hideout-lastation.com
hideout-lastation.com
Nouvelle ressource pour les développeurs Web - Février 2018
Après avoir couvert cette série pendant des années, j'ai vu des outils aller et venir. Quelques nouveaux outils sortent presque chaque semaine . Cependant, au cours des dernières semaines, je pense que ça ralentit un peu, il m'a fallu un peu plus de temps que d'habitude pour trouver Github et d'autres sources pour trouver de nouveaux outils gratuits et open-source, qui méritent d'être mentionnés. .
Dans le post d'aujourd'hui, j'ai un mélange d'outils à partir d'un framework JavaScript, d'outils de test, et quelques outils pour développer des sites WordPress. Voyons les vérifier.
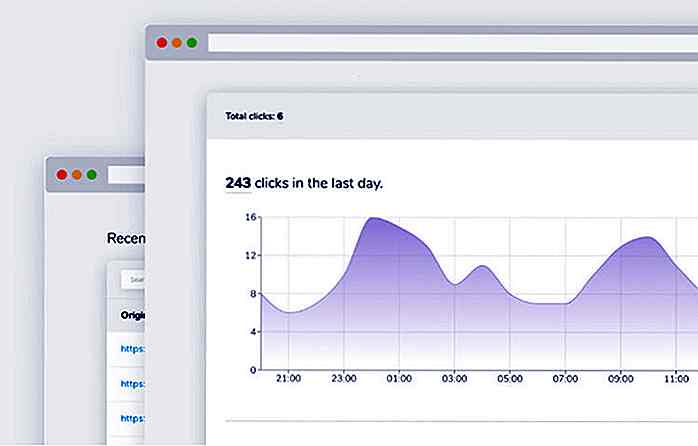
Kutt
Une application qui raccourcit les URL avec votre propre nom de domaine . Il est construit sur des piles modernes telles que Node.js, React et Redux avec une poignée de fonctionnalités intégrées, y compris l'URL de protection de mot de passe, l'API RESTful et des statistiques détaillées pour surveiller vos URL. La meilleure chose est que c'est gratuit et vous pouvez l'héberger sur votre propre serveur.
 WordHat
WordHat WordHat est un outil pour intégrer Behat à WordPress . Behat est un framework open-source de développement basé sur le comportement (BDD) pour PHP où vous pouvez tester votre application PHP de manière plus expressive.
Vous trouverez cet outil extrêmement utile car votre thème et plugin WordPress devient plus compliqué avec des fonctionnalités; WordHat et Behat s'assureront que votre thème ou plugin se comporte comme prévu lorsque l'utilisateur interagit avec lui.
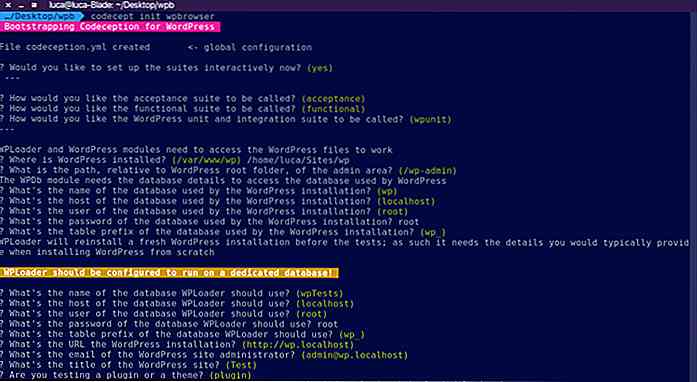
 WP Browser
WP Browser Similaire à WordHat, WP-Browser est une extension de Codeception spécialement conçue pour les applications WordPress, les thèmes et les plugins . Codeception est un outil pour effectuer des tests sur votre application, similaire à PHPUnit et Behat, mais il est livré avec plus. En cela, vous pouvez faire des tests de navigateur, BDD, tests d'intégration d'unités et tests d'API .
