hideout-lastation.com
hideout-lastation.com
Comment créer un ruban CSS
Nous parlons de rubans CSS dans la conception web quand une bande de boîte (appelée ruban) enveloppe une autre boîte . C'est une technique de conception assez utilisée pour décorer du texte, en particulier des en-têtes. Sur le site Web du W3C, vous pouvez vérifier comment les rubans CSS correctement utilisés peuvent aider à structurer le contenu de façon subtile.
Donc, dans ce post, nous allons voir comment créer un simple ruban CSS que vous pouvez utiliser pour améliorer les titres de votre site Web. Grâce aux transformations CSS, nous pouvons créer ce design avec une base de code beaucoup plus simple qu'auparavant.
Vous pouvez jeter un coup d'œil à la démonstration finale ci-dessous.
HTML et styles de base
D'abord, nous créons un .card qui représente une boîte de rectangle le ruban s'enroulera autour .
Nous définissons également les dimensions de base et la couleur d'arrière - plan avec CSS.
.card {background-color: beige; hauteur: 300px; marge: 40px; largeur: 500px; } La partie médiane du ruban
Nous allons utiliser une variable CSS (nous permet de stocker et de réutiliser une valeur CSS) appelée --p pour stocker la valeur de remplissage . La valeur de la propriété padding utilise la syntaxe var(--p) pour les paddings gauche et droit du ruban afin qu'il puisse être facilement élargi . La variable - --p plus tard sera réutilisée plusieurs fois ; Cela rend notre code flexible.
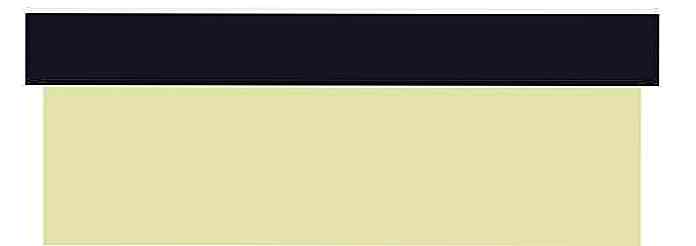
.ribbon {--p: 15px; couleur de fond: rgb (170, 170, 170); hauteur: 60px; padding: 0 var (- p); largeur: 100%; } Sur la capture d'écran ci-dessous, vous pouvez voir à quoi votre démo est censée ressembler à ce stade:
 Centrer le ruban
Centrer le ruban Nous devons également centrer le ruban . Nous le poussons à gauche par la taille de remplissage (marquée par la variable --p ) en utilisant le positionnement relatif.
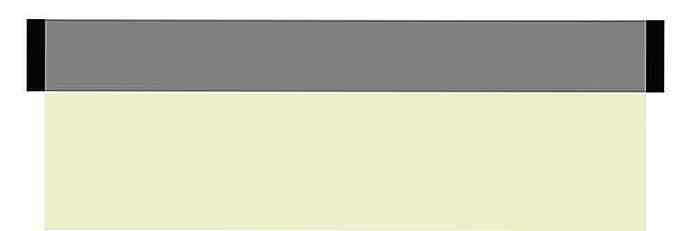
.ribbon {--p: 15px; couleur de fond: rgb (170, 170, 170); hauteur: 60px; padding: 0 var (- p); position: relative; à droite: var (- p); largeur: 100%; } La démo mise à jour:
 Les côtés du ruban
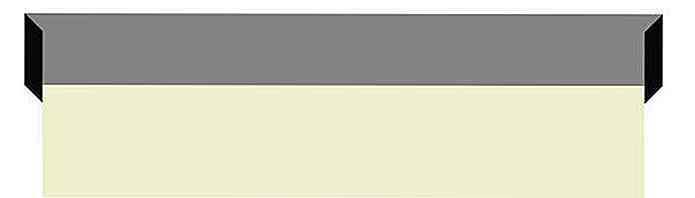
Les côtés du ruban Maintenant, nous créons les côtés gauche et droit du ruban qui devrait se pencher autour du bord de la carte. Pour ce faire, nous utilisons les pseudo-éléments :before et :after de .ribbon .
Les deux pseudo-éléments héritent de la couleur de fond de .ribbon, et nous utilisons la règle filter: brightness(.5) pour assombrir un peu leur couleur. Ils sont également absolument positionnés au sein de leur parent (relativement positionné).
Leur largeur doit être la même que la taille du padding, et nous les plaçons aux extrémités gauche et droite du ruban en utilisant les règles de style left: 0 et right: 0 .
.ribbon: avant, .ribbon: après {background-color: inherit; contenu:''; bloc de visualisation; filtre: luminosité (0, 5); hauteur: 100%; position: absolue; largeur: var (- p); } .ribbon: avant {left: 0; } .ribbon: après {right: 0; } Maintenant, le ruban avec les côtés que nous venons d'ajouter ressemble à ci-dessous:
 Incliner les côtés
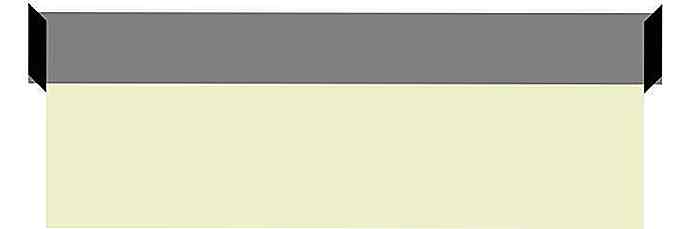
Incliner les côtés Pour faire pencher les côtés du ruban, il faut incliner les côtés de 45 ° . La règle CSS de la transform: skewy() verticalement les éléments .
