hideout-lastation.com
hideout-lastation.com
Guide de l'agencement de grille CSS
Le module CSS Grid Layout a été livré avec une nouvelle unité CSS appelée fr . Aussi simple que cela puisse être, fr est l' abréviation du mot "fraction" . La nouvelle unité permet de découper rapidement la grille en colonnes ou rangées proportionnelles. En conséquence, la création de réseaux entièrement réactifs et flexibles devient presque un jeu d'enfant.
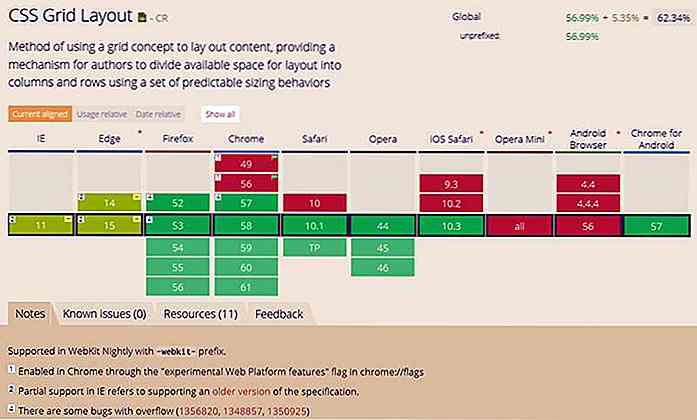
Comme l'unité de fraction a été introduite avec le module Grid Layout, vous pouvez l'utiliser dans n'importe quel navigateur prenant en charge la grille CSS . Si vous souhaitez également prendre en charge les anciens navigateurs, voici un excellent polyfill de grille CSS qui vous permet d'utiliser non seulement l'unité fr, mais également d'autres fonctionnalités de grille.
 Utilisation basique
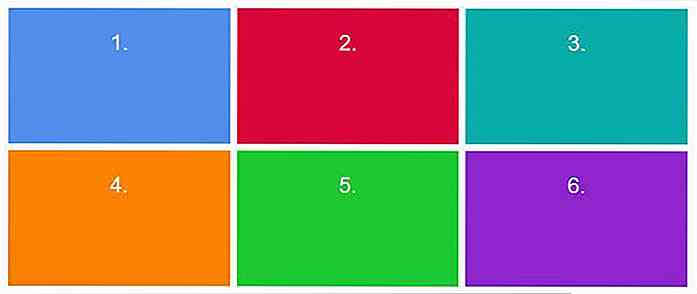
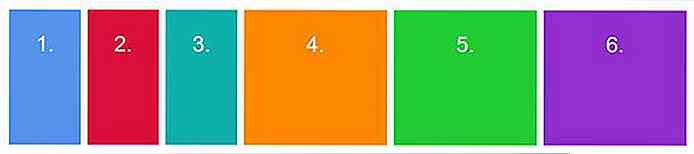
Utilisation basique Tout d'abord, jetons un coup d'œil à une grille de base qui utilise l'unité de fraction. La disposition ci-dessous divise l'espace en trois colonnes de largeur égale et deux lignes de hauteur égale .
 Le HTML d'appartenance est composé de six divs marqués avec la classe
Le HTML d'appartenance est composé de six divs marqués avec la classe .box, à l' intérieur d'un div .wrapper .1.2.3.4.56.
Pour utiliser le module Grid Layout, vous devez ajouter l' display: grid; Propriété CSS à l'encapsuleur. La propriété grid-template-columns utilise l'unité fr comme valeur; le ratio des trois colonnes est de 1: 1: 1 .
Pour les lignes de grille (propriété grid-template-rows ), je n'ai pas utilisé l'unité fr, car cela n'a de sens que si l'encapsuleur a une hauteur fixe . Sinon, il peut avoir des résultats étranges sur certains appareils, mais même alors, l'unité fr maintient le ratio (et c'est énorme).
La propriété grid-gap ajoute une grille 10px entre les cases. Si vous ne voulez pas d'espace, supprimez cette propriété.
.wrapper {display: grille; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 200px 200px; intervalle de grille: 10px; } .box {couleur: blanc; text-align: centre; taille de police: 30px; rembourrage: 25px; } Notez que le CSS ci-dessus ne contient pas de style de base comme les couleurs d'arrière-plan. Vous pouvez trouver le code complet dans la démo à la fin de l'article .
