hideout-lastation.com
hideout-lastation.com
Comment créer un Datalist qui est instantanément consultable
Les listes déroulantes sont un bon moyen de fournir des options pour un champ de saisie, en particulier lorsque la liste des options disponibles est longue. Un utilisateur peut choisir l'option qu'il souhaite en tapant dans le champ ou rechercher parmi les options qui correspondent à ce qu'il recherche. Pouvoir rechercher parmi les options, cependant, est la solution idéale.
Ce comportement peut être atteint avec le
Nous pouvons rendre un champ de saisie plus utilisable si nous permettons aux utilisateurs d' accéder à la liste complète des options à tout moment au cours du processus de saisie.
Dans ce post, nous allons voir comment créer une liste déroulante qui est consultable à tout moment en utilisant le
1. Créer un datalist avec des options
Tout d'abord, nous créons un datalist pour différents éditeurs de texte. Assurez-vous que la valeur de l'attribut list du tag est le même que l' id de la
 2. Rendre le Datalist visible
2. Rendre le Datalist visible Par défaut, le
Cependant, il existe un moyen de "forcer" le contenu de la datalist (c'est-à-dire toutes ses options) à apparaître sur la page Web . Il suffit de lui donner une valeur de propriété d' display autre que none, par exemple display:block; .
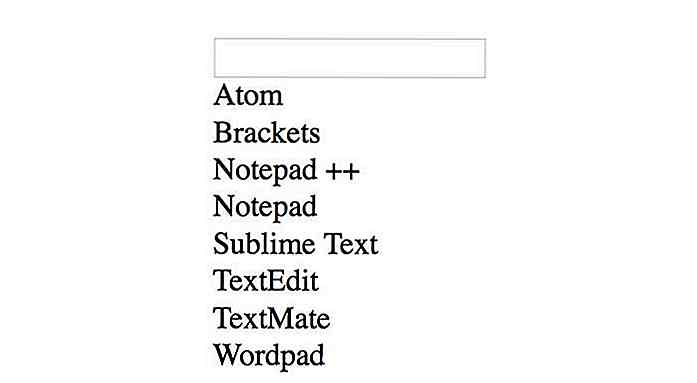
datalist {display: block; } Les options affichées ne sont pas encore sélectionnables à ce stade, le navigateur ne restitue que les options qu'il trouve dans le datalist.
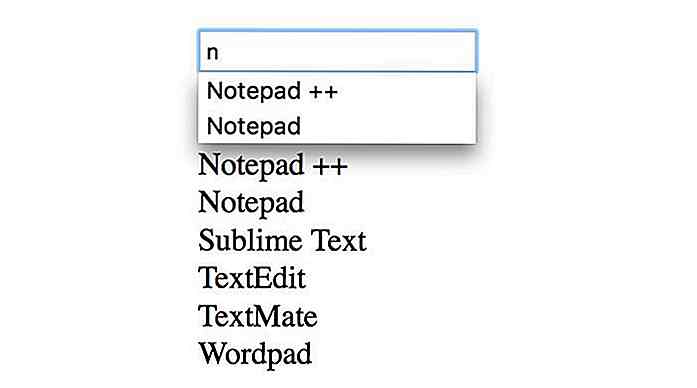
 Comme mentionné ci-dessus, en raison du comportement intégré de la
Comme mentionné ci-dessus, en raison du comportement intégré de la  Nous devons également trouver un mécanisme permettant de sélectionner toutes les options (sur la capture d'écran ci-dessus affichée dans le menu déroulant) à tout autre endroit du processus de saisie - lorsque les utilisateurs veulent vérifier les options avant de taper quoi que ce soit ou J'ai déjà pris quelque chose dans le champ de saisie.
