hideout-lastation.com
hideout-lastation.com
Nouvelles ressources pour les développeurs Web - Mars 2017
Avec CLI (Command Line Interface), nous sommes en mesure de rationaliser et d'automatiser les flux de travail de développement Web . Et c'est pourquoi, dans cet épisode, nous avons inclus un certain nombre de CLI impressionnantes que vous pouvez installer sur votre ordinateur local ou exécuter des tâches sur le serveur. En plus de cela, nous avons également inclus quelques outils PHP, des add-ons de navigateur et des bibliothèques JavaScript . Voyons les vérifier.
Cliquez pour plus de ressourcesCliquez pour plus de ressources
Retrouvez notre collection complète de ressources recommandées et les meilleurs outils de conception et de développement Web disponibles.
Guetzli
Un nouvel encodeur de Google qui permet de compresser l'image jusqu'à 35% de la taille initiale tout en conservant la qualité. C'est tout à fait une percée étant donné que des codeurs open source similaires, tels que JPEGOptim et jpegtran, sont limités à seulement 20% sur la moyenne . Je peux voir qu'il y aura un certain nombre d'applications et de plugins pour la plate-forme CMS intégrant Guetzli pour optimiser les fichiers JPEG.
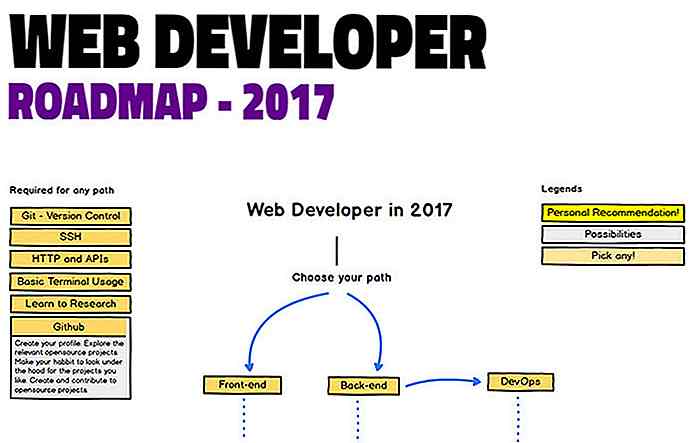
 Roadmap du développeur
Roadmap du développeur Comme son nom l'indique, Developer Roadmap est une infographie de voyage d'être un développeur Web . Il y a trois cours Front-end, Back-end et DevOps. Ces feuilles de route sont comme, bien, une carte; et sont une excellente référence pour voir où nous en sommes actuellement, ce que nous aurions pu manquer, et où nous allons à côté .
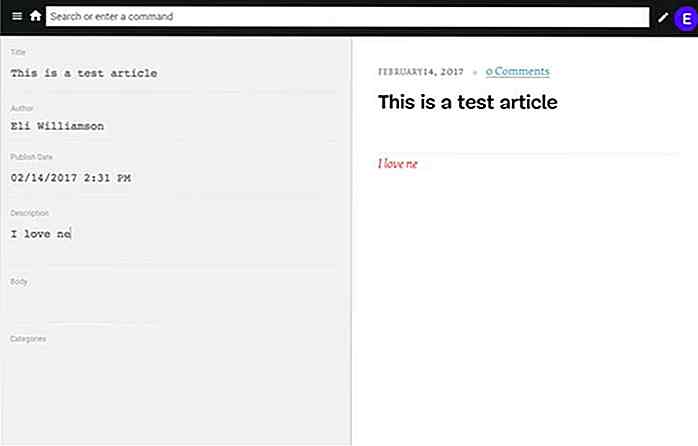
 Netlify CMS
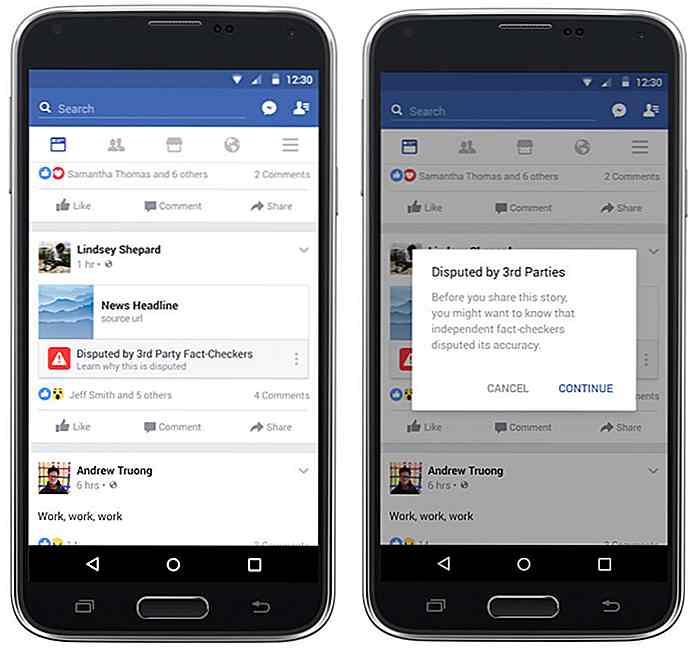
Netlify CMS SmashingMagazine a récemment fait un geste audacieux pour abandonner WordPress et essayer quelque chose de nouveau entièrement avec un nouveau CMS appelé Netlify CMS. C'est un nouveau CMS construit au-dessus de React.js et peut être intégré avec n'importe quel générateur de site statique comme Jekyll, Hugo et MiddleMan .
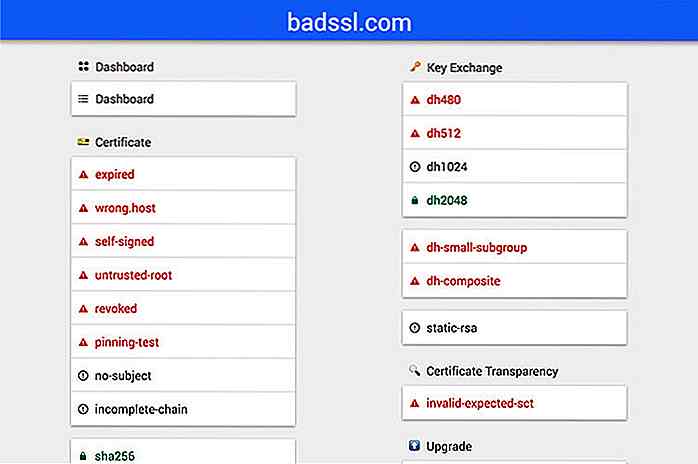
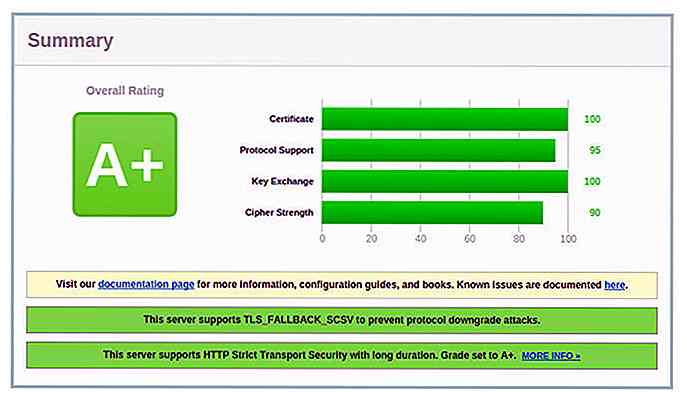
 BadSSL
BadSSL C'est un site web pour vérifier votre configuration SSL . BadSSL est un outil pratique pour effectuer le débogage et les erreurs sur SSL installé sur votre site.
