hideout-lastation.com
hideout-lastation.com
Comment personnaliser le code Visual Studio
Visual Studio Code, le nouvel éditeur de code open source de Microsoft fournit aux développeurs de nombreuses fonctionnalités impressionnantes qui facilitent considérablement le processus de modification du code source . En outre, Visual Studio Code veille à ce que les utilisateurs ne s'ennuient pas lorsqu'ils travaillent avec, car il leur permet de personnaliser plusieurs parties de son apparence, telles que les couleurs, les polices, l'espacement et le formatage du texte, tout comme de nombreuses fonctionnalités telles que comme règles de charpie et de validation .
Dans cet article, nous verrons tout d'abord comment modifier l'apparence de l'espace de travail Visual Studio Code, puis je vous montrerai comment personnaliser les paramètres par défaut à l'aide de deux fichiers de configuration formatés JSON .
Comment définir un thème de couleur sur le code VS
Visual Studio Code vous permet de définir un thème de couleur personnalisé pour votre éditeur.
Pour utiliser un thème prédéfini, cliquez sur le menu File > Preferences > Color Theme dans la barre de menus supérieure. Lorsque vous cliquez sur "Entrée", la palette de commandes apparaît et affiche une liste déroulante des thèmes que vous pouvez choisir.
Vous pouvez obtenir le même effet si vous appuyez sur F1 pour ouvrir la palette de commandes et tapez la commande Preferences: Color Theme dans le champ de saisie.
Lorsque vous faites défiler les options dans la liste déroulante, l'apparence de l'espace de travail change en temps réel, ce qui vous permet de voir rapidement quel thème correspond le mieux à vos besoins.
J'ai choisi le thème de couleur "High Contrast", car mes yeux ne sont pas les meilleurs. Voici à quoi ressemble ma vue.
 Comment installer un thème à partir de VS Code Marketplace
Comment installer un thème à partir de VS Code Marketplace Si vous n'aimez pas les thèmes de couleurs que VS Code propose par défaut, vous pouvez en télécharger beaucoup d'autres sur le VS Code Marketplace.
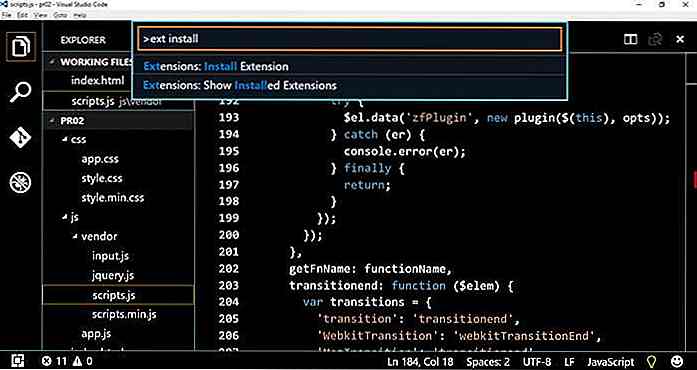
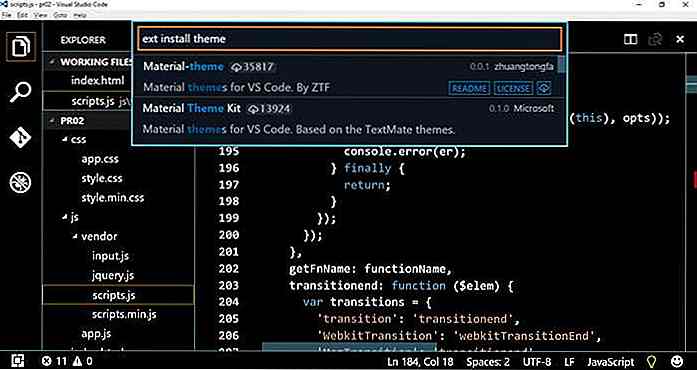
Ici vous pouvez jeter un coup d'oeil aux thèmes que le marché a actuellement. Si vous souhaitez installer un thème à partir du Marketplace, appuyez F1 directement dans votre éditeur de code VS pour ouvrir la Palette de commandes, puis tapez la commande ext install dans le champ de saisie, choisissez finalement l'option Extensions: Install Extension dans la liste saute vers le haut.
