hideout-lastation.com
hideout-lastation.com
Comment créer un catalogue avec "Demande de prix" en utilisant WooCommerce
WooCommerce offre un excellent moyen de répertorier vos produits et facilite l' achat de vos clients et la gestion de vos commandes . Parfois, cependant, vous ne voulez peut-être pas vendre vos produits mais plutôt les présenter.
Dans cet article, je vais vous montrer comment créer facilement un catalogue génial et fournir une option de demande de prix en utilisant uniquement les options WooCommerce inhérentes et quelques extraits de personnalisation de base assez.
Pourquoi créer un catalogue?
Créer un catalogue de produits au lieu d'une boutique en ligne classique peut être bénéfique pour plusieurs raisons.
Cela peut vous être utile si vous:
- Je ne veux pas vendre en ligne. Vous aurez juste besoin de montrer votre catalogue en ligne et les gens vont apparaître dans votre magasin physique quelque part et se concentrer sur l'achat.
- Peut vouloir fournir vos services à un prix personnalisé pour vos clients ou si vous ne pouvez pas nommer un prix jusqu'à ce que vous acquériez un composant spécial (dont vous ne connaissez pas le prix d'acquisition de).
- Ne peut pas se permettre un plugin qui permettrait de personnaliser le prix basé sur le montant dans le panier ou par des lieux d'expédition ciblés, les méthodes et / ou les tailles de produits ou d'autres valeurs personnalisées.
- Vous ne voulez pas que vos concurrents connaissent vos coûts.
- Vous ne voulez pas vendre ou présenter vos produits à n'importe quel acheteur.
Pourquoi utiliser WooCommerce pour cela?
WooCommerce est livré avec beaucoup d'options prêtes à l'emploi, rendant votre catalogue beaucoup plus facile à gérer et à utiliser. Par défaut, vous pouvez ajouter un tas d'attributs et d'autres données à vos produits, créer des catégories et mettre des balises sur vos affaires. Il est également plus facile de séparer votre catalogue de votre blog ou site.
Vous pouvez également suggérer des articles pertinents pour chaque produit ou WooCommerce les suggère automatiquement pour vous. De plus, vos visiteurs pourront filtrer et / ou trier vos affaires à leur guise, afin de leur faciliter la recherche de l'objet qu'ils recherchent.
En outre, la création d'un catalogue WooCommerce vous permet de proposer une option de demande de prix facile pour vos clients potentiels . En leur permettant de mettre les produits dans un panier, ils pourront créer une liste de souhaits et demander le prix des articles de la liste. Vous obtiendrez également leur adresse et / ou adresse e-mail si vous le souhaitez et vos demandes de prix seront stockées en tant que Commandes.
Le guide étape par étape
Avant de commencer, vous devez décider si vous souhaitez ou non fournir une option de demande de prix pour les produits que vous présentez.
Étape 1: Définition (ou non) des prix
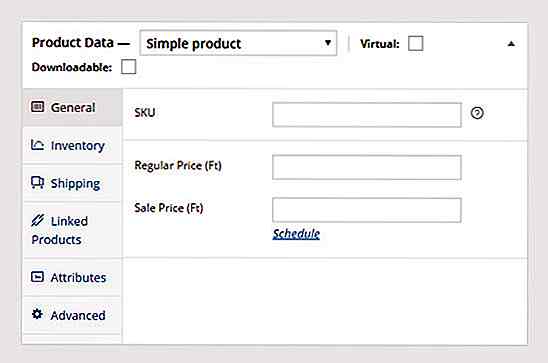
(I) sans demande de prix
Si vous ne voulez aucune demande de prix, laissez le champ de prix vide . Dans ce cas, WooCommece n'affichera pas les champs de formulaire liés à l'atelier, de sorte que vous ne verrez aucun champ de montant, de prix ou de bouton Ajouter au panier.

La bonne nouvelle est que si vous choisissez cette méthode de catalogage, vous avez déjà terminé. Il suffit d'ajouter des choses à votre nouveau catalogue et vous êtes prêt à partir!