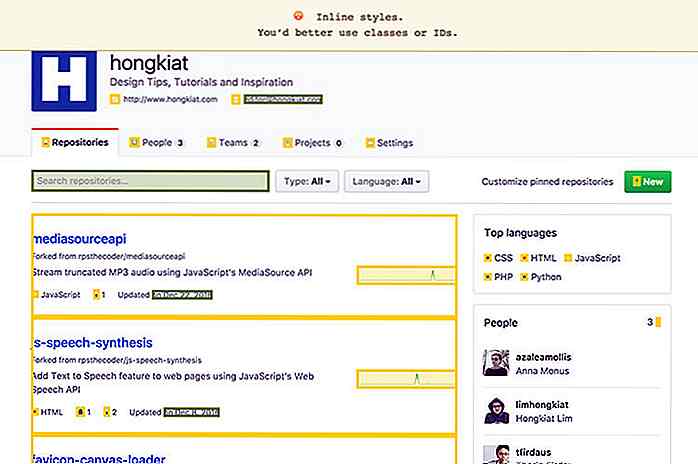
 Alix
Alix Alix est une extension Chrome qui vous permet de vérifier l'accessibilité de votre site Web . Une fois installé et activé, le plugin ajoutera une boîte de superposition sur un certain nombre d'éléments sur la page qui posent un avertissement ou des erreurs .
 AR.js
AR.js AR.js est une librairie JavaScript contrairement aux autres . Cette bibliothèque nous permet de créer de la Réalité Augmentée en utilisant la technologie Web, et étonnamment fonctionne très rapidement sur les téléphones mobiles .
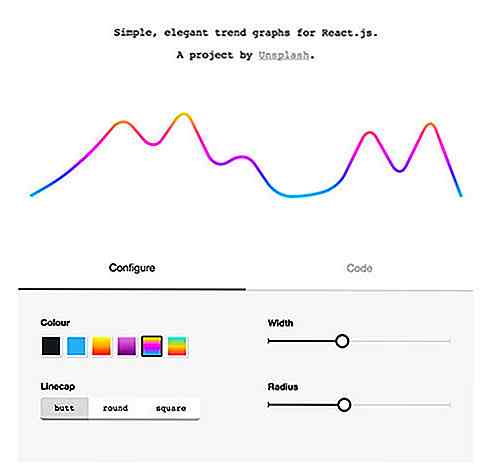
 Réagir à la tendance
Réagir à la tendance C'est un composant de réaction de Unsplash pour créer un joli graphique linéaire typiquement pour montrer les tendances . Le composant est configurable. Vous pouvez définir l'épaisseur de ligne, la couleur, les dégradés et la régularité de la courbe. Vous pouvez simplement utiliser l'interface graphique pour générer facilement le code du composant .
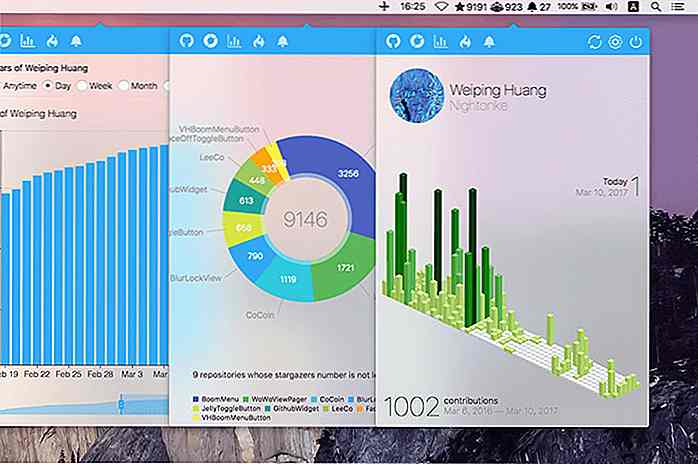
 Gitee
Gitee Une application macOS pour surveiller votre activité Github à partir de votre bureau, Gitee ajoute un nouvel élément dans la barre d'état indiquant le nombre d'étoiles, d'abonnés et de notifications. En outre, vous pouvez également afficher les graphiques de votre push et de vos validations dans un référentiel, ainsi que le référentiel de tendances du mois et de la semaine en cours. C'est Github sur Desktop en un mot.
 Goops
Goops Goops est une interface CLI pratique qui va analyser votre répertoire de projet et déterminer les répertoires et les fichiers à ajouter dans le .gitignore . L'interface de ligne de commande peut être installée via NPM. Une fois installé, tapez goops et done.
