hideout-lastation.com
hideout-lastation.com
Nouvelle ressource pour les développeurs Web - Avril 2017
Depuis le début de l'année 2017, beaucoup de choses ont changé dans le monde du développement web, avec de nouvelles applications et ressources qui arrivent tous les deux jours . Garder le contact avec la tendance, je partage avec vous aujourd'hui quelques nouvelles ressources de développement web.
Ces ressources incluent une application web qui vous aidera à apprendre le nouveau module CSS Grid natif, un cours pour vous aider à apprendre React dès le début, une référence pour apprendre quelques modèles de conception PHP pour améliorer vos codes PHP, et un peu plus. Voyons les vérifier.
Cliquez pour plus de ressourcesCliquez pour plus de ressources
Retrouvez notre collection complète de ressources recommandées et les meilleurs outils de conception et de développement Web disponibles.
Slinky
Un plugin Sketch qui vous permet d' exporter votre modèle d'email Artboard au HTML en un simple clic. Slinky est actuellement en phase de développement actif, cependant, il y a encore quelques choses qui sont rugueuses sur les bords. Suivez donc la ligne directrice pour obtenir la meilleure sortie possible .
 Boilrplate
Boilrplate Un répertoire organisé de modèles et de modèles pour vous aider à démarrer rapidement un projet. Il contient une liste de passe-partout de nombreuses langues et de framework incluant jQuery, Angular, React, WordPress, Backbone et Electron .
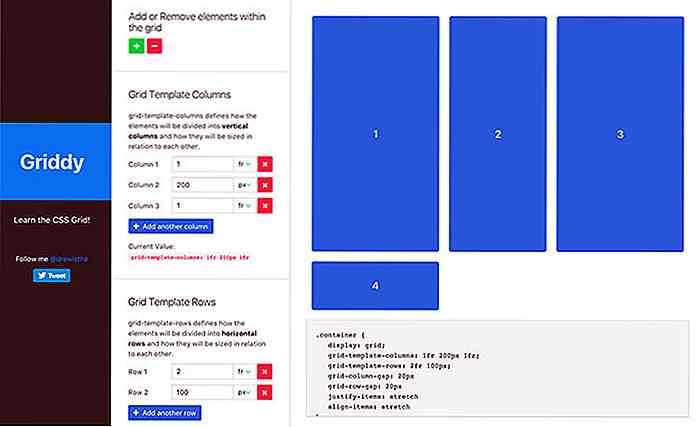
 Griddy
Griddy CSS Grid est la prochaine grande chose qui va changer la façon dont nous organisons la mise en page et l'utilisation des cadres de grille pour créer un site Web. Toutefois, étant donné la complexité, l'utilisation de CSS Grid peut être écrasante pour certains utilisateurs . Dans un tel cas, cette application Web pratique, Griddy, peut être très utile pour apprendre CSS Grid .
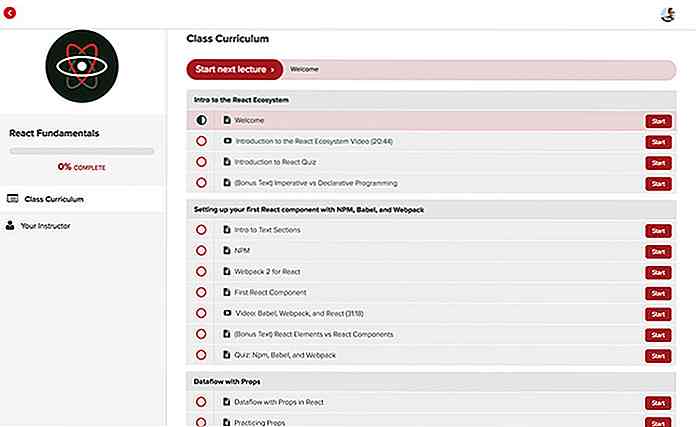
 Réagir aux fondamentaux
Réagir aux fondamentaux J'apprends React au moment de l'écriture et j'ai trouvé un bon cours où vous pouvez apprendre à réagir en tant que débutant. Le cours comprend des vidéos, des articles et des quiz. Et ai-je mentionné que ce cours est absolument gratuit ?