 Noeud WP Internationalisation
Noeud WP Internationalisation Le nom parle de lui-même. C'est un module NodeJS pour automatiser beaucoup de choses pour internationaliser vos thèmes ou plugins. Installez le module et tapez wpi18n makepot pour générer le fichier POT hors du texte traduisible dans vos plugins ou thèmes WordPress.
 Merci
Merci Un autre module NodeJS qui fonctionne sur Github récemment. "Merci" générera une liste des responsables des paquets utilisés sur votre projet open-source et les liera à leur page de dons ou de OpenCollective en signe de gratitude pour leur contribution à la communauté.
 Créer un bloc Guten
Créer un bloc Guten Gutenberg est entendu et sera livré avec WordPress 5.0. Il s'agit d'un module NPM permettant de générer un standard de développement de blocs Gutenberg avec une pile moderne telle que React, Webpack, Babel et Sass. Il suffit de lancer la ligne de commande, create-guten-block, et vous êtes tous ensemble.
 WP Vue
WP Vue WP Vue est un modèle construit avec Vue pour afficher les messages WordPress . Ce modèle est un excellent point de départ si vous souhaitez rendre votre site WordPress sans tête . Voyez comment cela fonctionne dans la page de démonstration. Changer l'URL du point de terminaison de l'URL WP-API à partir de n'importe quel site WordPress ; il repeuplera automatiquement les messages avec ceux de l'URL du nouveau point de terminaison.
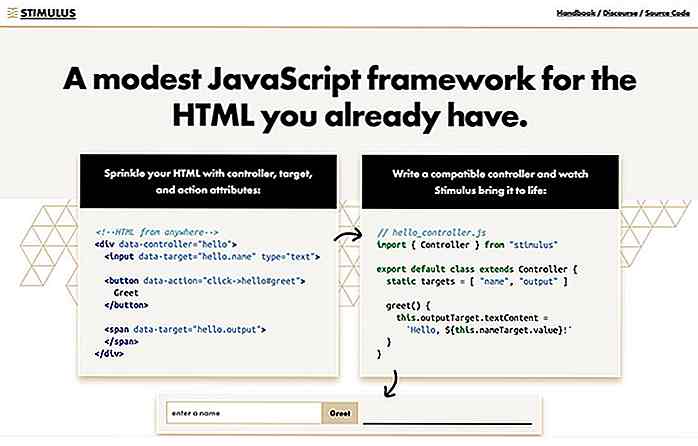
 Stimulus
Stimulus Un nouveau framework JavaScript de Basecamp . Contrairement à React ou Vue, il ne vous oblige pas à écrire votre application entière avec JavaScript ou à ajouter des attributs synthétiques.
StimulusJS fonctionne dans un langage HTML simple que nous connaissions déjà avec les attributs de data- . Il ne nécessite pas non plus de configuration de construction complexe. Vous pouvez simplement ajouter le script sur la page Web comme vous l'avez fait avec jQuery et c'est tout. Commencer à écrire le script rendra votre application vivante.
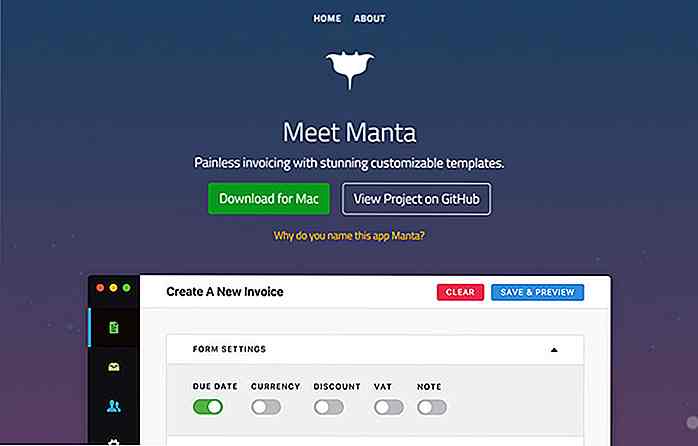
 Manta
Manta Une application gratuite pour créer et gérer des factures . Vous pouvez ajouter une note, définir une devise, appliquer une remise, ajouter une liste de clients ou de clients, ajouter votre logo, concevoir le modèle de facture et le télécharger au format PDF . Il est disponible pour macOS, Windows et Linux. Si vous êtes un pigiste, il s'agit peut-être de la facturation que vous recherchez pour gérer votre activité de pigiste.
