hideout-lastation.com
hideout-lastation.com
Comment comparer les révisions d'image dans Github
Avec Git, non seulement vous pouvez suivre les changements dans le code, vous pouvez également comparer les changements (aka diff ). Et au cas où les révisions vont mal, vous pouvez revenir aux versions précédentes facilement. Vous pouvez également comparer les changements de code facilement et intuitivement avec Github.
Bien que principalement utilisé pour partager des codes, des projets et des contributions de développeurs, Github vous permet de voir les changements historiques et les comparaisons de fichiers. Pour le voir, cliquez sur l'un de vos fichiers, puis sur le bouton Historique, comme suit.

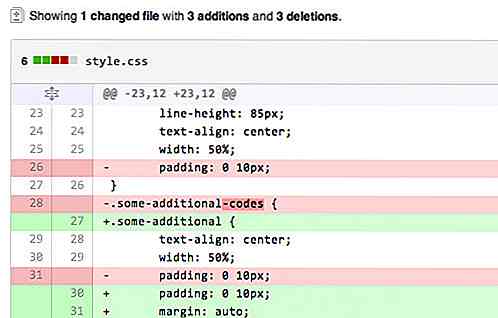
Dans l'image suivante, vous pouvez voir Github comparant la révision précédente et la nouvelle révision avec des lignes vertes et rouges. Les lignes vertes représentent les additions de ligne, tandis que les rouges représentent les soustractions de ligne . Donc, fondamentalement, ces marqueurs de couleurs vous guident sur ce qui était là et ce qui vient d'être ajouté dans le fichier.

Souvent, un projet ne se limite pas aux codes textuels, il peut aussi comprendre beaucoup d'images et même des fichiers PSD. Github a récemment ajouté la possibilité de comparer des images et PSD interactivement . C'est une nouvelle fonctionnalité intéressante qui mérite d'être explorée, alors voyons comment ça fonctionne.
Révisions d'images et comparaisons
Github prend en charge un certain nombre de formats d'image tels que PNG, JPG, GIF et PSD. De la même manière que nous comparons les codes, nous sélectionnons d'abord l'image et cliquons sur le bouton Historique. Ci-dessous l'image, vous verrez la liste des façons de comparer l'image, à savoir 2-Up, Swipe et pelure d'oignon .

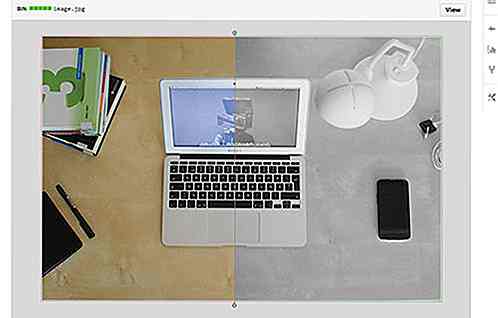
D'abord, essayons la méthode Swipe . Avec Swipe, nous pouvons diviser l'image en deux parties et voir les changements effectués dans l'image côte à côte. Glisser est mieux utilisé si vous avez changé l'image dans son ensemble, comme, par exemple, en le transformant en niveaux de gris, comme ça.

2-Up est la méthode de comparaison d'images qui affiche côte à côte deux reprises (plus anciennes et plus récentes), comme illustré ci-dessous. Cette méthode est particulièrement utile pour voir les changements dans la dimension de l'image, comme indiqué ci-dessous.

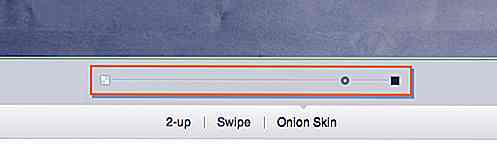
La peau d'oignon est la voie à suivre lorsque votre changement d'image est très décent et que la différence est à peine perceptible. Lorsque vous sélectionnez Oignon peau, il y aura une barre de poignée, comme indiqué ci-dessous.

En faisant glisser la poignée vers la gauche, vous verrez la révision la plus ancienne de l'image, et en la faisant glisser vers la droite, l'image apparaîtra progressivement dans la nouvelle version. Cet effet de fondu vous aidera à repérer facilement la différence entre les révisions.

Pensée finale
Je peux voir que cette nouvelle fonctionnalité apportera une nouvelle perspective que Github n'est pas seulement pour les codeurs. Si vous êtes un graphiste, vous devriez être très excité; vous pouvez également profiter de cette fonctionnalité et nous Git et Github pour gérer vos révisions de conception.

Ménage Facebook: 5 choses que vous pouvez faire dès maintenant
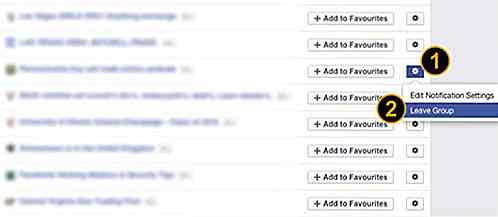
Nous avons déjà écrit sur les paramètres de confidentialité que vous devez connaître et adopter sur Facebook, sur la façon de mieux gérer vos flux de mur Facebook et sur la façon d'empêcher les pirates d'accéder à votre compte Facebook. Ce post est cependant plus orienté vers Facebook Housekeeping.Pour être pl

5 Services pour convertir des sites Web pour les appareils mobiles
La montée du mobile est indéniable. Beaucoup disent même que l'avenir du web repose sur les appareils mobiles. Finis les jours où les gens ne peuvent accéder à Internet qu'à la maison ou dans leur bureau, mais certains d'entre eux ont même jeté le PC lourd et adopté les appareils mobiles pour l'expérience de navigation sur le Web.Sentant l&