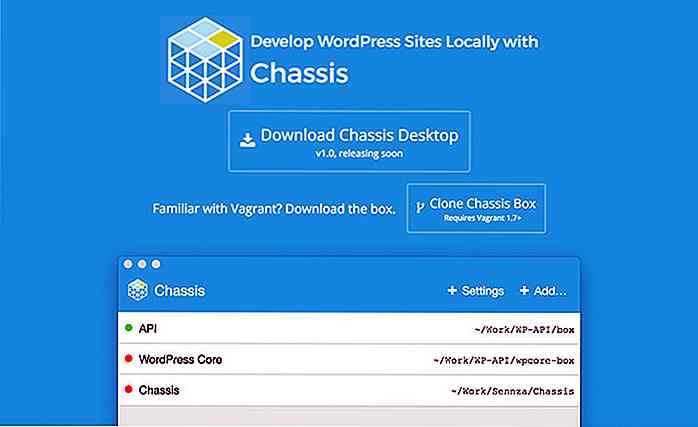
 Châssis Desktop
Châssis Desktop Le châssis est une configuration de machine virtuelle conçue pour construire autour de l'écosystème WordPress tel que les thèmes et les plugins. Il vous permettra de gérer visuellement les installations du châssis. Au moment de la rédaction, Chassis est encore en phase de développement, mais il sera bientôt disponible .
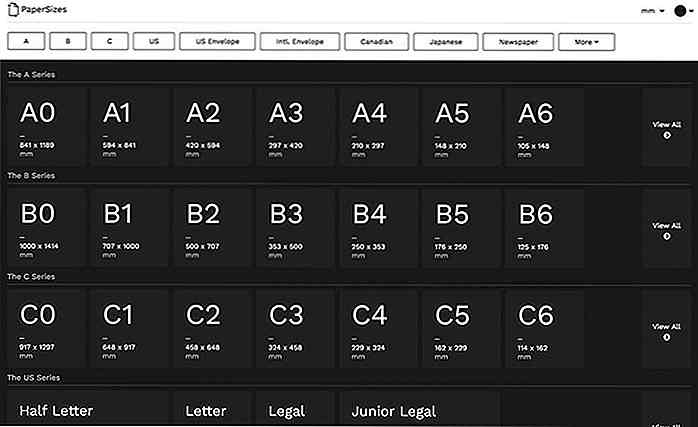
 Papiers
Papiers Une collection de formats de papier standard utilisés dans différents pays, y compris la taille couramment utilisée au Japon, en France et au Canada. C'est une excellente ressource que les concepteurs de sites Web et les développeurs doivent mettre en signet .
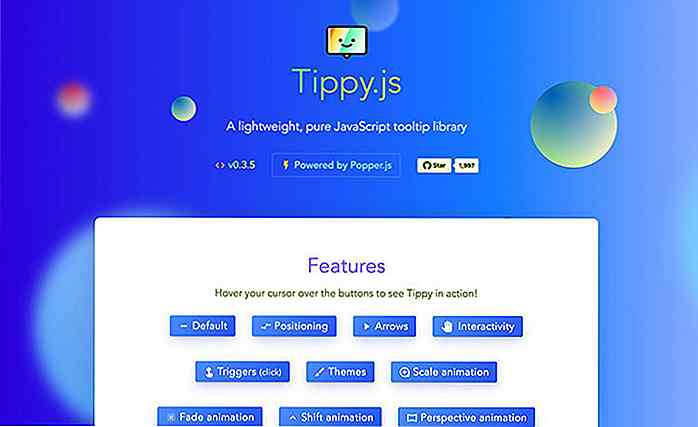
 TippyJS
TippyJS Une belle bibliothèque JavaScript pour construire Tooltip, TippyJS vient avec une abondance de paramètres pour configurer comment l'info-bulle devrait apparaître et se comporter. Il est 'themeable' d'une manière que vous pouvez personnaliser le look facilement via CSS . Les développeurs apprécieront particulièrement le "Callback" qu'il fournit.
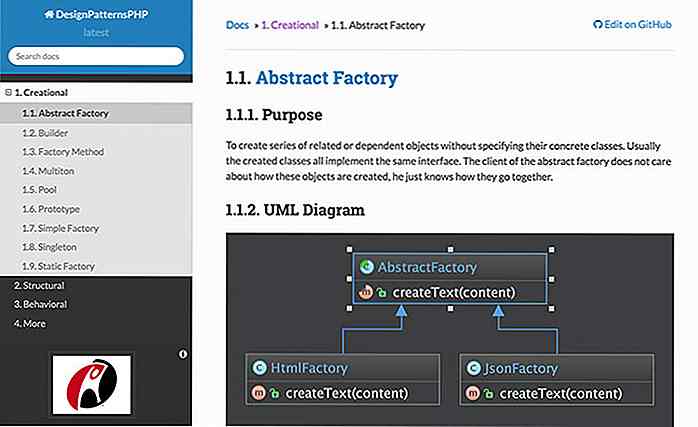
 Patrons de conception PHP
Patrons de conception PHP Comprendre le modèle de conception d'un langage de programmation peut aider à produire des codes qui non seulement fonctionnent mais sont également évolutifs et facilement maintenables. Si vous êtes en PHP, c'est l'un des tutoriels que vous devriez regarder .