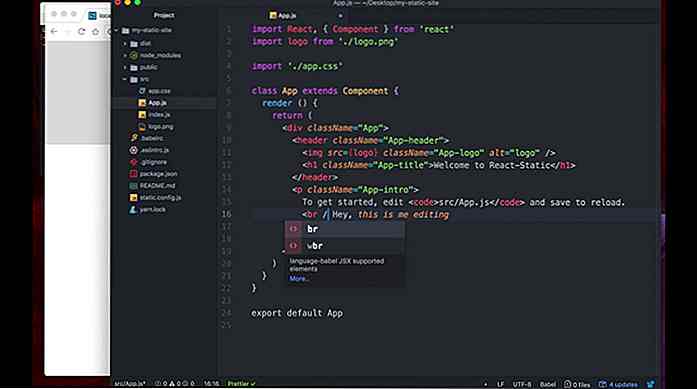
 Réagir Statique
Réagir Statique Comme son nom l'indique, c'est un outil qui vous permet de générer un site statique en utilisant React . Il est livré avec tous les outils pré-configurés, vous pouvez donc commencer à produire du contenu pour le web. Et étant un site statique, vous pouvez héberger le site même dans un hébergement partagé avec de faibles ressources .
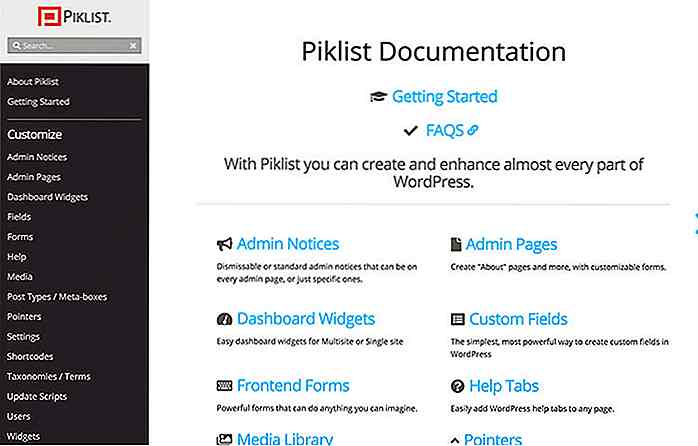
 Piklist
Piklist Piklist est un développement WordPress qui vous permet de construire une configuration de site web complexe avec WordPress avec moins de code . Il est livré avec un ensemble de fonctions d'aide et de crochets pour étendre presque toutes les parties de WordPress telles que la page de configuration, les champs personnalisés, les notifications d'administration, shortcode, widgets, taxonomies, utilisateurs, et bien plus encore.
