hideout-lastation.com
hideout-lastation.com
Comment créer des animations de bouton 3D Flip avec CSS
Les animations inversées sont des effets CSS populaires qui montrent à la fois le recto et le verso d'un élément HTML en les tournant du haut vers le bas, ou de la gauche vers la droite (et vice versa). Ils sont en 2 dimensions, mais ils sont encore plus froids lorsqu'ils sont réalisés en 3D.
Dans ce post, je vais vous montrer comment créer des boutons 3D simples, et ajouter des animations flip à eux.
Vous pouvez voir le résultat sur la démo ci-dessous, si vous cliquez sur les boutons, ils vont effectuer l'animation flip marqué.
1. Création du code HTML pour le bouton 3D
Pour créer un bouton 3D (avec Top → Bottom flip), d'abord nous empilons trois
.flipBtn qui fonctionnera comme le bouton 3D, et nous .flipBtnWrapper le bouton 3D dans le wrapper .flipBtnWrapper .2. Ajouter des styles de base avec CSS
Nous définissons les propriétés width et height du wrapper, du bouton et des faces du bouton, et les positionnons en utilisant la technique de positionnement relatif / absolu.
.flipBtnWrapper {largeur: 200px; hauteur: 200px; position: relative; } .flipBtn, .flipBtn_face {largeur: 100%; hauteur: 100%; position: absolue; } 3. Style des 3 faces de bouton
Nous ajoutons des images d'arrière-plan aux faces des boutons avant et arrière et définissons un dégradé linéaire frais derrière les images pour les deux. L'astuce ici est que dans CSS, vous pouvez définir plusieurs images comme image de fond pour le même élément, et vous pouvez également déclarer des dégradés comme images d'arrière-plan.
La face du milieu, .flipBtn_mid, a une height de 20px et un espace de 20px est créé entre les faces avant et arrière. Nous obtenons ce dernier en utilisant la fonction CSS translateZ() qui déplace un élément le long de l'axe z . Nous repoussons la face arrière de 10px et la face avant de 10px.
.flipBtn_front {background-image: url ("image / css-3d-flip-bouton-animation-play.png"), gradient linéaire (# FF6366 50%, # FEA56E); backface-visibilité: caché; transformer: translateZ (10px); } .flipBtn_back {background-image: url ("image / css-3d-flip-bouton-animation-pause.png"), gradient linéaire (# FF6366 50%, # FEA56E); couleur de fond: bleu; transformer: translateZ (-10px); } .flipBtn_mid {height: 20px; couleur de fond: # d5485a; transformer: rotateX (90deg); haut: -10px; } Pour couvrir l'espace entre les faces avant et arrière avec le milieu, nous plaçons la face centrale à plat sur le plan X de l'espace 3D en utilisant la transform: rotateX(90deg); règle qui le rend perpendiculaire à la fois les faces des boutons avant et arrière sur le plan y.
Comme la face centrale a été posée à plat sur le plan X, son point haut sur l'axe des y descend de 10px (la moitié de sa hauteur) de l'original. Donc, pour le remonter et aligner son sommet avec les deux autres faces du bouton, j'ai ajouté la règle du top: -10px aussi.
J'ai utilisé la propriété CSS backface-visibility pour la face avant, donc lorsque nous retournons le bouton, l'arrière de la face avant ne sera pas visible.
Jusqu'à présent, vous ne voyez que la face avant sur l'écran, car le plan X est caché de la vue, et sur le plan y (écran), la dernière face posée était l'avant. En tournant le bouton, vous pourrez également voir les autres visages.
 4. Tourner le bouton
4. Tourner le bouton La propriété CSS transformer-style détermine si les éléments enfants d'un élément HTML sont affichés à plat ou positionnés dans l'espace 3D. Dans l'extrait de code ci-dessous, le transform-style: preserve-3d; La règle donne un volume 3D à notre bouton, tandis que la propriété transform: rotatexX() fait pivoter autour de l'axe des x.
.flipBtn {transform-style: preserve-3d; transformer: rotateX (-120deg); } Notez que j'ai utilisé -120deg uniquement à des fins de démonstration, car il est ainsi plus facile d'illustrer le fonctionnement de la rotation des boutons.