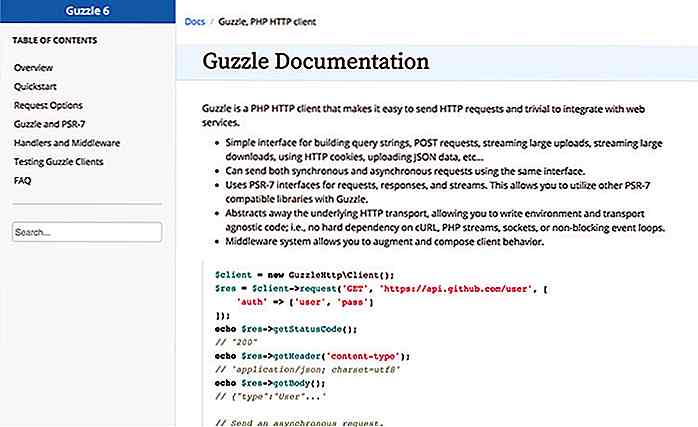
 Bouffer
Bouffer Guzzle est une bibliothèque PHP pratique pour faire des requêtes HTTP avec diverses méthodes comme "GET", "POST" et même des requêtes Async similaires à JavaScript. Il vient avec une abondance de méthodes de fonction où vous obtenez facilement la réponse de la demande faite, y compris la réponse en- tête, le corps ainsi que le code d'état .
 Mini.css
Mini.css Mini est un framework CSS avec un encombrement minimum . Et comme les autres frameworks, il est livré avec un certain nombre de composants Web tels que Grid, Navigation, Table, etc.
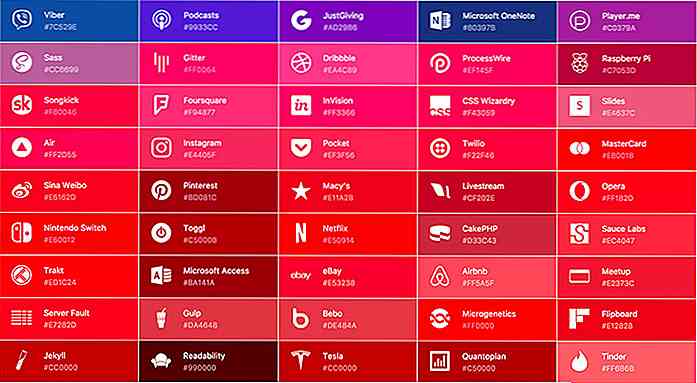
 SimpleIcons
SimpleIcons Une collection d'icônes d'entreprises et de marques parmi les plus populaires comme eBay, Viber, Dribble et Google+ pour les moins populaires tels que Gitter, Kirby, Viadeo. Les icônes sont au format SVG et peuvent s'avérer être une excellente ressource pour les concepteurs et les développeurs.
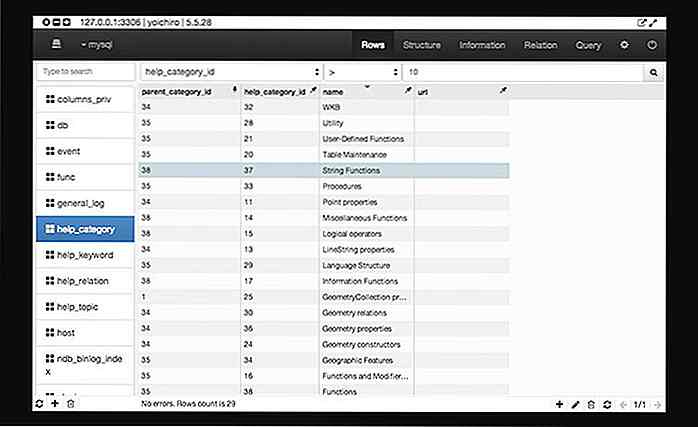
 Chrome MySQL Admin
Chrome MySQL Admin Une extension Chrome pour gérer votre base de données MySQL . C'est une excellente alternative aux applications comme Sequel Pro et MySQL Workbence.