Changer le ratio
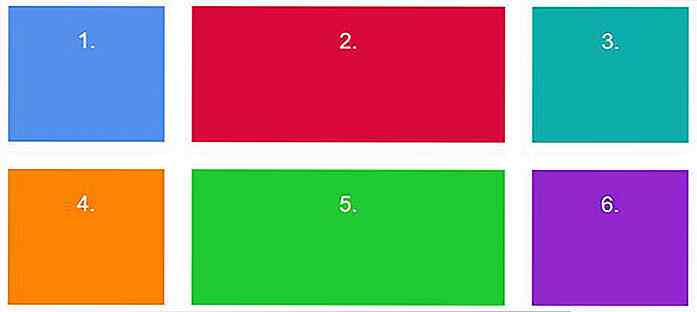
Bien sûr, vous pouvez non seulement utiliser 1: 1: 1, mais tout ratio que vous voulez . Ci-dessous, j'ai utilisé des fractions 1: 2: 1 qui divisent également l'espace en trois colonnes, mais la colonne du milieu sera deux fois plus large que les deux autres.
 J'ai également augmenté la valeur de l'
J'ai également augmenté la valeur de l' grid-gap de grid-gap pour que vous puissiez voir comment cela change la disposition. Fondamentalement, le navigateur déduit l'écart de la grille de la largeur de la fenêtre (dans cet exemple, les intervalles de la grille totalisent 80px), et tranche le reste en fonction des fractions données. .wrapper {display: grille; grid-template-columns: 1fr 2fr 1fr; grid-template-rows: 200px 200px; intervalle de grille: 40px; } Combiner avec d'autres unités CSS
Vous pouvez également combiner l'unité fr avec d'autres unités CSS . Par exemple, dans l'exemple ci-dessous, j'ai utilisé le 60% 1fr 2fr pour ma grille.
 Alors, comment ça marche? Le navigateur affecte les 60% de la largeur de la fenêtre à la première colonne. Ensuite, il divise le reste de l'espace en fractions de 1: 2.
Alors, comment ça marche? Le navigateur affecte les 60% de la largeur de la fenêtre à la première colonne. Ensuite, il divise le reste de l'espace en fractions de 1: 2.La même chose pourrait également être écrit comme 60% 13.33333% 26.66667% . Mais franchement, pourquoi quelqu'un voudrait-il utiliser ce format? Un énorme avantage de l'unité de fraction est qu'elle améliore la lisibilité du code . De plus, c'est tout à fait exact, puisque le format en pourcentage ne représente encore que 99, 9999%.
.wrapper {display: grille; grid-template-columns: 60% 1fr 2fr; grid-template-rows: 200px 200px; intervalle de grille: 10px; } Outre les pourcentages, vous pouvez également utiliser d'autres unités CSS avec l'unité de fraction, par exemple pt, px, em et rem .
Ajouter des espaces avec fr
Que faire si vous ne voulez pas que votre design soit encombré et ajoutez des espaces à votre grille? L'unité de fraction a également une solution facile pour cela.
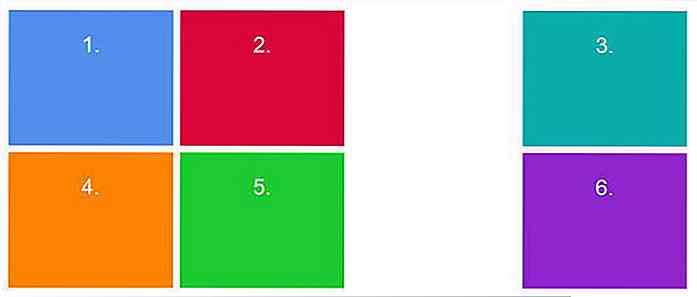
 Comme vous pouvez le voir, cette grille a une colonne vide alors qu'elle conserve encore toutes les six cases. Pour cette mise en page, nous devons découper l'espace en quatre colonnes au lieu de trois. Nous utilisons donc la valeur
Comme vous pouvez le voir, cette grille a une colonne vide alors qu'elle conserve encore toutes les six cases. Pour cette mise en page, nous devons découper l'espace en quatre colonnes au lieu de trois. Nous utilisons donc la valeur 1fr 1fr 1fr 1fr pour la propriété grid-template-columns .Nous ajoutons la colonne vide à l'intérieur de la propriété grid-template-areas, en utilisant la notation par points . Fondamentalement, cette propriété vous permet de référencer des zones de grille nommées . Vous pouvez également nommer des zones de grille avec la propriété grid-area que vous devez utiliser séparément pour chaque zone .
.wrapper {display: grille; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 200px 200px; intervalle de grille: 10px; les zones de gabarit de grille: "boîte-1 boîte-2. boîte-3" "boîte-4 boîte-5. boîte-6"; } .box-1 {zone de grille: boîte-1; } .box-2 {zone de grille: boîte-2; } .box-3 {zone de grille: boîte-3; } .box-4 {zone de grille: case-4; } .box-5 {zone de grille: case-5; } .box-6 {zone de grille: boîte-6; } Les zones d'espaces ne doivent pas nécessairement former une colonne, elles peuvent être n'importe où dans la grille.