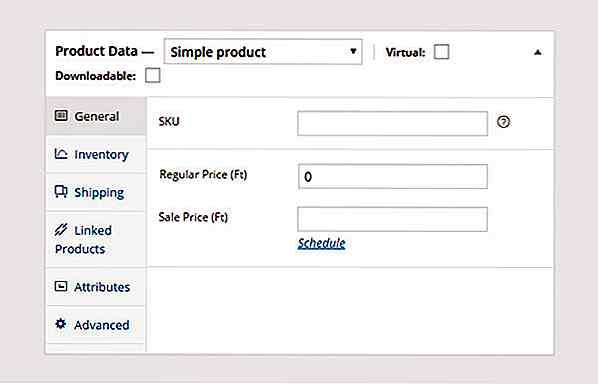
(II) Avec demande de prix
Si vous voulez permettre à vos clients de demander un prix, vous commencez par rendre vos produits gratuits. Définissez les prix sur 0 .

De cette façon, lorsque nous aurons terminé, vos visiteurs pourront mettre vos produits de catalogue sur une liste de souhaits sans devoir dépenser un centime.
Étape 2: Options de la boutique
Cette étape va être encore plus facile car aucun code n'est requis pour cela. Vous voulez vous assurer de définir les éléments suivants dans votre zone d'administration:
- Renommez vos pages Cart and Checkout d'origine en 'Wishlist' et 'Request prices', respectivement ( Pages )
- Interdire l'utilisation des coupons pour éviter les avis d'escompte sur diverses pages liées à l'atelier ( WooCommerce> Paramètres> onglet Commander )
- Désactivez chaque méthode de paiement pour vous assurer qu'aucun de ceux-ci n'apparaisse sur votre page de paiement ( WooCommerce> Paramètres> onglet Commander )
- Désactivez complètement l'expédition, ou si vous souhaitez que les visiteurs décident de demander le prix d'expédition, activer et renommer deux méthodes d'expédition différentes et les configurer pour être GRATUIT
- Désactivez l'enregistrement sur la page de paiement et sur mon compte et désactivez l'affichage des rappels de connexion, sauf si vous souhaitez gérer les utilisateurs de votre site de catalogue ( WooCommerce> Paramètres> onglet Comptes )
- Désactiver chaque e-mail client, ou si vous souhaitez envoyer un e-mail de confirmation sur les demandes au client, il suffit de désactiver les e-mails complétés pour éviter les doublons inutiles et les factures sur les commandes gratuites ( WooCommerce> Paramètres > Onglet Courriels )
Étape 3: Ré-étiquetage
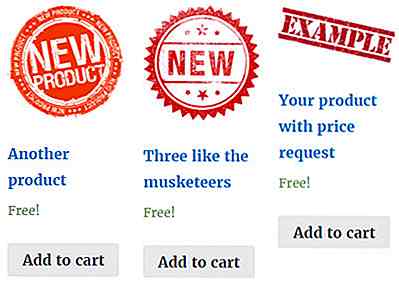
Dans cette étape, nous nous assurerons que votre site ne ressemble en rien à ce que vous offrez gratuitement. Pour cette raison, nous allons réécrire vos boutons et masquer les avis gratuits .
Ajoutez simplement le code ci-dessous au functions.php de votre thème ou à votre propre plugin.
3.1: Pas de label "gratuit"
La première sous-étape consiste à masquer les avis d'expédition gratuits et les étiquettes sur la seule page du produit et les boucles du produit, par exemple les pages de boutique et de catégorie de produit.
add_filter ('woocommerce_free_price_html', 'hide_free_price_notice'); add_filter ('woocommerce_variable_free_price_html', hide_free_price_notice '); add_filter ('woocommerce_variation_free_price_html', 'hide_free_price_notice'); function hide_free_price_notice ($ price) {return ''; } 
3.2: Étiquettes de bouton
En créant votre catalogue, nous transformons progressivement votre panier en une liste de souhaits et votre page de paiement en un formulaire de demande de prix. Nous devons d'abord ré-étiqueter les boutons.