 Lorsque vous cliquez sur cette option, une nouvelle instance de la palette de commandes apparaît. Tapez la commande
Lorsque vous cliquez sur cette option, une nouvelle instance de la palette de commandes apparaît. Tapez la commande "ext install theme" dans le nouveau champ de saisie, et vous obtiendrez une liste de tous les thèmes qui sont disponibles sur le VS Code Marketplace. Je choisis le thème appelé "Material Theme Kit", et je l'installe en cliquant dessus. Pour avoir le nouveau thème dans la liste des thèmes de couleurs, au même endroit que les autres thèmes par défaut, vous devez redémarrer VS Code . Après le redémarrage, le nouveau thème apparaît dans la liste des thèmes et vous pouvez le définir à partir de la palette de commandes.
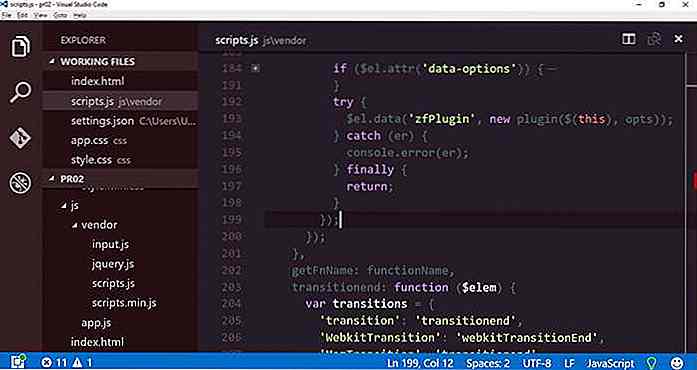
Je choisis le thème appelé "Material Theme Kit", et je l'installe en cliquant dessus. Pour avoir le nouveau thème dans la liste des thèmes de couleurs, au même endroit que les autres thèmes par défaut, vous devez redémarrer VS Code . Après le redémarrage, le nouveau thème apparaît dans la liste des thèmes et vous pouvez le définir à partir de la palette de commandes.Avec le nouveau thème Matériel, mon éditeur ressemble maintenant à ceci:
 Vous pouvez revenir au thème précédent (comme je l'ai fait, parce que je préfère toujours ce thème) ou vous pouvez en jouer un peu plus avec d'autres thèmes pour voir lequel vous convient le mieux.
Vous pouvez revenir au thème précédent (comme je l'ai fait, parce que je préfère toujours ce thème) ou vous pouvez en jouer un peu plus avec d'autres thèmes pour voir lequel vous convient le mieux.Si vous le souhaitez, vous pouvez également créer votre thème personnalisé et le publier sur VS Code Marketplace à l'aide de l'outil de gestion d'extensions vsce.
Modifier les paramètres de l'utilisateur et de l'espace de travail
VS Code ne vous permet pas seulement de définir un thème personnalisé, mais vous pouvez également configurer de nombreux autres paramètres, tels que les règles de formatage, l'utilisation de différentes fonctionnalités, les rapports d'erreur, les paramètres HTTP, les associations de fichiers, etc.
Vous pouvez le faire en éditant deux fichiers de configuration, au format JSON. Ne vous inquiétez pas, vous n'avez pas besoin d'être un pro, car VS Code offre un moyen assez simple et intuitif d'ajouter rapidement vos personnalisations.