Nous devons également trouver un mécanisme permettant de sélectionner toutes les options (sur la capture d'écran ci-dessus affichée dans le menu déroulant) à tout autre endroit du processus de saisie - lorsque les utilisateurs veulent vérifier les options avant de taper quoi que ce soit ou J'ai déjà pris quelque chose dans le champ de saisie.3. Amenez le
Il existe deux façons de permettre aux utilisateurs de voir et de sélectionner toutes les options quand ils le souhaitent:
- Nous pouvons ajouter un gestionnaire d'événement click à chaque option, et l'utiliser pour sélectionner une option lorsque l'utilisateur clique dessus, ou nous pouvons également transformer les options en une liste déroulante réelle, qui, par défaut, est sélectionnable.
- Nous pouvons envelopper les options de la datalist avec le
Nous allons choisir la deuxième méthode, car elle est plus simple, et elle peut être utilisée comme mécanisme de secours dans les navigateurs qui ne supportent pas le
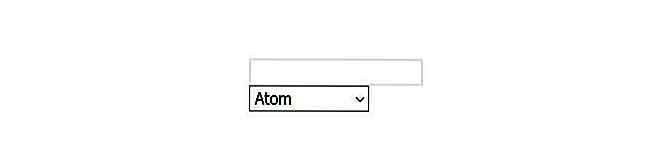
Par défaut, l'élément select n'apparaît pas dans les navigateurs qui supportent datalist, c'est-à-dire jusqu'à ce que nous forçons le datalist à rendre son contenu avec display: block; Règle CSS
Ainsi, lorsque nous enveloppons les options de l'exemple ci-dessus (où datalist a display:block ) avec le
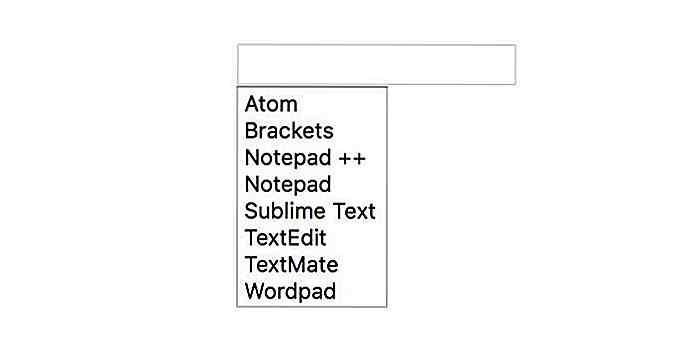
 Pour voir toutes les options de
Pour voir toutes les options de select dans la liste déroulante, nous devons utiliser les attributs multiple pour afficher plus d'une option, et la size pour le nombre d'options que nous voulons afficher. 4. Ajoutez un bouton bascule
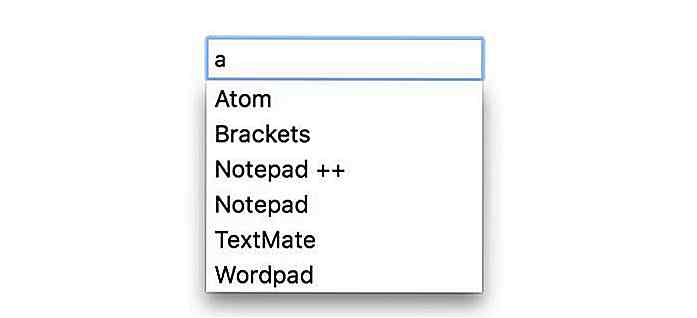
4. Ajoutez un bouton bascule La liste déroulante complète est censée apparaître uniquement lorsque l'utilisateur clique sur un bouton bascule à côté du champ de saisie, tandis que l'utilisateur saisit la fenêtre de travail. Modifions la valeur d' display du datalist à none, et ajoutons également un bouton à côté du champ de saisie, qui bascule la valeur d' display du datalist, et par conséquent déclenche l'apparition de select .
datalist {display: none; } Nous devons également ajouter le bouton suivant au-dessus du datalist dans le fichier HTML:
Voyons maintenant le JavaScript. D'abord, nous définissons les variables initiales .
