hideout-lastation.com
hideout-lastation.com
Comment ajouter des raccourcis clavier à votre site Web
Raccourcis clavier d'amour? Ils peuvent vous aider à économiser beaucoup de temps, non? Souhaitez-vous ajouter des raccourcis clavier à votre propre site Web, pour le bénéfice de vos visiteurs? Cela améliorerait grandement l'accessibilité et la navigation de votre site.
Dans ce post, je vais donner un guide rapide sur la façon d'ajouter des raccourcis à votre page Web en utilisant une bibliothèque JavaScript appelée Mousetrap. Avec Mousetrap, vous pouvez désigner des touches telles que Maj, Ctrl, Alt, Options et Commande pour exécuter des fonctions particulières sur votre site Web . Il fonctionne également bien sur les anciens navigateurs.
Plus sur Hongkiat:
- Création d'une info-bulle animée facilement avec Hint.Css
- Construire un guide étape par étape en utilisant Intro.Js [Tutoriel]
- Comment styliser le curseur de la plage HTML5
- Comment utiliser cookie & HTML5 localstorage
Commencer
Commencez par créer un nouveau document HTML avec le contenu et reliez la bibliothèque Mousetrap. J'utiliserai la bibliothèque Mousetrap hébergée dans CDNjs pour que la bibliothèque soit servie via le réseau CloudFlare, qui devrait être plus rapide que notre propre serveur
Nous allons maintenant utiliser la méthode 'bind' de Mousetrap pour attacher les touches du clavier avec la fonction. Vous pouvez attribuer une seule touche, une combinaison de touches ou des touches de séquence, par exemple
Clé unique
Dans cet exemple, nous lions le s.
Mousetrap.bind ('s', function (e) {// votre fonction ici ...}); Clé de combinaison
Dans cet exemple, nous lions les touches Ctrl et s. Vous devrez appuyer sur les deux touches pour exécuter la fonction désignée.
Mousetrap.bind ('ctrl + s', fonction (e) {// votre fonction ici ...}); Clé de séquence
Dans cet exemple, l'utilisateur devra appuyer sur g puis sur s par la suite. Si vous développez un jeu basé sur le Web, cela peut être utile pour ajouter un combo de clé secrète cachée.
Mousetrap.bind ('g s', function (e) {// votre fonction ici ...}); Utilisation de la souricière
Nous allons construire une page web simple avec quelques raccourcis clavier qui permettent aux utilisateurs d'accéder à certaines fonctionnalités sur le site. Nous utiliserons jQuery pour faciliter la manipulation du document HTML et la sélection des éléments HTML.
Commençons avec quelque chose de facile.
Nous allons lier une clé qui permettra à l'utilisateur de se concentrer sur le champ de saisie de recherche rapidement.
1. Ce qui suit est le balisage HTML pour la recherche avec l' id .
2. Ensuite, nous créons une fonction qui se concentrera sur l'entrée de recherche.
function search () {var search = $ ('# recherche'); search.val (''); search.focus (); } 3. Enfin, nous lions une clé pour exécuter la fonction.
Mousetrap.bind ('/', recherche); 4. C'est ça. Vous devriez maintenant pouvoir naviguer jusqu'à l'entrée de recherche en appuyant sur le bouton /.

Alternativement, vous pouvez également lier la combinaison de touches, Ctrl / Cmd + F, qui est un raccourci clavier populaire utilisé pour la recherche dans de nombreuses applications de bureau:
Mousetrap.bind (['commande + f', 'ctrl + f'], recherche);
Utilisation de Mousetrap avec Bootstrap
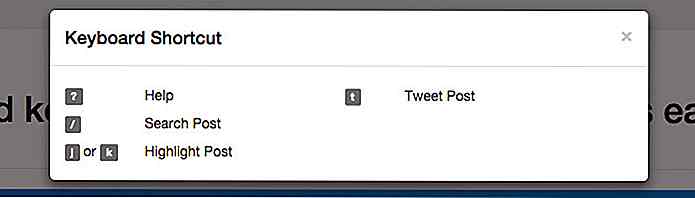
Il est facile d'intégrer le Mousetrap avec un framework, par exemple, Bootstrap. Dans ce second exemple, nous afficherons une fenêtre d'aide qui affichera une liste de raccourcis disponibles sur le site. Ici, j'opte pour le Bootstrap Modal pour présenter la liste, et désigner le? clé pour montrer le modal.
Bien que le ? est seulement accessible avec la touche Shift, liant juste le? La clé est suffisante.
Mousetrap.bind ('?', Function () {$ ('# help'). Modal ('show');}); Maintenant, quand vous frappez le? clé, une fenêtre apparaîtra.

Astuce pour une liaison efficace
Au fil du temps, votre collection croissante de raccourcis clavier peut commencer à gâcher votre code. Si cela se produit, vous pouvez ajouter une extension pour améliorer l'efficacité de vos codes de "raccourcis clavier". Il est appelé le "dictionnaire de liaison". Ajoutez cette extension après la bibliothèque primaire Mousetrap, mousetrap.min.js .
Maintenant, au lieu de séparer chaque liaison de clé, nous pouvons les regrouper dans une seule méthode .bind(), comme ceci:
Mousetrap.bind ({'/': recherche, 't': tweet, '?': Function modal () {$ ('# help'). Modal ('show');}, 'j': fonction suivante ( ) {highLight ('j')}, 'k': fonction prev () {highLight ('k')}}); Pour une implémentation plus avancée, vous pouvez voir la démo que j'ai faite. Dans la démo, vous pouvez appuyer sur la touche J ou K pour mettre en surbrillance le message, et appuyer sur T pour tweeter le message que vous avez mis en surbrillance.
- Voir la démo
- Télécharger
![Premières Internet célèbres: Then & Now [Infographic]](http://hideout-lastation.com/img/tech-design-tips/940/famous-internet-firsts.jpg)
Premières Internet célèbres: Then & Now [Infographic]
L'Internet a été autour depuis un certain temps maintenant que c'est un peu bizarre de penser qu'il pourrait avoir une sorte d'histoire. Saviez-vous que le premier livre acheté sur Amazon est arrivé en 1995 ? Et il y en a beaucoup d'autres qui sont achetés jusqu'à aujourd'hui. Pour

15 exemples de comment la technologie innove la mode
C'est le grand Coco Chanel qui a dit un jour: «La mode change, mais le style perdure.» Eh bien, peu importe ce que vous en pensez, il y a une autre chose qui change avec la mode. C'est de la technologie. Avec la quantité d'innovation qui se passe ces jours-ci, il est logique de réunir les deux . Ap