hideout-lastation.com
hideout-lastation.com
Comment activer la conception matérielle pour l'onglet Extensions Chrome
Google a progressivement déployé un nouveau look "Material Design" pour plusieurs de ses services, allant de Chrome OS à YouTube. Chrome va également bénéficier de certaines révisions basées sur Material Design dans la prochaine fonctionnalité, bien que certaines de ces révisions, comme celle qui affecte l'onglet Extensions de Chrome, puissent être activées dès maintenant.
Voici comment vous pouvez y accéder:
- Ouvrez Chrome et tapez "chrome: // flags / # enable-md-extensions" dans la barre d'adresse.
- Sur l'option en surbrillance, choisissez l'option "Enabled" .
- Une fois cela fait, redémarrez le navigateur Chrome.
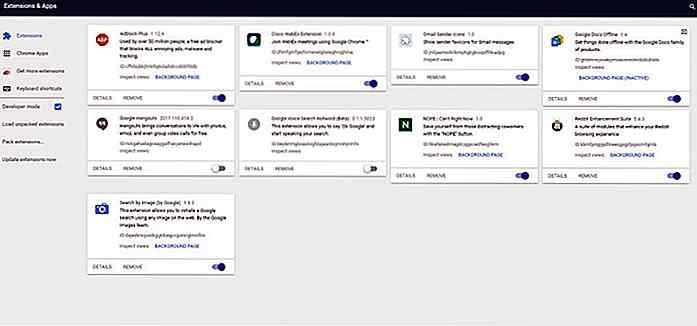
Si cela est fait correctement, votre onglet Extensions sera maintenant radicalement différent de l'onglet préexistant.
Lorsque l'ancien onglet Extensions répertorie toutes vos extensions actives de haut en bas, le nouvel onglet Extensions les arrangeait toutes dans un arrangement semblable à une grille . Avec cet arrangement, vous pouvez potentiellement voir toutes vos extensions sans avoir besoin de faire défiler plus loin.
 Pour ceux qui sont un peu plus curieux, Material Design peut également être activé pour d'autres parties de Chrome sur la page des drapeaux si vous le souhaitez.
Pour ceux qui sont un peu plus curieux, Material Design peut également être activé pour d'autres parties de Chrome sur la page des drapeaux si vous le souhaitez.

30 Cheatsheets & Infographics pour les spécialistes du marketing numérique
Un marketeur numérique travaille sur de nombreux supports ou plates-formes tels que les médias sociaux, Internet, la télévision, les panneaux d'affichage, la radio et même les SMS. Devoir rester au sommet de ce large éventail de plates-formes signifie que les spécialistes du marketing numérique doivent suivre les tendances qui affectent les différents aspects de chaque média.L'ast

Arrêtez de débattre Minutia de conception et commencez à prendre les grandes décisions
Tellement de designers perdent leur temps à contempler des choses qui, à long terme, sont totalement inutiles à leur développement en tant que professionnels créatifs, indépendants ou meilleurs concepteurs en général.Ils se moquent de détails sans signification - quelle taille de police leur nom devrait être sur leur carte de visite; s'ils devraient faire ce bouton CTA blanc ou bleu - alors se demander pourquoi ils semblent enracinés dans leur situation actuelle. Ils tourn