add_filter ('woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text'); function woo_custom_cart_button_text () {return __ ('Ajouter à la liste de souhaits', 'woocommerce'); } add_filter ('woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text'); Fonction woocommerce_button_proceed_to_checkout () {$ checkout_url = WC () -> cart-> get_checkout_url (); "> ?>} add_filter ('woocommerce_order_button_text', create_function ('', 'return' Envoyez-moi une offre ';')); 3.3: Cachez vos prix gratuits partout
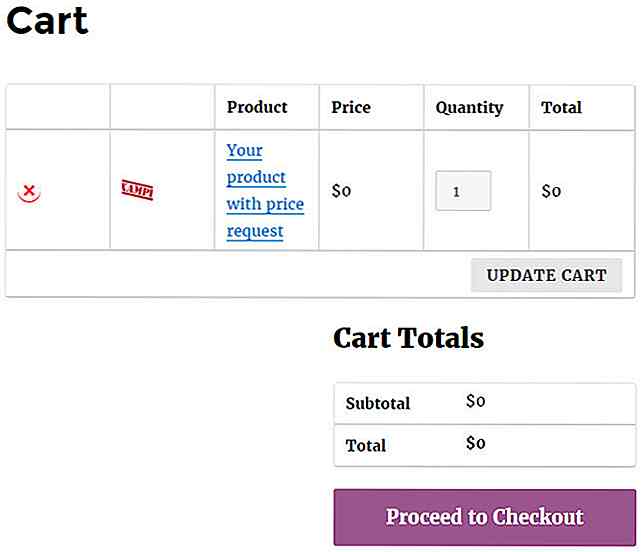
WooCommerce montre vos prix de 0 $ dans votre panier (ou, dans ce cas, la liste de souhaits), nous devons donc supprimer ces colonnes. Vous avez deux options pour cela.
Premièrement, vous pouvez utiliser CSS en ajoutant cela à style.css de votre thème enfant.
.cart_totals h2, .cart_totals .shop_table, .cart-sous-total, .order-total, .woocommerce-shipping-fields, .produit-total {display: none; } Deuxièmement, vous pouvez supprimer les colonnes indésirables. Pour ce faire, nous écraserons les fichiers de modèles de cart comme suit:
- Créez un dossier woocommerce avec un sous-dossier cart dans le dossier de votre thème (enfant) afin de vous retrouver avec quelque chose comme: wp-content / themes / mytheme / woocommerce / cart /
- Téléchargez et ouvrez l'original woocommerce cart.php avec un éditeur de texte; le fichier devrait être ici: wp-content / plugins / woocommerce / templates / cart /
- Supprimer ces lignes:
et la section commençant par and ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting with and ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withet se terminant par
- Chargez les deux fichiers que vous venez d'éditer dans le dossier woocommerce / cart du répertoire de votre thème
Si vous avez autorisé les utilisateurs à choisir l'une des options d'expédition à l'étape 2 ci-dessus, nous devons également désactiver l'avis de livraison gratuite, comme suit:
add_filter ('woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2); function remove_free_label ($ full_label, méthode $) {$ full_label = str_replace ("(Gratuit)", "", $ full_label); return $ full_label; } 
Étape 4: Paramètres de texte de messagerie
Nous sommes très proches d'avoir notre propre catalogue WooCommerce avec l'option de demande de prix. En fait, si à l'étape 2, vous avez complètement désactivé tous les e-mails des clients, vous pouvez simplement passer à l'étape 5.
Si vous voulez envoyer une confirmation à un client (car il est très élégant), nous devons nous assurer que nos sujets d'email sont corrects et que nous n'envoyons pas de prix à $ 0, et peut-être réécrivons un peu notre texte.