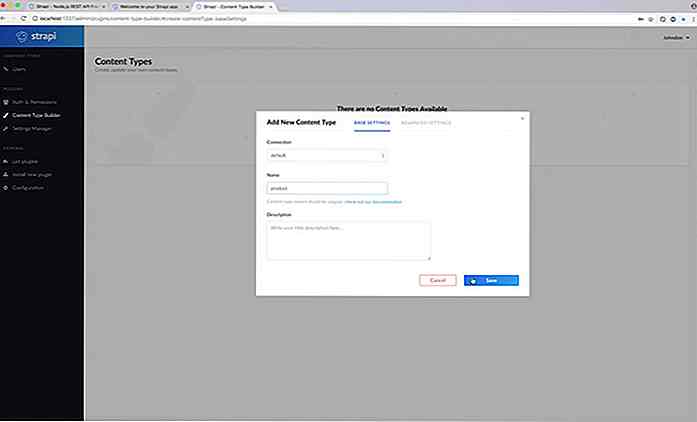
 Strapi
Strapi Un framework CMS agnositique de contenu pour construire une API de contenu . Il vous permet de concevoir votre propre structure de contenu et l'API ainsi que d'un magnifique panneau d'administration pour les gérer. Cependant, il ne fournit pas de système de modèle intégré. Il vous propose de choisir n'importe quelle bibliothèque frontale de votre choix, telle que React ou Vue.
 ParcelJS
ParcelJS ParcelJS est un bundler similaire à Webpack et Browserify, sauf qu'il est plus rapide et ne requiert aucune configuration. Il prend en charge le bundler de développement commun pour HTML, JS, CSS et les transformateurs tels que PostCSS et Babel out-of-the-xbox. Ainsi, vous pouvez simplement vous concentrer sur votre code au lieu de perdre du temps sur la configuration.
 GoodShare
GoodShare Une bibliothèque JavaScript pour afficher le bouton Médias sociaux avec le nombre de partages pour quelques médias sociaux . Il prend en charge de nombreux médias sociaux, y compris ceux dont vous n'avez jamais entendu parler comme Vkontakte, Odnoklassniki, SurfingBird, ainsi que quelques plates-formes de messing comme Skype, WhatsApp et LINE. GoodShare est également disponible en tant que composant Vue.
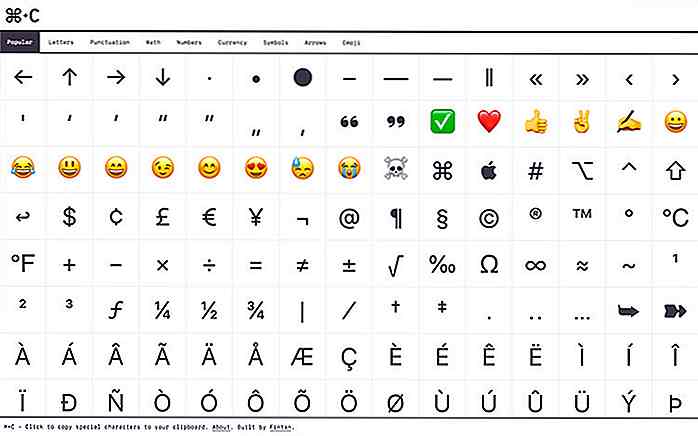
 CopyChar
CopyChar Un site Web qui vous permet de trouver et de copier des caractères spéciaux dans votre presse-papiers . Lettres, ponctuations, mathématiques, flèches et emoji sont quelques-uns des personnages inclus sur le site. Il suffit de cliquer ou d'appuyer sur un caractère pour copier le caractère dans votre presse-papiers .
 Nerv
Nerv Nerv est une autre bibliothèque VirtualDOM réactive; une alternative à ReactJS . Il apporte la syntaxe familière JSX de React mais avec quelques différences notables. Nerv prend en charge Internet Explorer 8! et c'est juste un tiers de la taille de React. Pourtant, Nerv est compatible avec les add-ons React les plus complexes .
 HyperappJS
HyperappJS Une autre bibliothèque JavaScript qui vaut la peine d'être consultée pour créer une application Web. Il combine la gestion d'état avec un moteur Virtual DOM qui prend en charge les mises à jour par clé et les événements de cycle de vie, sans aucune dépendance.
 VulcanJS
VulcanJS Vulcan est une pile d'outils pour construire une application web moderne . Il est livré avec React, GraphQL et Meteor préconfiguré. Comme il s'agit d'un environnement de pile intégrale fournissant toute une gamme de composants auxiliaires qui sont ajustés au back-end et à la partie frontale, tout est simplement prêt à l'emploi . Ainsi, vous pouvez lancer votre application rapidement.