Au début, voyons quelle est la différence entre les deux fichiers de configuration. VS Code a deux étendues ( global et local ) pour les paramètres, d'où les deux fichiers distincts:
- le
settings.jsonglobalsettings.json, dans lequel les règles de configuration sont valides pour chaque espace de travail - le
.vscode/settings.jsonlié à l'espace de travail, uniquement lié à un espace de travail individuel
Le fichier global settings.json se trouve dans le dossier où votre système d'exploitation stocke tous les autres fichiers de configuration liés aux applications, respectivement:
- sous Windows:
%APPDATA%\Code\User\settings.json - sous Linux:
$HOME/.config/Code/User/settings.json - sur Mac:
$HOME/Library/Application Support/Code/User/settings.json
Le fichier settings.json lié à l'espace de travail est stocké dans le dossier de votre projet actuel. Par défaut, ce fichier n'existe pas, mais dès que vous ajoutez un paramètre d'espace de travail personnalisé, VS Code crée un fichier .vscode/settings.json en même temps et y place des configurations personnalisées.
Alors, quand utilisez-vous les fichiers settings.json ?
Si vous souhaitez que VS Code utilise vos règles de configuration personnalisées dans tous vos projets, placez-les dans le fichier global settings.json .
Si vous souhaitez que vos paramètres ne soient valides que dans votre projet actuel, placez-les dans le fichier settings.json lié à l'espace de travail.
Les paramètres de l'espace de travail remplacent les paramètres globaux, alors soyez prudent.
Les paramètres globaux sont appelés "Paramètres utilisateur" dans VS Code. Ouvrez-les en cliquant sur le menu File > Preferences > User Settings ou en tapant l'expression "Paramètres utilisateur" dans la palette de commandes (ouvrez-la avec F1).
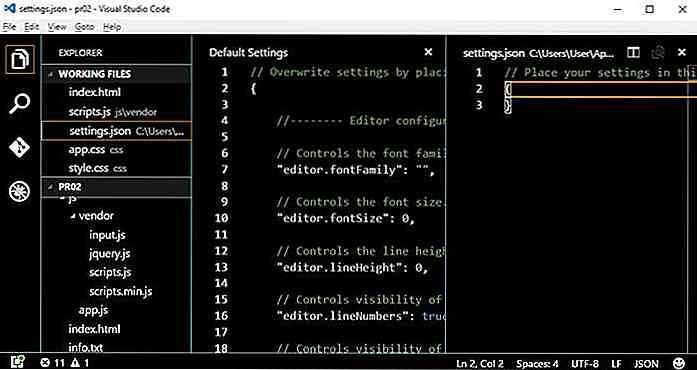
VS Code ouvre deux volets l'un à côté de l'autre: le premier contient toutes les options qu'il est possible de configurer et le bon affiche le fichier global settings.json . Vous devez placer vos règles de configuration personnalisées dans ce fichier.
 Comme vous pouvez le voir, vous n'avez rien d'autre à faire, il suffit de copier-coller les paramètres que vous souhaitez modifier du côté gauche vers la droite et d'ajouter les valeurs modifiées.
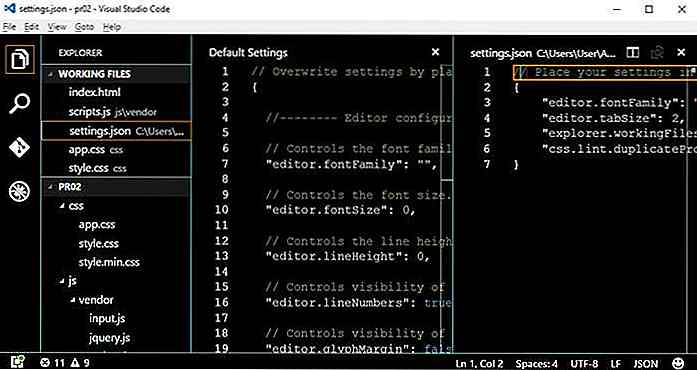
Comme vous pouvez le voir, vous n'avez rien d'autre à faire, il suffit de copier-coller les paramètres que vous souhaitez modifier du côté gauche vers la droite et d'ajouter les valeurs modifiées.Jetons un coup d'oeil à un petit exemple (mais vous pouvez faire d'autres modifications en fonction de vos besoins individuels). Je vais changer la famille de polices, réduire la longueur d'un tab des quatre espaces par défaut à deux, réduire le nombre maximum de fichiers de travail de neuf à cinq et changer l'une des règles de lissage CSS concernant les styles dupliqués de "ignore" à "warning" .
