent).
Il est intéressant de noter qu'ils essaient de se démarquer de Bootstrap en déclarant que «La fondation n'est pas un cadre qui aura des marges et des bourrelets stylistiques et des rondes et des rayons ». (Pour référence, voir Nouvelles classes d'utilité de Bootstrap 4 dans notre article précédent).5. Styles de base agissant comme wireframes
L'autre partie de l'effort d'amélioration de la performance est de créer un style de base qui agit comme un fil de fer au lieu d'un design final . Cela conduit principalement à un thème plus léger, mais a également un autre gros avantage. Au fur et à mesure que d'autres règles de style seront déplacées dans des composants individuels, les développeurs auront la possibilité de styliser plus facilement leur conception .
 Espérons que cela signifie que les sites basés sur la Fondation auront moins d'aspect similaire et standardisé, et les concepteurs auront plus d'espace pour expirer avec de beaux et uniques ions qui réfuteront les inquiétudes récentes au sujet d'un web ennuyeux.
Espérons que cela signifie que les sites basés sur la Fondation auront moins d'aspect similaire et standardisé, et les concepteurs auront plus d'espace pour expirer avec de beaux et uniques ions qui réfuteront les inquiétudes récentes au sujet d'un web ennuyeux.6. Importation sélective facilitée
Foundation 5 permet aux développeurs de choisir uniquement les composants qu'ils veulent utiliser. Foundation 6 fera passer cette entreprise au niveau supérieur en déplaçant la fonction d'importation sélective dans le fichier Sass _settings.scss.
 De cette façon _settings.scss sera un fichier de configuration vraiment universel, car nous serons non seulement en mesure de personnaliser des fonctionnalités telles que la largeur de ligne ou les polices par défaut avec son aide, mais aussi de désactiver facilement les composants dont nous n'avons pas besoin . Si nous le faisons, nous pouvons améliorer encore les performances.
De cette façon _settings.scss sera un fichier de configuration vraiment universel, car nous serons non seulement en mesure de personnaliser des fonctionnalités telles que la largeur de ligne ou les polices par défaut avec son aide, mais aussi de désactiver facilement les composants dont nous n'avons pas besoin . Si nous le faisons, nous pouvons améliorer encore les performances.7. Sass plus propre et plus propre
Dans le processus de refonte, l'équipe de la Fondation a repensé tous les aspects du framework, ils ont donc également changé la façon dont ils ont utilisé le langage de feuille de style Sass . Ils ont constaté que dans certains cas, ils ont surutilisé Sass qui conduit à la surcomplication inutile de la sortie CSS . Avec l'objectif d'une base de code plus légère et plus propre dans leur esprit, ils ont rationalisé leur structure Sass aussi.
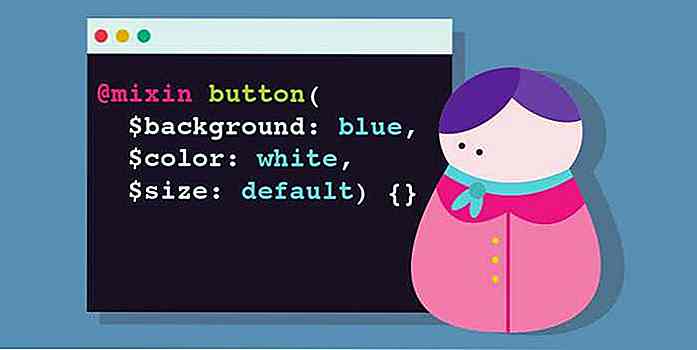
 Dans Foundation 6, nous pouvons nous attendre à une diminution de l'imbrication et de la spécificité, à des requêtes médiatisées simplifiées (fusionnant du code répétitif) et à des mixins de composants réduits . Ce dernier signifie qu'il y aura moins de mixins de composants, et les autres auront moins de paramètres, ce qui conduira à un code plus simple et plus logique
Dans Foundation 6, nous pouvons nous attendre à une diminution de l'imbrication et de la spécificité, à des requêtes médiatisées simplifiées (fusionnant du code répétitif) et à des mixins de composants réduits . Ce dernier signifie qu'il y aura moins de mixins de composants, et les autres auront moins de paramètres, ce qui conduira à un code plus simple et plus logiqueSi vous aimez les mixins, ne vous inquiétez pas, chaque composant les aura toujours, c'est juste qu'ils seront redessinés pour être plus efficaces et utiles qu'ils ne le sont actuellement.
