hideout-lastation.com
hideout-lastation.com
Nouvelles ressources pour les développeurs Web - Février 2016
2015 a été une excellente année pour le Web: les technologies Web ont été adoptées pour de nombreux facteurs de forme au-delà de la création d'un site Web ou d'une application Web . De nombreuses applications mobiles et de bureau sont maintenant construites en HTML, CSS et JavaScript. Ceci est rendu possible par la nature portabilité des technologies web et des bibliothèques telles que React.js, Angular et Node.js.
Donc, dans l'édition d'aujourd'hui de cette série, nous avons mis en place une poignée de bibliothèques JavaScript et CSS.
Cliquez pour plus de ressourcesCliquez pour plus de ressources
Retrouvez notre collection complète de ressources recommandées et les meilleurs outils de conception et de développement Web disponibles.
Curseur plat
jQuery UI est livré avec une collection d'interface Web commune, y compris un Slider - une interface utilisateur qui permet à l'utilisateur de sélectionner une gamme de valeurs numériques. Le Flat Slider est un outil Web qui permet de personnaliser le style de l'interface utilisateur jQuery, ce qui était autrefois une tâche très difficile, beaucoup plus facile maintenant.
 Utilitaire Open-type
Utilitaire Open-type Utility Open-type est une collection de classes d'insertion permettant d' appliquer des fonctions typographiques CSS avancées telles que les ligatures de polices, les lettres majuscules et bien d'autres. Ils fournissent essentiellement la meilleure expérience de lecture possible pour vos utilisateurs dans les moindres détails. Il se dégrade bien dans les anciens navigateurs non pris en charge.
 ResponsifyJS
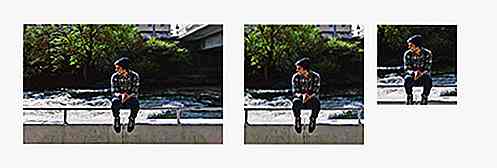
ResponsifyJS L'une des contraintes notoires auxquelles sont confrontées les images est généralement que l'image est mise à l'échelle correctement, mais cela détourne le point focal principal de l'image lorsqu'elle est réduite à une taille de fenêtre très petite.
ResponsifyJS est une bibliothèque JavaScript légère que vous pouvez utiliser pour définir des coordonnées afin de conserver le focus de l'image pendant son redimensionnement.
 Linéaire
Linéaire Linear est une application de règle pour Mac. Vous pouvez utiliser la règle pour mesurer des pages Web, connaître la taille d'un élément sans avoir à ouvrir DevTools ou déterminer si un élément est parfaitement centré. Vous pouvez avoir plusieurs règles et basculer l'unité de PX à EM.
 StickyStack
StickyStack StickyStack est un plugin jQuery pour créer une expérience de défilement de pile, quand un panneau atteint le sommet de la fenêtre d'affichage, il y colle, tandis que le défilement supplémentaire attire le panneau suivant. C'est un plugin léger avec quelques options pour configurer le conteneur de la page, la section de la pile, ainsi que l'ombre des piles. Découvrez la démo.
 Téléspectateur
Téléspectateur Viewer est un plugin jQuery pour l'image lightbox - un moyen populaire de zoomer des images sur le web. Le plugin est livré avec des options écrasantes qui vous permet de personnaliser chaque bit de l'interface de la visionneuse .
Le plugin fournit également un ensemble d'API et d'événements personnalisés pour un contrôle total de la réponse et du comportement de la visionneuse . Qui plus est, il fonctionne jusqu'à Internet Explorer 8.
 DeviceMock
DeviceMock DeviceMock est une bibliothèque JavaScript qui vous permet de créer des cadres de périphériques ou des maquettes tels qu'un téléphone, une tablette et un ordinateur de bureau. De même, la bibliothèque fournit des options pour définir la couleur du thème de la trame, la taille, ainsi que l'orientation du cadre.
Cela peut être une bonne alternative pour mettre en valeur votre site web et votre application au lieu d'utiliser Photoshop.
 Clrs
Clrs Clrs est une initiative visant à redéfinir les couleurs Web par défaut dans un ton plus moderne et plus coloré . En outre, il préconise un ensemble de combinaisons de couleurs pour une meilleure accessibilité. Vous pouvez déployer ces couleurs à l'aide des nuanciers NPM, Gem (Ruby) et Photoshop et Illustrator.
 Coloriser
Coloriser Colorify est une bibliothèque JavaScript super légère (3 Ko minifiée) pour extraire les couleurs dominantes d'une image avec beaucoup d'API pour manipuler les couleurs . Vous pouvez utiliser la couleur extraite comme espace réservé en attendant le chargement complet de l'image, la génération d'un arrière-plan dégradé ou l'ajustement de l'interface voisine afin de respecter la couleur de l'image.
 BookBlock
BookBlock BookBlock est un plugin jQuery pour créer un livret avec l'effet page-flip . C'est une belle alternative pour afficher plusieurs images sur votre site web, en particulier s'il y a une séquence ou un flux que vous voulez montrer.
Vous pouvez consulter la démo ici pour avoir une idée du fonctionnement de BookBlock.


Comment utiliser HTML5
Responsive Design est peut-être là pour rester mais il y a beaucoup de problèmes qui doivent être résolus quand il s'agit de rendre les images sensibles . Bien que les images responsives se redimensionnent automatiquement en fonction de la taille de la fenêtre (ce qui est techniquement facile), un des problèmes rencontrés par les utilisateurs est que le point vocal de l'image devient à peine visible lorsque l'image devient trop petite .Le conse

Comment savoir qui est derrière cette adresse e-mail
Imaginez ceci. Vous avez reçu un e-mail affirmant que vous avez gagné un prix ou un montant dans un tirage au sort ou peut-être avez-vous reçu un e-mail qui vous semble très intéressant. Avant de pouvoir faire confiance au message transmis par e-mail et avant d'envoyer votre réponse, il est important d' identifier correctement la personne associée à cet e-mail .Il exist