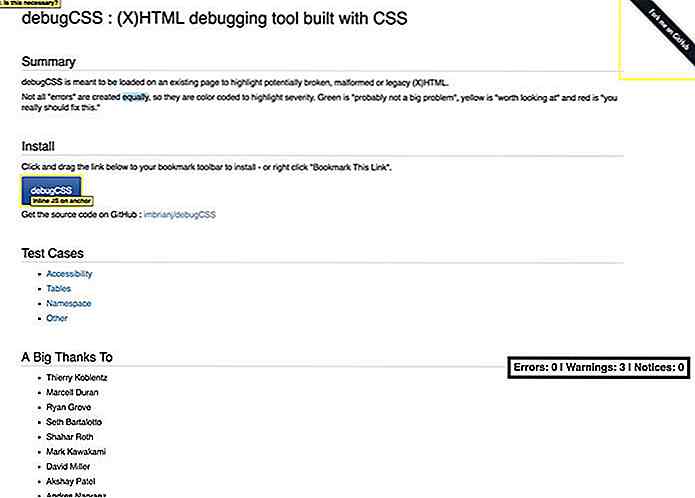
 Déboguer CSS
Déboguer CSS DebugCSS est un utilitaire de dépôt CSS qui vous permet d'analyser et de valider votre sortie CSS sur le navigateur . Cela fonctionne assez similaire à Alix, lorsque vous chargez la feuille de style debugCSS ou utilisez le bookmarklet, cela met en évidence les éléments sur la page qui posent des erreurs ou des avertissements .
 EagleJS
EagleJS EagleJS est une bibliothèque JavaScript pour créer une présentation similaire à RevealJS. EagleJS diffère à certains égards; Il est construit en utilisant Vue.js, un framework MVC JavaScript, et utilise Pug comme système de template pour construire la diapositive .
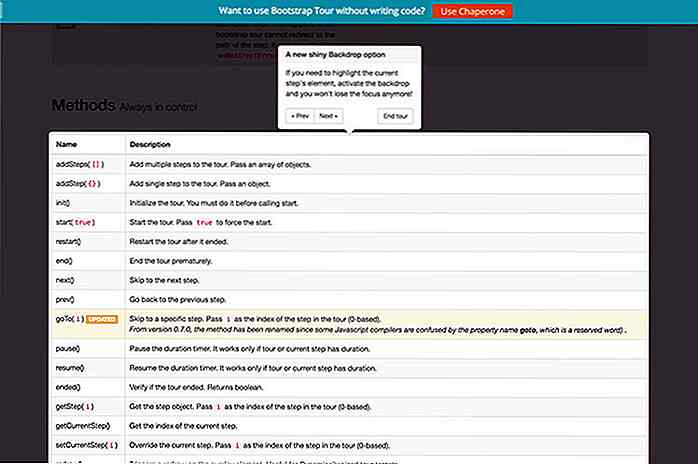
 BootstrapTour
BootstrapTour Une bibliothèque JavaScript pour construire des guides pop-up en utilisant un composant Bootstrap . Les guides contextuels apparaissent généralement pour le nouvel utilisateur pour les parcourir à travers l'interface de l'application, les nouvelles fonctionnalités et pour afficher des conseils. C'est une bibliothèque parfaite si votre site est également construit avec Bootstrap .
 Brique
Brique Brick est une bibliothèque JavaScript conçue pour créer une interface utilisateur d'application Web . Vous trouverez des composants communs tels que Calendrier, Menu et Formulaire parmi les composants fournis. Il est également livré avec un composant "storage-indexeddb" pour vous permettre de stocker des données sur le côté client à l'aide d'IndexedDB .
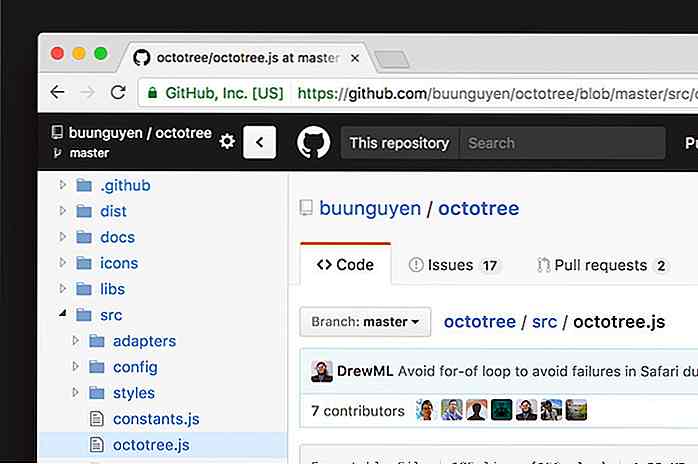
 OctoTree
OctoTree OctoTree est un utilitaire sympa qui permet de parcourir les codes source et les fichiers sur Github avec la structure arborescente comme dans les IDE ou les éditeurs de code. Il s'agit d'un module complémentaire pour Chrome, Safari, Firefox et Opera, disponible sur leur référentiel d'extensions officiel. Octotree prend en charge le référentiel Github privé et d'entreprise.