8. Mélanges de grille améliorés
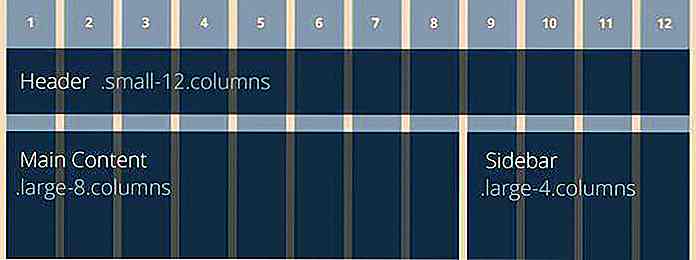
Tout en réduisant les mixins de composants, Foundation 6 comprendra des mixins de grille améliorés qui nous permettront de créer une grille plus personnalisée .
 Zurb promet que nous serons en mesure de construire facilement un système de grille aussi complexe que nous le voudrons, y compris des lignes personnalisées plus sophistiquées et des grilles imbriquées, et la possibilité de convertir les classes par défaut en balisage sémantique. Les mixins de grille améliorés rendront la création de la grille actuelle encore plus intuitive, flexible et plus rapide .
Zurb promet que nous serons en mesure de construire facilement un système de grille aussi complexe que nous le voudrons, y compris des lignes personnalisées plus sophistiquées et des grilles imbriquées, et la possibilité de convertir les classes par défaut en balisage sémantique. Les mixins de grille améliorés rendront la création de la grille actuelle encore plus intuitive, flexible et plus rapide .9. Intégration transparente des plugins JavaScript personnalisés
Foundation 5 dispose actuellement de nombreux composants JavaScript tels que des boîtes de dialogue modales, des info-bulles, une barre de navigation, des visionneuses et bien d'autres dont un site web moderne a besoin, mais la prochaine version majeure nous permettra d' écrire nos plugins JavaScript personnalisés. . C'est un grand pas en avant dans la convivialité et la performance .
 À l'avenir, nous serons en mesure d' accéder aux méthodes d'initialisation intégrées, de déclencher les déclencheurs et les points d'arrêt, et d'utiliser toutes les autres fonctionnalités du JavaScript global de Foundation.
À l'avenir, nous serons en mesure d' accéder aux méthodes d'initialisation intégrées, de déclencher les déclencheurs et les points d'arrêt, et d'utiliser toutes les autres fonctionnalités du JavaScript global de Foundation.10. Accessibilité complète
Probablement la caractéristique la plus étonnante de la nouvelle Fondation 6 est qu'elle sera entièrement accessible. Chaque extrait de code et de composant est fourni avec les attributs WAI-ARIA et les rôles de repère appropriés. De plus, les développeurs recevront même un guide de l'utilisateur sur la façon d'utiliser les standards web de tout le monde .
 Donc, si nous voulons fournir à notre client un site Web entièrement accessible, nous n'avons pas besoin de faire autre chose que de construire notre conception avec Foundation 6. Veuillez noter que nous aurons toujours besoin d' ajouter les règles ARIA appropriées à nos pages HTML sur notre propre, bien que le guide de l'utilisateur à venir Zurb va sûrement faciliter le processus d'apprentissage.
Donc, si nous voulons fournir à notre client un site Web entièrement accessible, nous n'avons pas besoin de faire autre chose que de construire notre conception avec Foundation 6. Veuillez noter que nous aurons toujours besoin d' ajouter les règles ARIA appropriées à nos pages HTML sur notre propre, bien que le guide de l'utilisateur à venir Zurb va sûrement faciliter le processus d'apprentissage.

Créer, contrôler et personnaliser une meilleure fenêtre modale pour votre site en utilisant Vex
Une fenêtre modale est très utile lorsque vous voulez que les utilisateurs interagissent avec votre site . De temps en temps, une fenêtre modale est appelée une boîte modale que la fenêtre est utilisée pour afficher la boîte de dialogue . Dans un article précédent, nous vous avions guidés à travers un tutoriel sur la façon de faire des fenêtres modales en utilisant Bootstrap Plugin.Dans ce post,

Dessins d'emballage de chocolat: 50 exemples délicieusement délicieux
Les chocolats sont un favori de la foule - vous ne pouvez jamais vous tromper en donnant des chocolats en cadeau à quelqu'un, peu importe si c'est à un conjoint ou à une nouvelle connaissance. Mis à part le goût, les chocolats viennent presque toujours avec un emballage d'un goût délicieusement délicieux . Nous a