4.1. Sujet et en-tête du message
Dans la zone d'administration, onglet WooCommerce> Paramètres> Emails, vous devez réécrire l' ordre de traitement, car les nouvelles demandes seront dans un statut de traitement car les clients ne peuvent pas les payer instantanément. Pour plus de clarté, il est préférable de réécrire votre propre courriel de notification d'administration ( Nouvelle commande ).
4.2. Supprimer le prix des e-mails
Par défaut, les prix sont envoyés avec la confirmation de commande, nous devons donc remplacer les modèles d'e-mail d'origine.
- Téléchargez et ouvrez l'original woocommerce email-order-items.php avec un éditeur de texte; le fichier devrait être ici: wp-content / plugins / woocommerce / templates / emails / simple
- Supprimer cette ligne:
echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) );echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) ); - Téléchargez et ouvrez l'original woocommerce email-order-details.php avec un éditeur de texte; le fichier devrait être ici: wp-content / plugins / woocommerce / templates / emails / simple
- Supprimer ces lignes:
if ($ totals = $ order-> get_order_item_totals ()) {foreach ($ totaux sous $ total) {echo $ total ['label']. "\ t". $ total ['value']. "\ n"; }} - Chargez les deux fichiers que vous venez de modifier dans le dossier woocommerce / emails / plain du répertoire de votre thème
4.3. Réécrire les textes de saveur
Par défaut, WooCommerce présentera vos e-mails de la manière suivante: "Votre commande a été reçue et est en cours de traitement, les détails de votre commande sont indiqués ci-dessous pour votre référence".
Si vous voulez écraser ceci, vous devez suivre ces 3 étapes:
- téléchargez et ouvrez l'original woocommerce customer-processing-order.php avec un éditeur de texte; le fichier devrait être ici: wp-content / plugins / woocommerce / templates / emails /
- réécrivez la ligne responsable du texte ci-dessus comme vous le souhaitez:
echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n";echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n"; - téléchargez le fichier que vous venez d'éditer dans le dossier woocommerce / emails de votre répertoire de thème
Étape 5: Profitez
Maintenant que vous avez votre propre catalogue alimenté par WooCommerce, vous pouvez vous asseoir et profiter de ce que vous avez créé. Lorsque quelqu'un crée une liste de souhaits et vous envoie une demande de prix, vous recevrez un e-mail à ce sujet, et sa demande apparaîtra dans votre zone d'administration sous WooCommerce> Commandes .
Chaque commande contiendra l'adresse e-mail de votre client, afin que vous puissiez leur envoyer manuellement votre offre de prix, ou même les contacter par téléphone.
Note de la rédaction : Ceci est écrit par Marton Fekete pour Hongkiat.com. Marton est un développeur de site hongrois récemment accroché sur WordPress. Il est un passionné de refonte et rédacteur de contenu indépendant qui aime jouer RPG dans son temps libre.

Project NEON Update pour Windows 10 a un nouveau design magnifique
Windows 10 bénéficiera de quelques améliorations graphiques au cours de l'année car Microsoft a diffusé une mise à jour de l'interface utilisateur lors de l'événement Windows Developer Day que la société appelle Project NEON .Prévu pour être mis en ligne avec la sortie de la mise à jour "Redstone 3" de Windows 10, qui est la prochaine mise à jour majeure suivant la mise à jour des créateurs, Project NEON s'appuie sur Microsoft Design Language 2 (MDL2) . Avec Project N

5 façons d'être productif (même lorsque vous êtes à la pige)
La carrière freelance typique, illustrée, ressemblerait probablement à une vague. Il a des «crêtes», où vous avez plus que suffisamment de travail pour vous aider à continuer, et des «creux», où vous avez peu ou pas de travail dans votre assiette.Pendant les périodes «creux» - ou «périodes de famine», si vous voulez - vous devez être très prudent car c'est quand vous êtes le plus vulnérable à être contrarié, désespéré, et prêt à prendre n'importe quel travail, peu importe comment dégradant le travail et / ou le salaire, aussi longtemps que vous pouvez vous en sortir. Mais tu sais quoi?