 Cependant, dans la prochaine étape, nous allons le changer à
Cependant, dans la prochaine étape, nous allons le changer à -180deg pour faire tourner le bouton complètement.5. Animation du bouton
À ce stade, notre bouton 3D n'est toujours pas animé. Nous pouvons le faire en utilisant la propriété de transition . Nous utilisons la propriété transform pour la première valeur, car c'est la propriété pour laquelle nous voulons appliquer l'effet de transition. La deuxième valeur, est la durée, 2s .
Faisons en sorte que le bouton ne tourne que sur hover, donc au lieu du sélecteur .flipBtn, utilisons .flipBtnWrapper:hover .flipBtn . Comme mentionné précédemment, modifiez également la valeur de rotateX() à -180deg pour que le bouton -180deg .
.flipBtn {transition: transformer 2s; transformer-style: préserver-3d; } .flipBtnWrapper: hover .flipBtn {transformer: rotateX (-180deg); } Notez que dans le repo Github, j'ai ajouté une case à cocher à chaque bouton afin de déclencher l'animation :checked plutôt que sur :hover, de cette façon elle se comporte plus comme un vrai bouton. J'ai également inclus quatre boutons différents avec quatre directions flip (Haut → Bas, Bas → Haut, Droite → Gauche et Gauche → Droite), de sorte que vous pouvez facilement utiliser celui que vous voulez.
- Voir la démo
- Source de téléchargement

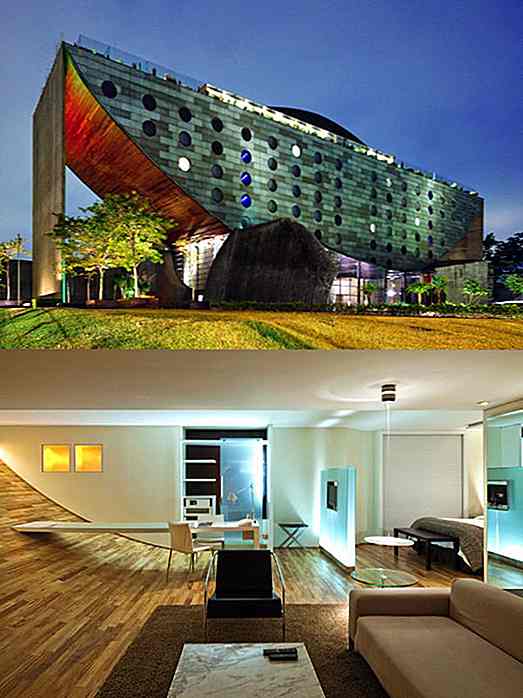
30 Bizarre Housses et étuis pour téléphone portable Vous pouvez acheter
Si vous possédez un smartphone qui est une merveille d'ingénierie moderne, il est fort probable que vous ayez besoin d'un étui de téléphone pour protéger votre téléphone. Les housses de téléphone et les étuis sont une douzaine partout où vous regardez, et le marché a été si saturé que ces concepteurs de cas de téléphone sont forcés de sortir des sentiers battus pour créer la prochaine conception accrocheuse.Parfois, le pari qu

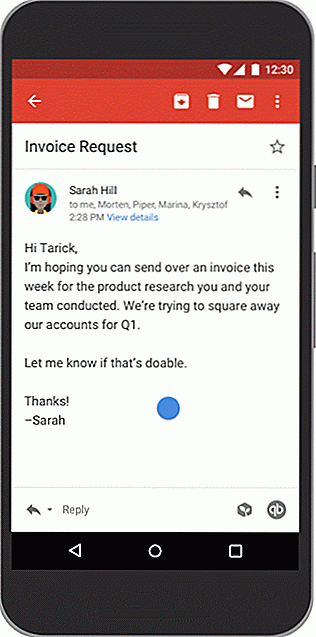
Les add-ons arrivent à Gmail en 2017
Gmail est sur le point d'être beaucoup plus flexible, car Google a annoncé que des «modules complémentaires» seront déployés dans le service de messagerie d'ici la fin de l'année.Actuellement disponible sous la forme d'un aperçu de développeur, Google affirme que ces «modules complémentaires» seront construits dans les scripts d'applications en utilisant un nouveau système de «carte» qui permet aux développeurs de combiner différents composants de l'interface utilisateur. En plus de cela,