La fonction repeat()
Vous pouvez également utiliser l'unité fr avec la fonction repeat() pour une syntaxe plus simple ., ce n'est pas nécessaire si vous avez seulement une grille simple mais peut être utile lorsque vous voulez implémenter une mise en page compliquée, par exemple une grille imbriquée .
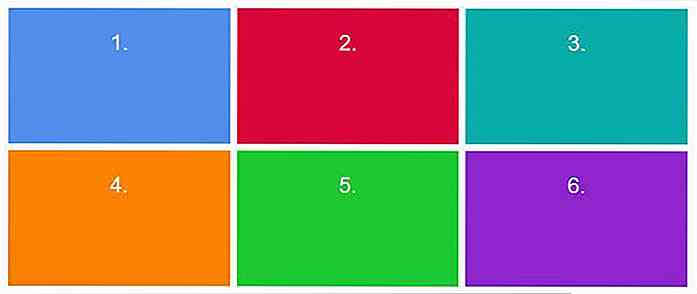
.wrapper {display: grille; grid-template-columns: répète (3, 1fr); / * grid-template-columns: 1fr 1fr 1fr; * / grid-template-rows: 200px; intervalle de grille: 10px; } La syntaxe repeat(3, 1fr) donne la même disposition que 1fr 1fr 1fr . La disposition ci-dessous est la même que le premier exemple.
 Si vous augmentez le multiplicateur à l'intérieur de la fonction
Si vous augmentez le multiplicateur à l'intérieur de la fonction repeat(), vous aurez plus de colonnes. Par exemple, repeat(6, 1fr) donne six colonnes égales . Dans ce cas, toutes nos boîtes seront dans la même ligne, ce qui signifie qu'il suffit d'utiliser une seule valeur (200px) pour la propriété grid-template-rows . .wrapper {display: grille; grid-template-columns: répète (6, 1fr); grid-template-rows: 200px; intervalle de grille: 10px; }  Vous pouvez utiliser
Vous pouvez utiliser repeat() plus d'une fois . Par exemple, l'exemple suivant donne une grille dans laquelle les trois dernières colonnes sont deux fois plus larges que les trois premières. .wrapper {display: grille; grid-template-columns: répète (3, 1fr) répète (3, 2fr); grid-template-rows: 200px; intervalle de grille: 10px; }  Vous pouvez également combiner
Vous pouvez également combiner repeat() avec d'autres unités CSS . Par exemple, vous pouvez utiliser 200px repeat(4, 1fr) 200px comme code valide.Si vous êtes intéressé par la création de mises en page complexes avec le module CSS Grid, la fonction repeat() et l'unité fr Rachel Andrew a un blog intéressant sur comment vous pouvez faire cela.
Une démo pour expérimenter
Enfin, voici la démo que j'ai promise . Il utilise le même code que le premier exemple de cet article. Fourchez-le, et voyez ce que vous pouvez réaliser avec l'unité fr .

38 Suggestions hilarantes de Google qui vous rendront LOL
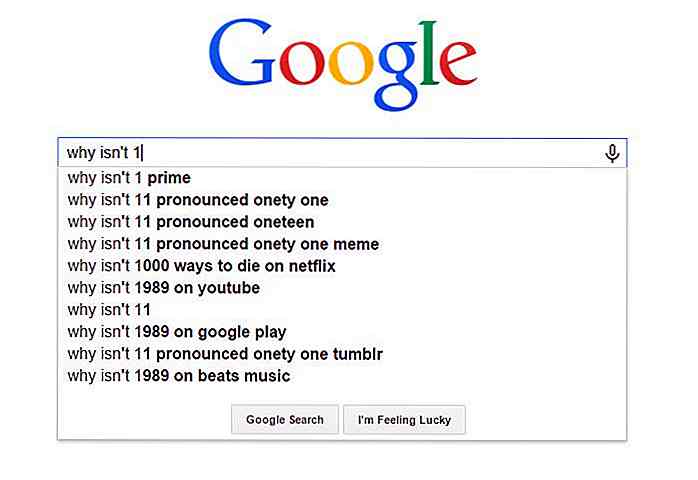
Chaque fois que vous recherchez quelque chose sur Google, vous rencontrez ce que l'on appelle des suggestions de Google, ou des prédictions (voici un article intéressant sur le fonctionnement des suggestions de Google). Fondamentalement, c'est une partie semi-automatique et une partie "cherchez-vous cela?&

Paquets Python pour les développeurs Web - Best of
Ces dernières années, Python s'est propagé comme une traînée de poudre, et de nombreux développeurs, débutants et experts, ont pris goût à cela. Python est connu pour être simple, efficace et polyvalent . Des scripts de bureau aux applications Web, des entreprises telles que Google, Spotify, Pinterest et Instagram utilisent Python pour alimenter leur logiciel, que des millions de consommateurs utilisent à travers le monde.Dans ce po