hideout-lastation.com
hideout-lastation.com
Comment créer une animation SVG en utilisant CSS
L'animation de SVG peut se faire à travers des éléments natifs tels que
CSS Animation pourrait aussi être une alternative à l'utilisation de la bibliothèque JavaScript comme SnapSVG. Dans ce post, nous verrons ce que nous pouvons éventuellement fournir avec CSS Animation en SVG.
1. Créer les formes
Tout d'abord, nous devrons dessiner les formes et les objets que nous voulons animer. Vous pouvez utiliser des applications telles que Sketch, Adobe Illustrator ou Inkscape pour en créer un.
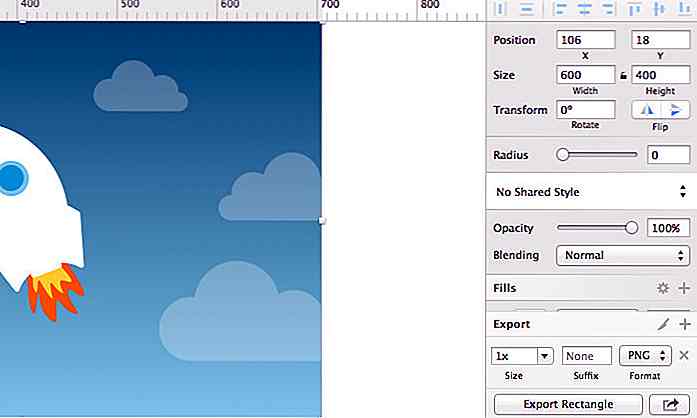
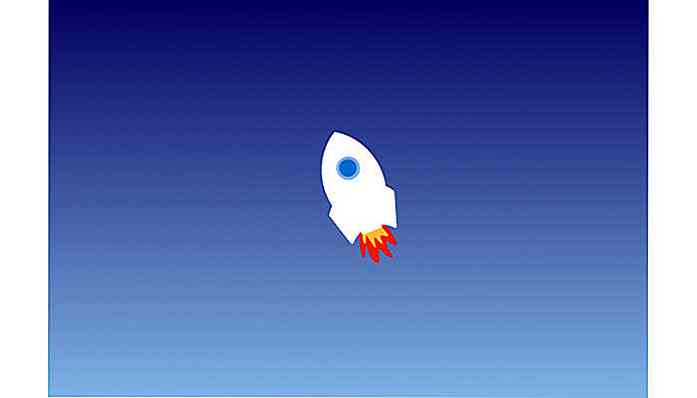
Pour cet exemple, j'ai dessiné un ciel nuageux en toile de fond, et une fusée tirée vers le haut, les flammes incluses:
 Une fois le dessin terminé, nous devons exporter chaque objet que nous avons créé dans SVG.
Une fois le dessin terminé, nous devons exporter chaque objet que nous avons créé dans SVG.Je vais utiliser Sketch comme exemple pour cette étape. Sélectionnez l'objet que vous voulez convertir en format SVG. En bas à droite de votre fenêtre, cliquez sur Rendre exportable. Choisissez le format SVG, puis cliquez sur Exporter {nom de l'objet}. Vous devez faire ceci un objet à la fois.
 2. Insérer le SVG en HTML
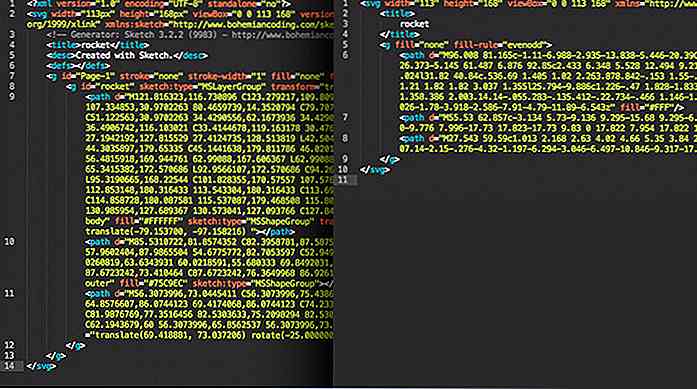
2. Insérer le SVG en HTML Lorsque vous ouvrez le fichier SVG dans un éditeur de code, vous trouverez que les codes SVG sont assez compliqués. Par conséquent, avant de déployer le fichier SVG, nettoyons le code et optimisons-le avec cet outil de ligne de commande appelé SVGO.
Lancez Terminal ou Invite de commandes et installez SVGO avec cette ligne de commande:
[sudo] npm install -g svgo
svgo la commande, svgo, sur le fichier SVG en utilisant --pretty pour produire du code SVG lisible:
svgo rocket.svg --pretty
Si vous avez plusieurs fichiers SVG dans un répertoire, vous pouvez les optimiser tous ensemble, en même temps. En supposant que le répertoire s'appelle / images, alors à partir du répertoire parent, utilisez cette commande:
svgo -f images --pretty
Voyons la différence avant et après l'utilisation de SVGO.