Après le copier-coller, mon fichier settings.json global ressemble à ceci:
// Placez vos paramètres dans ce fichier pour remplacer les paramètres par défaut {"editor.fontFamily": "Courier New", "editor.tabSize": 2, "explorer.workingFiles.maxVisible": 5, "css.lint.duplicateProperties" : "Attention" } Après avoir enregistré le fichier settings.json modifié, l'apparence de mon éditeur change immédiatement (sur la capture d'écran ci-dessous, seule la modification de la famille de polices est visible):
 Vous pouvez modifier les paramètres de l'espace de travail de la même manière. Vous devez maintenant cliquer sur
Vous pouvez modifier les paramètres de l'espace de travail de la même manière. Vous devez maintenant cliquer sur File > Preferences > Workspace Settings de l' File > Preferences > Workspace Settings dans la barre de menus supérieure pour accéder au fichier .vscode/settings.json lié à l'espace de travail.Les paramètres de l'espace de travail ont exactement les mêmes options de configuration que les paramètres utilisateur, et vous pouvez utiliser la même technique de copier-coller. Il existe seulement deux différences, la portée (locale au lieu de globale) et le fichier settings.json dans lequel vos configurations personnalisées seront enregistrées.

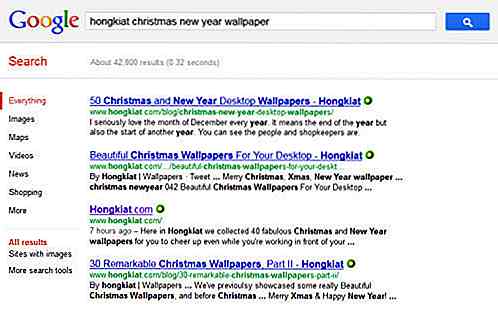
5 étapes pour une recherche Google plus précise et plus efficace
Vous êtes-vous déjà demandé combien de sites Web existent actuellement dans le monde? Selon Pingdom, c'est 255 millions de dollars en décembre 2010! Au total, 21, 4 millions de sites Web ont été créés l'année dernière seulement. D'un point de vue logique, notre recherche de sites Web devrait devenir fastidieuse et difficile au fil des ans, surtout à un moment où l'accès à l'information est plus précieux que jamais.Étonnamment, no

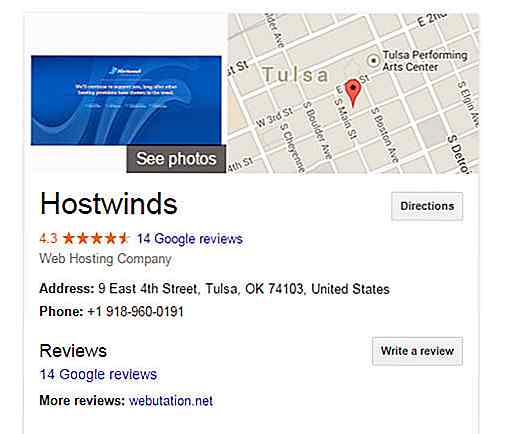
7 conseils SEO pour booster votre entreprise locale
Search Engine Optimization est un élément complexe, méthodique et important de toute entreprise en ligne, ou toute entité d'entreprise d'ailleurs. Sans SEO, votre site web sera juste enterré en dessous de la pile pourrie des résultats des moteurs de recherche et vous obtiendrez des conversions presque nulles. Avec