button = document.querySelector ('bouton'); datalist = document.querySelector ('datalist'); select = document.querySelector ('select'); options = select.options; Ensuite, nous devons ajouter un écouteur d'événement ( toggle_ddl ) à l'événement click du bouton qui va basculer l'apparence du datalist .
button.addEventListener ('click', toggle_ddl); Ensuite, nous définissons la fonction toggle_ddl() . Pour ce faire, nous devons vérifier la valeur de la propriété datalist.style.display . Si c'est une chaîne vide, le datalist est caché, donc nous devons définir sa valeur pour block, et aussi pour changer le bouton d'une flèche pointant vers le bas à une flèche pointant vers le haut.
function toggle_ddl () {/ * si DDL est caché * / if (datalist.style.display === '') {/ * montre DDL * / datalist.style.display = 'block'; this.textContent = " ¢      Â"     } else hide_select (); } function hide_select () {/ * cache DDL * / datalist.style.display = ''; button.textContent = " ¢ ¼¼"; } La fonction hide_select() masque le datalist en datalist.style.display propriété datalist.style.display sur une chaîne vide et en la datalist.style.display vers le bas.
Dans la configuration finale, si les champs de saisie contiennent une option précédemment sélectionnée et que la liste déroulante a également été déclenchée par un clic de bouton plus tard, l'option sélectionnée précédemment doit également être affichée comme sélectionnée dans la liste déroulante.
Donc, ajoutons le code en surbrillance suivant à la fonction toggle_ddl() :
function toggle_ddl () {/ * si DDL est caché * / if (datalist.style.display === '') {/ * montre DDL * / datalist.style.display = 'block'; this.textContent = "Â ¢ Â Â Â Â Â Â" Â Â Â Â var val = input.value; pour (var i = 0; i Nous voulons également masquer la liste déroulante lorsque l'utilisateur tape dans le champ de saisie (au moment où le datalist de travail apparaîtra).
/ * lorsque l'utilisateur veut taper dans le champ de texte, masque DDL * / input = document.querySelector ('input'); input.addEventListener ('focus', hide_select); 5. Mettre à jour l'entrée lorsqu'une option est sélectionnée
Enfin, ajoutons un gestionnaire d'événement change au
/ * lorsque l'utilisateur sélectionne une option de DDL, écrivez-la dans le champ de texte * / select.addEventListener ('change', fill_input); function fill_input () {input.value = options [this.selectedIndex] .value; hide_select (); } Désavantages
Le principal inconvénient de cette technique est l' absence d'un moyen direct de élément avec CSS (l'apparition de la et
De même, dans Firefox, le texte d'entrée est comparé aux options qui contiennent les caractères d'entrée, tandis que les autres navigateurs correspondent aux options qui commencent par ces caractères. La spécification W3C pour datalist ne spécifie pas explicitement comment la correspondance doit être effectuée.
Autre que cela, cette méthode est bonne et fonctionne dans tous les principaux navigateurs, alors que dans les navigateurs où cela ne fonctionne pas, les utilisateurs peuvent toujours voir la liste déroulante, seules les suggestions n'apparaîtront pas.
Découvrez la démo finale avec un peu de style CSS ci-dessous:

Les concepteurs devraient-ils commencer à l'école de design?
Le design graphique et la conception web, est devenu un cheminement de carrière populaire dans la dernière décennie. En tant que tel, peu importe qu'un aspirant designer décide de fréquenter une école traditionnelle de briques et de mortier ou une école en ligne, il y a toujours une pléthore de classes professionnelles, diplômes et certifications pour les aider à démarrer dans ce domaine compétitif.Pourtant, b

30 thèmes WordPress rétro pour les hipsters
Les gens aiment le sentiment de nostalgie qui apparaît chaque fois que vous voyez des polices rétro, des couleurs délavées et des images en noir et blanc. Beaucoup de designers aiment combiner l'ancien et le nouveau: ils sont assez courageux pour intégrer le style old school dans leurs créations. Les