 Copiez le code dans le fichier SVG et collez-le dans un fichier HTML. Nous allons travailler sur un espace de travail de 800px sur 600px, n'oublions pas de définir la
Copiez le code dans le fichier SVG et collez-le dans un fichier HTML. Nous allons travailler sur un espace de travail de 800px sur 600px, n'oublions pas de définir la width sur l'élément SVG.Le SVG est défini dans le fichier HTML. Nous aurons besoin de définir un identifiant pour chaque objet, afin que nous puissions les sélectionner en CSS plus tard.
Pour ce tutoriel, nous devons définir l'identifiant de la fusée et des flammes, ainsi que certains nuages. Afin que les objets puissent gérer l'étape d'animation plus tard, nous devons ajouter id - vous pouvez également utiliser class - à chaque objet. À ce stade, le code ressemblera à ceci:
3. Animer à l'aide de CSS
Maintenant, amusons-nous. Le plan est de renforcer la fusée dans l'espace. La fusée est divisée en deux groupes; la fusée elle-même et la flamme.
Tout d'abord, nous positionnons la fusée au milieu de l'espace de travail, comme suit:
#rocket {transform: translate (260px, 200px); } Ce que vous voyez est ceci:
 Maintenant, pour que la fusée ait l'air d'aller vers le haut, nous devons créer l'illusion de la chute des nuages. Le CSS que nous utilisons pour ceci est:
Maintenant, pour que la fusée ait l'air d'aller vers le haut, nous devons créer l'illusion de la chute des nuages. Le CSS que nous utilisons pour ceci est: # cloud1 {animation: chute 1s linéaire infini; } @keyframes tombent {from {transformer: translateY (-100px); } à {transformer: translateY (1000px)}} Pour le rendre encore plus réaliste, animons quatre nuages et les faisons «tomber» à des vitesses différentes. Nous les positionnerons également différemment de l'axe X.
Le deuxième nuage aura un code comme celui-ci:
# cloud2 {animation: automne-2 2s linéaire infini; } @keyframes fall-2 {de {transform: translate (200px, -100px); } à {transformer: translate (200px, 1000px)}} Notez que nous avons déplacé le nuage # 2 un peu vers la droite, de 200px avec translate . À ce stade, le résultat devrait ressembler à ceci.
Ensuite, faisons que la fusée prenne vie. Nous attribuerons une image clé d'animation, comme suit:
#rocket {animation: popup 1s facilité infini; } @keyframes popup {0% {transformer: traduire (260px, 200px); } 50% {transform: translate (260px, 240px); } 100% {transform: translate (260px, 200px); }} Et ajoutez de l'animation à la flamme de la fusée:
#flame {animation: shake .2s linéaire infini; } @keyframes shake {0% {transformation: translate (55px, 135px) rotate (7deg); } 20% {transformer: traduire (55px, 135px) tourner (0deg); } 40% {transformer: traduire (55px, 135px) tourner (-7deg); } 60% {transformation: translate (55px, 135px) rotate (0deg); } 100% {transformer: traduire (55px, 135px) tourner (0deg); }} Droite! Maintenant que nos codes sont tous définis, l'animation devrait fonctionner sur notre SVG.
Jetez un oeil à notre fusée dynamitage dans l'espace.
Pensée finale
L'animation n'est pas la caractéristique la plus facile à saisir pour CSS. Mais j'espère que vous trouverez ce tutoriel comme un bon point de départ pour explorer CSS Animation sur SVG plus loin; Vous seriez surpris de savoir ce qui peut être réalisé avec CSS Animation à portée de main.
Si vous voulez commencer avec les bases mêmes, vous pouvez commencer ici avec ce post: Une image SVG (Scalable Vector Graphics) ou suivre le reste de la série SVG.
- Voir la démo
- Source de téléchargement
Freebie Release: 28 icônes de la barre d'outils (PSD inclus)
Pour continuer nos remerciements à nos lecteurs et à la communauté en général, nous sommes heureux de sortir un autre pack d'icônes de qualité gratuit: 28 icônes de la barre d'outils . Ces icônes sont au format PNG dans 2 tailles différentes 32 × 32 et 16 × 16 pixels avec le fichier Photoshop PSD en couches des icônes.Ces icônes s

20 navigateurs Web alternatifs pour Windows que vous ne connaissiez pas
Nous accédons à Internet par le biais de nos navigateurs Web tout le temps, mais nous n'y pensons pas vraiment. Windows OS utilisateurs sont probablement plus familiers avec les plus connus tels que Google Chrome, Mozilla Firefox, Internet Explorer, Opera, etc. En réalité, il existe de nombreux autres navigateurs Web avec beaucoup de fonctionnalités uniques disponibles sur le marché.Il y