hideout-lastation.com
hideout-lastation.com
La dernière mise à jour de Gboard pour iOS apporte la transcription vocale et plus encore
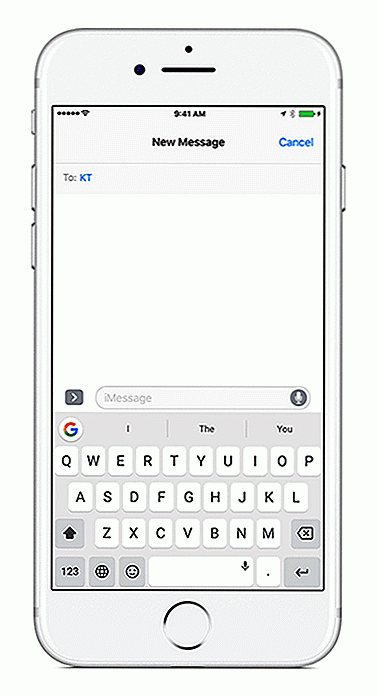
Les utilisateurs d'iOS Gboard n'auront plus besoin de taper sur le clavier pour taper leurs messages car Google a déployé une mise à jour aujourd'hui qui lui donne la possibilité de transcrire votre voix.
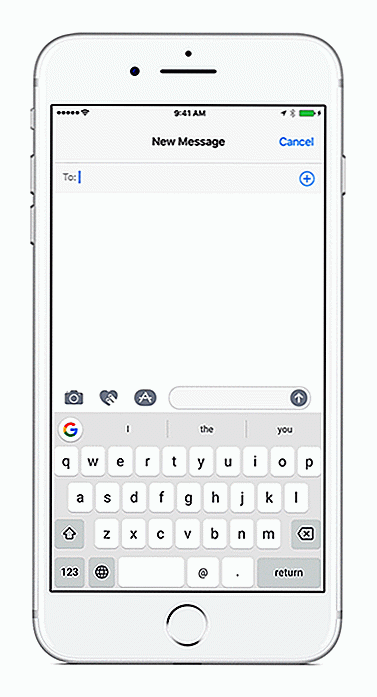
En supposant que votre Gboard a été mis à jour, tout ce que vous devez faire est de maintenir l'icône du microphone située sur la barre d'espace pendant une seconde ou deux avant de la relâcher. Si c'est fait correctement, un écran avec une icône de microphone apparaîtra, après quoi, tout ce que vous devez faire est de parler dans votre téléphone. De là, le téléphone transcrira vos mots dans le champ de texte, prêt à être envoyé.
 Outre la transcription vocale, Gboard pour iOS pourra désormais prendre en charge 15 langues supplémentaires . Les 15 langues sont:
Outre la transcription vocale, Gboard pour iOS pourra désormais prendre en charge 15 langues supplémentaires . Les 15 langues sont:- croate
- tchèque
- danois
- néerlandais
- finlandais
- grec
- polonais
- roumain
- suédois
- catalan
- hongrois
- malais
- russe
- Latin
- américain
- Espanol
- turc
En plus de cela, la mise à jour permettra également à Gboard pour iOS de prendre en charge tous les derniers emojis que iOS 10 a à offrir.
En arrondissant la mise à jour, les utilisateurs de Gboard pour iOS peuvent désormais afficher le dernier "Google Doodle" directement depuis le clavier lui-même. Lorsqu'un nouveau Doodle sera mis en ligne, le bouton Google du clavier recevra une animation. En appuyant sur le bouton, vous ouvrez un petit espace juste au-dessus du clavier qui vous montrera le dernier Doodle .
 Voyant que Google n'a fait aucune mention de savoir si cette mise à jour se dirigera vers la version Android de Gboard, il semble que ces fonctionnalités seront uniquement iOS pour l'instant.
Voyant que Google n'a fait aucune mention de savoir si cette mise à jour se dirigera vers la version Android de Gboard, il semble que ces fonctionnalités seront uniquement iOS pour l'instant.

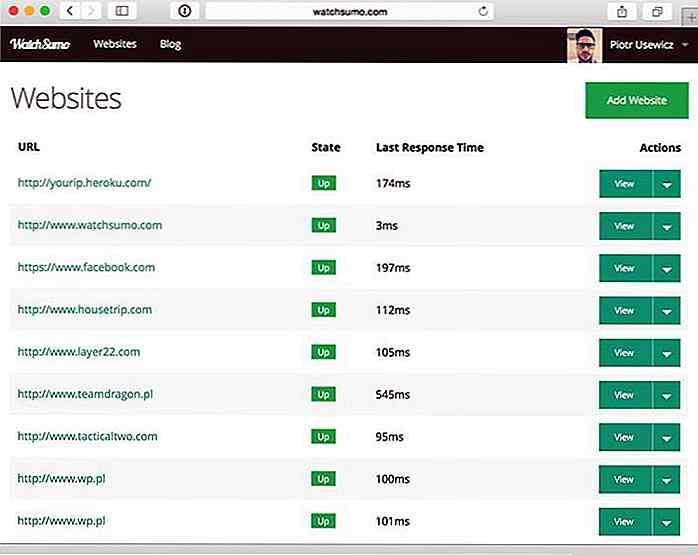
39 services Web gratuits et outils pour surveiller les temps d'arrêt du site Web
Un portail en ligne de votre entreprise apporte du trafic et la dernière chose que nous voulons est que le site tombe en panne pour des raisons évidentes. Divers facteurs peuvent entraîner des temps d'arrêt et l'un des moyens de rester au courant d'un tel événement est de surveiller le temps de fonctionnement et les temps d'arrêt du site, et de recevoir des notifications si un site tombe en panne.Dans c

40 PSD et modèles pour iPhone 8 et iPhone X
Apple a récemment lancé ses téléphones tant attendus iPhone 8, iPhone 8 Plus et iPhone X avec des fonctionnalités futuristes et des prix différents. Pour les amateurs d'iPhone, cela signifie vider leurs poches pour obtenir les nouveaux téléphones, mais pour les concepteurs web et graphiques, cela signifie trouver des maquettes et des modèles de la conception des nouveaux téléphones.Pour tous
![Conseils pour construire la page de paiement parfait [infographie]](http://hideout-lastation.com/img/tech-design-tips/389/tips-building-perfect-checkout-page.jpg)