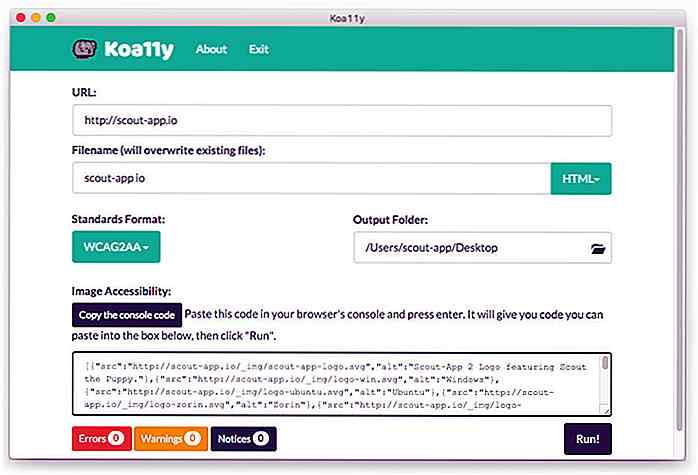
 Koa11y
Koa11y Une application de bureau pour Windows, macOS et Linux pour examiner les problèmes d'accessibilité sur le site Web. Koa11y fournira des avis et des avertissements si votre site Web viole les normes d'accessibilité .
Cela devrait être un outil dans chaque boîte à outils des développeurs Web. Essayez de naviguer sur des sites Web en utilisant simplement votre clavier pendant un jour pour comprendre comment l'accessibilité est importante.
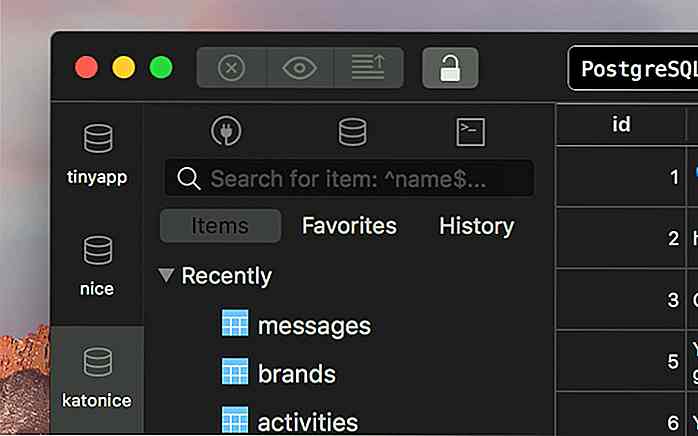
 TablePlus
TablePlus Une application graphique très agréable à gérer pour gérer la base de données . TablePlus prend en charge une grande variété de moteurs de bases de données, y compris (bien sûr) MySQL, SQLite, Redis, Postgres, MS SQL, et bien plus encore. TablePlus est disponible pour macOS et Windows.


10 développeurs d'applications Teenage exceptionnels à surveiller
Internet a changé la façon dont nous apprenons les choses - cela va d'un simple chèque Google à l'apprentissage en ligne de cours universitaires complets. Plus important encore, cela nous permet de ne pas laisser l'âge, la nationalité ou les barrières géographiques nous empêcher de nous faire un nom dans l'industrie de la technologie, et dans le cas de ces 10 jeunes étoiles montantes, ce qu'elles ont fait sur Internet.Poussés p

25 extensions Chrome pour les nouveaux onglets géniaux
Nous avons précédemment écrit sur les nouvelles extensions de navigateur d'onglets que vous pouvez obtenir pour Chrome et Firefox. Depuis lors, de plus en plus d'extensions apparaissent, offrant une variété de contenu qui s'affichera chaque fois que vous ouvrez un nouvel onglet Chrome sur votre navigateur.Dans