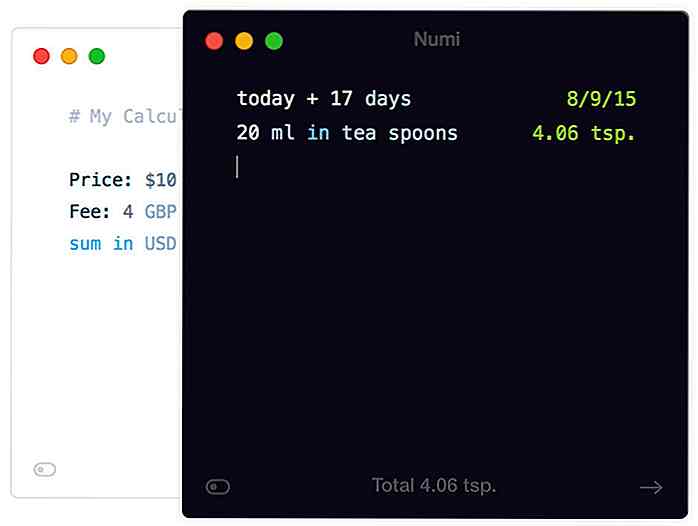
 Numi
Numi Numi est une application calculatrice simple, belle et unique pour Mac. Il suffit de taper "10USD in SGD" et vous obtenez le résultat!
 Laradock
Laradock Une configuration Docker pour lancer Laravel . Laradock prend en charge divers moteurs de base de données, y compris MariaDB et MongoDB ainsi que des moteurs de cache comme Redis et Memchaced. Bien qu'il porte le nom de Laravel, vous pouvez l' utiliser pour d'autres frameworks ou plateformes comme WordPress et Drupal .
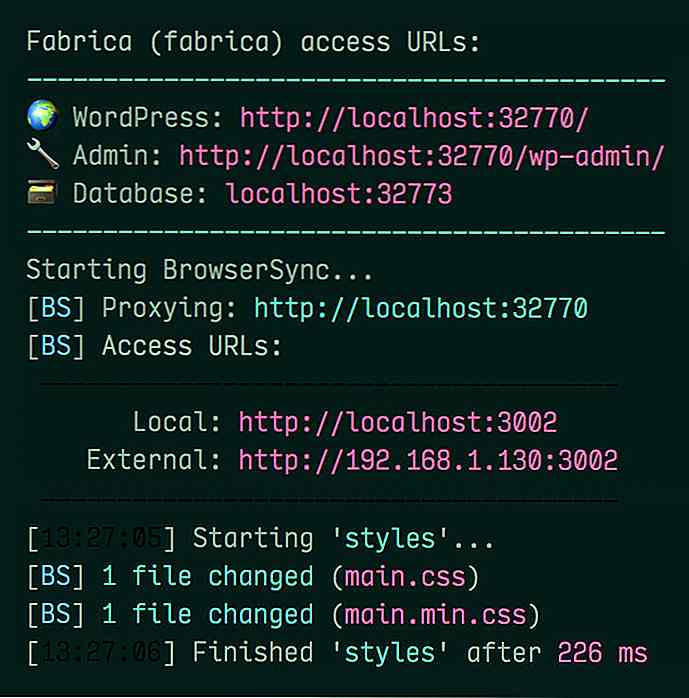
 Fabrica
Fabrica Fabrica est une collection d'outils pour développer WordPress du début à la fin . Fabrica utilise Docker pour s'exécuter rapidement, configurer l'environnement de développement et utiliser WordMove pour le déploiement .
 Rauque
Rauque Husky est un module Node qui nous permet d'exécuter des githooks tels que pre-commit, pre-receive et post-receive .
 EasyMap
EasyMap EasyMap facilite le rendu et l'ajout de marqueurs dans Google Maps . Ajoutez simplement votre clé API Google Maps et indiquez l'adresse de l'emplacement dans un format JSON et vous avez terminé.