.ribbon: avant {left: 0; transformer: skewy (45deg); } .ribbon: après {right: 0; transformer: skewy (-45deg); } Comme vous pouvez voir les bords des côtés ne s'alignent pas après la transformation, nous devons donc les tirer vers le bas .
 Aligner les côtés
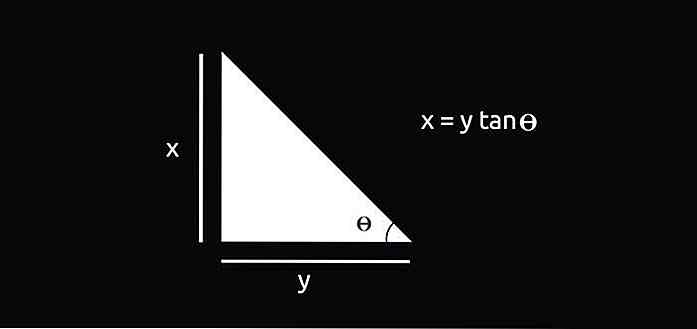
Aligner les côtés Pour déterminer la longueur appropriée à laquelle nous devons déplacer les côtés, nous nous tournons vers la trigonométrie. Ce que nous devons trouver est x, car y est la largeur des côtés (égale à la taille de remplissage de .ribbon ), et l'angle θ est de 45 ° (l'angle de l'asymétrie).
Le x résultant doit ensuite être réduit de moitié, car il y a aussi un côté gauche et un côté droit.
 Si vous utilisez un préprocesseur CSS, vérifiez s'il a une fonction
Si vous utilisez un préprocesseur CSS, vérifiez s'il a une fonction tan, sinon reportez-vous à une courbe tangente ou une calculatrice pour trouver la valeur tangente de l'angle . Nous sommes chanceux car tan 45° est 1, ce qui signifie que la valeur de x est égale à y dans notre cas. .ribbon: avant, .ribbon: après {background-color: inherit; contenu:''; bloc de visualisation; filtre: luminosité (0, 5); hauteur: 100%; position: absolue; en haut: calc (var (- p) / 2); largeur: var (- p); } Puisque x devait être réduit de moitié, nous utilisons la fonction CSS calc() pour effectuer la division de la variable --p .
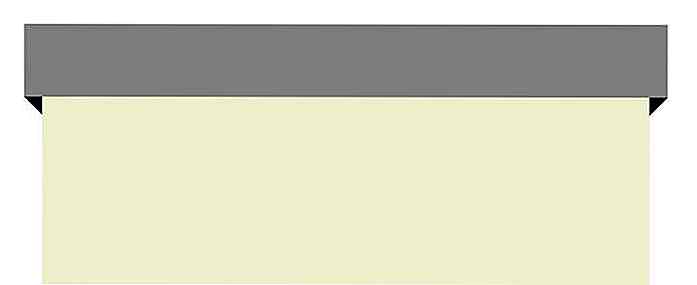
 Enfin, nous devons également aligner les côtés le long de l'axe z, donc ajoutons la règle
Enfin, nous devons également aligner les côtés le long de l'axe z, donc ajoutons la règle z-index: -1 sur les côtés afin de les placer derrière la partie médiane du ruban . .ribbon: avant, .ribbon: après {background-color: inherit; contenu:''; bloc de visualisation; filtre: luminosité (0, 5); hauteur: 100%; position: absolue; en haut: calc (var (- p) / 2); largeur: var (- p); indice z: -1; } Maintenant que nous avons aligné les côtés, notre ruban CSS est terminé.
 Ci-dessous vous pouvez vérifier la démo en direct, s'il vous plaît noter qu'il utilise également des styles supplémentaires.
Ci-dessous vous pouvez vérifier la démo en direct, s'il vous plaît noter qu'il utilise également des styles supplémentaires.

ColorHexa est votre ultime Encyclopédie des couleurs
La couleur est l'une des caractéristiques les plus importantes de toute interface. Choisir un bon schéma de couleurs est difficile, mais comme vous travaillez avec des couleurs plus, vous trouverez quelques meilleures pratiques.L' application Web ColorHexa doit être l'outil le plus utile pour le choix des couleurs. C

Leaflet.js est la bibliothèque de cartes la plus simple que vous trouverez
Google Maps est certainement le widget de carte embarquable le plus populaire pour les concepteurs de sites Web. Mais qu'en est-il de l' ajout de fonctionnalités personnalisées telles que des info-bulles et des repères de broche?C'est où une bibliothèque impressionnante comme Leaflet.js a