 Notification Github
Notification Github Une autre extension Github utile pour Chrome. Une fois installé, vous serez en mesure de recevoir une notification même si vous n'êtes actuellement pas sur les pages Github. Un super plugin si vous voulez rester dans la boucle avec vos dépôts.
 Déployeur
Déployeur Deployer est un outil pour déployer vos sites PHP. Il fonctionne avec un certain nombre de cadres et de plates-formes populaires, y compris WordPress, Drupal, Magento, Laravel et CodeIgniter. Avec cet outil, vous pouvez composer vos propres recettes, une commande à exécuter pendant le déploiement. Il est livré avec la fonctionnalité Rollback qui vous permet de revenir à la version précédente en cas d'échecs.
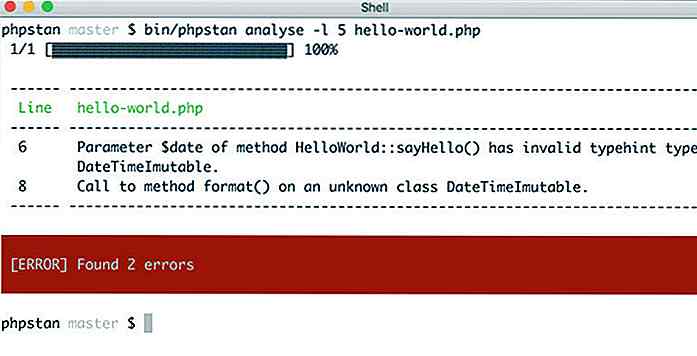
 PHPStan
PHPStan Une interface de ligne de commande que pour analyser les fichiers PHP pour trouver des erreurs sans exécuter le runtime. Cela signifie que vous n'avez pas besoin d'un environnement PHP complet pour déboguer les fichiers PHP sur votre projet.
 Plaque chauffante NGINX
Plaque chauffante NGINX Une collection de configurations Nginx courantes qui incluent la mise en cache backend, la connexion et la limite de débit des demandes, ainsi que d'autres bonnes pratiques pour booster votre site en termes de vitesse et l'optimiser pour la gestion du trafic.
 Pétillant
Pétillant Bubbly est une excellente ligne de commande que vous pouvez installer sur votre serveur pour générer, gérer et renouveler un certificat avec Let's Encrypt. Doplying SSL devient beaucoup plus facile.
 Grille de gaufre
Grille de gaufre Pourtant, un autre framework de grille CSS construit avec Flexbox que je pense que vous devriez examiner.

![Comment faire pour restaurer les raccourcis de bibliothèques par défaut supprimés dans Windows 7 et 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/917/how-restore-deleted-default-libraries-shortcuts-windows-7.jpg)
Si vous travaillez sous Windows, vous connaissez le dossier Bibliothèques. Dans les bibliothèques, tous les fichiers de votre ordinateur ou disques durs externes seront automatiquement classés dans Documents, Musique, Image et Vidéos. Ces bibliothèques sont très pratiques, en particulier lorsque vous avez beaucoup de fichiers sur vos disques durs.Si, p

Comment déployer SSL et HTTPS dans WordPress gratuitement
Le déploiement de SSL offrira plusieurs avantages à votre site Web. Outre l'amélioration de la sécurité du site Web, SSL permettrait également aux utilisateurs de gagner la confiance d'un site Web et d'augmenter son classement général dans les résultats de recherche Google.Une fois déployé, votre site Web sera exécuté sous https avec le badge cadenas vert dans la barre d'adresse du navigateur.Cependant, a