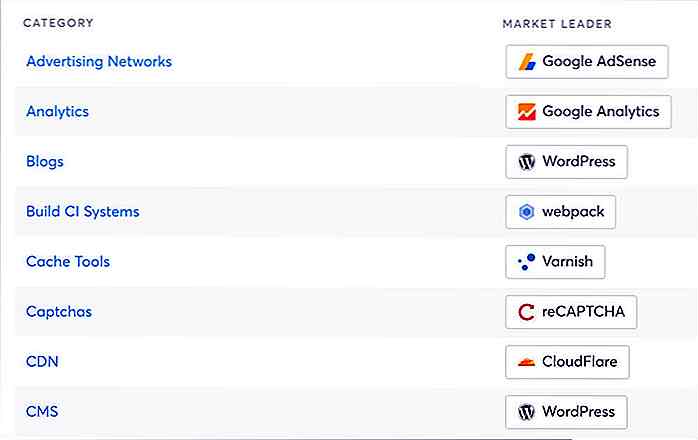
 Wappalyzer
Wappalyzer Une extension Chrome pratique pour voir les outils, le serveur et les bibliothèques utilisés par un site Web . De cet outil, j'ai compris qu'il y a encore beaucoup de sites populaires utilisant jQuery, même celui comme Github .
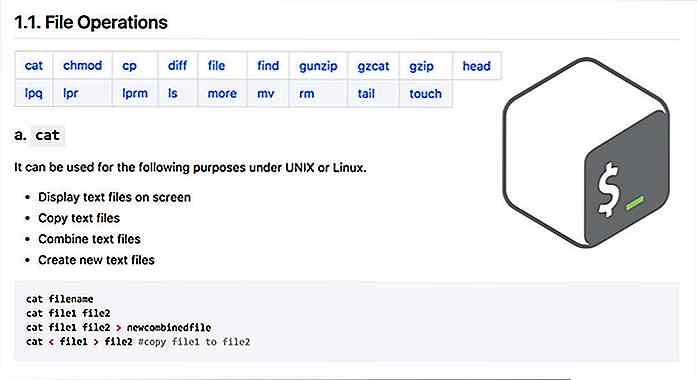
 Guide de Bash
Guide de Bash Guide Bash, comme son nom l'indique, est un guide pratique pour les lignes de commande de base . Une excellente ressource pour les développeurs Web qui commencent tout juste avec Terminal et Command Lines .
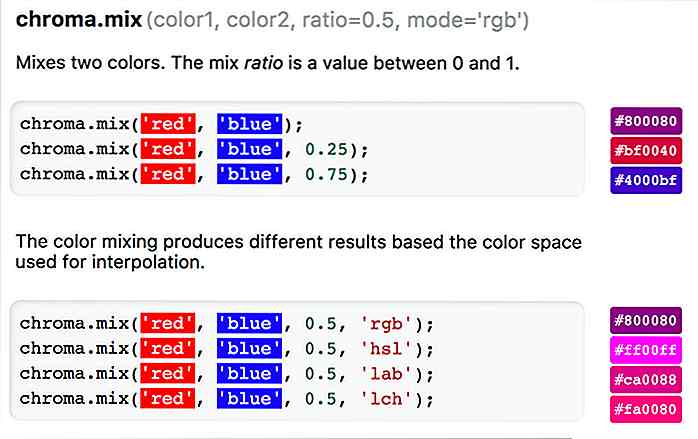
 Chroma.js
Chroma.js Chroma.js est une bibliothèque JavaScript pour manipuler les couleurs . Il prend en charge de nombreux formats de couleur, y compris HEX, RGB et RGBA. En plus de cela, vous pouvez également manipuler les couleurs par la luminosité, le contraste et la saturation .

8 Suivi des gadgets pour ne jamais perdre vos biens
Êtes-vous l'un de ces gens oublieux qui ont tendance à perdre leurs biens souvent, ou veulent suivre votre téléphone perdu ou obtenir un indice sur votre ordinateur portable volé? Si oui, alors c'est une bonne idée d' obtenir de l'aide de la technologie en utilisant des petits appareils intelligents appelés gadgets de suivi.Le mar

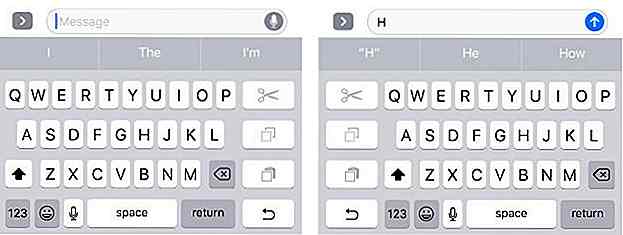
iOS a un clavier caché à une main dans Xcode
Avec l'augmentation de la taille de l'écran des smartphones, les développeurs doivent s'assurer qu'ils peuvent trouver des moyens de préparer l'interface utilisateur pour une utilisation à une main. Aujourd'hui, on découvre qu'Apple a déjà travaillé sur un clavier à une main qui peut (éventuellement) être activé via edge-swipe. La fonctio