 hideout-lastation.com
hideout-lastation.com
Comment pirater et personnaliser votre thème Firefox Developer Tools
Les thèmes sont une chose personnelle pour les développeurs, ce n'est pas seulement une question d'embellissement des éditeurs ou des outils. Il s'agit de rendre l'écran que nous regarderons (sans trop cligner des yeux) plus supportable pour travailler pendant des heures et de manière productive. Firefox a deux thèmes pour les outils de développement: sombre et léger. Les deux sont super, mais les options sont encore limitées sans moyen de les personnaliser.
Maintenant, Firefox utilise une combinaison de XUL et CSS pour son interface utilisateur, ce qui signifie que la plupart de son apparence peut être modifiée en utilisant simplement CSS. Mozilla permet aux utilisateurs de configurer l'apparence de leurs produits avec un fichier CSS appelé "userChrome.css". Vous pouvez ajouter des règles de style personnalisées à ce fichier CSS et cela se reflétera sur les produits Mozilla.
Dans ce post, nous allons utiliser ce même fichier CSS pour personnaliser les outils de développement dans Firefox.
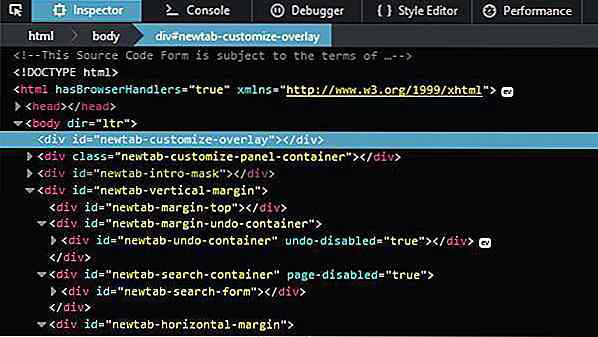
D'abord, nous devons trouver ce fichier CSS, ou en faire un et le mettre au bon endroit. Un moyen rapide de trouver le dossier qui hébergera "userChrome.css" est d'aller about:support dans le navigateur et en cliquant sur le bouton "Show Folder" à côté de l'étiquette "Profile Folder" . Cela ouvrira le dossier de profil actuel de Firefox.
Dans le dossier de profil, vous verrez un dossier nommé "chrome". Si ce n'est pas le cas, créez-en un et créez un "userChrome.css" dedans. Maintenant que la configuration du fichier est terminée, passons au code.
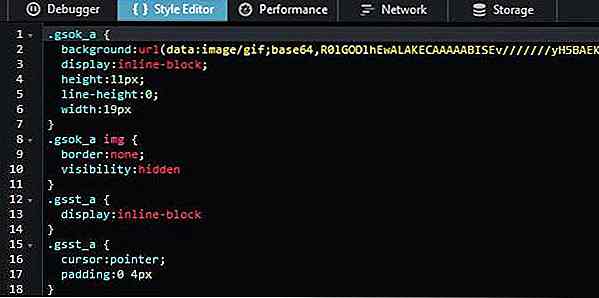
: root.theme-dark {--theme-body-background: # 050607! important; --theme-sidebar-background: # 101416! important; --theme-tab-toolbar-background: # 161A1E! important; --theme-toolbar-background: # 282E35! important; --theme-selection-background: # 478DAD! important; --theme-body-color: # D6D6D6! important; --theme-body-color-alt: # D6D6D6! important; --theme-content-color1: # D6D6D6! important; --theme-content-color2: # D6D6D6! important; --theme-content-color3: # D6D6D6! important; --theme-highlight-green: # 8BF9A6! important; --theme-highlight-blue: # 00F9FF! important; --theme-highlight-bluegrey: blanc! important; --theme-highlight-lightorange: # FF5A2C! important; --theme-highlight-orange: jaune! important; --theme-highlight-red: # FF1247! important; --theme-highlight-pink: # F02898! important; } Ce que vous voyez ci-dessus est le code que j'ai ajouté à mon fichier "userChrome.css" pour changer l'apparence des outils de développement de cette

pour ça:

Je voulais seulement améliorer le contraste un peu plus avec un arrière-plan plus sombre et un texte plus clair dans le thème sombre (aussi je ne suis pas bon dans les schémas de couleurs), donc je suis resté avec des couleurs basiques. Si vous êtes meilleur avec les couleurs, expérimentez vous-même avec les couleurs comme vous le souhaitez pour trouver une meilleure correspondance avec le thème que vous utilisez.
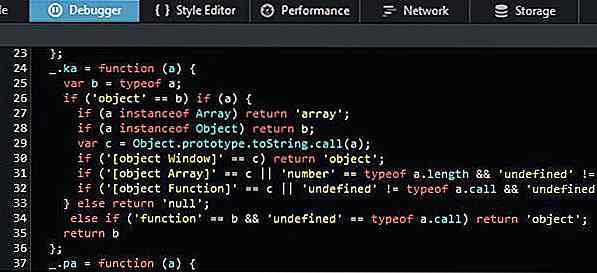
Le code est juste une liste de variables de couleur CSS utilisées pour colorer les différentes parties de DevTools. Nous avons trouvé le code dans un fichier appelé "variables.css" dans un fichier compressé nommé "omni.ja":
Sous Windows, le fichier se trouve à:
F:/firefox/browser/omni.ja . Remplacez le F: par le lecteur sur lequel vous avez installé Firefox.
Dans OSX, le fichier se trouve à:
~/Applications/Firefox.app/Contents/Resources/browser/omni.ja
Ce sont des fichiers Java compressés. Sous Windows, vous pouvez renommer l'extension .ja en .zip et utiliser l'utilitaire d'extraction Windows Explorer natif pour décharger les fichiers qu'il .ja . Sous OSX, accédez à Terminal et exécutez unzip omni.ja Gardez à l'esprit de faire une copie du fichier dans un autre répertoire avant de le faire.
Une fois que omni.ja a été extraite, vous pouvez trouver le fichier sur /chrome/devtools/skin/variables.css ; oui, l'habillage de Firefox DevTools se trouve dans un dossier nommé chrome . Dans le fichier variables.css, vous verrez un ensemble de variables de couleur utilisées pour les thèmes clairs et foncés comme suit
: root.theme-light {--theme-body-background: #fcfcfc; --theme-sidebar-background: # f7f7f7; --thème-contraste-arrière-plan: # e6b064; --theme-tab-toolbar-arrière-plan: #ebeced; --theme-toolbar-background: # f0f1f2; --theme-selection-background: # 4c9ed9; --theme-selection-background-semi-transparent: rgba (76, 158, 217, .23); --theme-selection-color: # f5f7fa; --theme-splitter-color: #aaaaaa; --theme-comment: # 757873; --theme-body-color: # 18191a; --theme-body-color-alt: # 585959; --theme-content-color1: # 292e33; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 667380; --theme-highlight-green: # 2cbb0f; --theme-highlight-blue: # 0088cc; --theme-highlight-bluegrey: # 0072ab; --theme-highlight-purple: # 5b5fff; --theme-highlight-lightorange: # d97e00; --theme-highlight-orange: # f13c00; --theme-highlight-red: # ed2655; --theme-highlight-pink: # b82ee5; / * Couleurs utilisées dans les graphiques, comme les outils de performance. Couleurs similaires à la chronologie de Chrome. * / --theme-graphs-green: # 85d175; --theme-graphiques-blue: # 83b7f6; --theme-graphs-bluegrey: # 0072ab; --theme-graphs-purple: # b693eb; --theme-graphs-yellow: # efc052; --theme-graphs-orange: # d97e00; --theme-graphs-red: # e57180; --theme-graphiques-gray: #cccccc; --theme-graphiques-full-red: # f00; --theme-graphs-full-blue: # 00f; }: root.theme-dark {--theme-body-background: # 14171a; --theme-sidebar-background: # 181d20; --thème-contraste-arrière-plan: # b28025; --theme-tab-toolbar-background: # 252c33; --theme-toolbar-background: # 343c45; --theme-selection-background: # 1d4f73; --theme-selection-background-semi-transparent: rgba (29, 79, 115, .5); --theme-selection-color: # f5f7fa; --theme-splitter-color: noir; --theme-comment: # 757873; --theme-body-color: # 8fa1b2; --theme-body-color-alt: # b6babf; --theme-content-color1: # a9bacb; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 5f7387; --theme-highlight-green: # 70bf53; --theme-highlight-blue: # 46afe3; --theme-highlight-bluegrey: # 5e88b0; --theme-highlight-purple: # 6b7abb; --theme-highlight-lightorange: # d99b28; --theme-highlight-orange: # d96629; --theme-highlight-red: # eb5368; --theme-highlight-pink: # df80ff; / * Couleurs utilisées dans les graphiques, comme les outils de performance. Principalement similaire à certaines couleurs "highlight- *". * / --theme-graphs-green: # 70bf53; --theme-graphiques-blue: # 46afe3; --theme-graphs-bluegrey: # 5e88b0; --theme-graphs-purple: # df80ff; --theme-graphs-yellow: # d99b28; --theme-graphs-orange: # d96629; --theme-graphs-red: # eb5368; --theme-graphs-gray: # 757873; --theme-graphiques-full-red: # f00; --theme-graphs-full-blue: # 00f; } Choisissez le thème et les variables que vous souhaitez cibler et ajoutez-les à votre "userChrome.css".
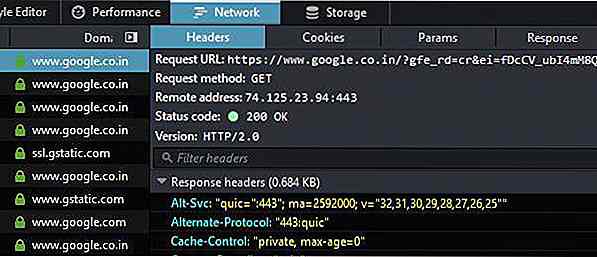
Voici d'autres captures d'écran de la fenêtre de mes outils de développement.





Comment utiliser HTML5
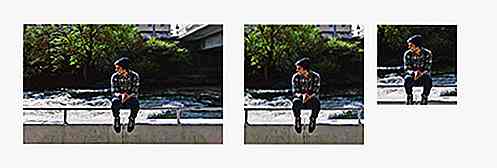
Responsive Design est peut-être là pour rester mais il y a beaucoup de problèmes qui doivent être résolus quand il s'agit de rendre les images sensibles . Bien que les images responsives se redimensionnent automatiquement en fonction de la taille de la fenêtre (ce qui est techniquement facile), un des problèmes rencontrés par les utilisateurs est que le point vocal de l'image devient à peine visible lorsque l'image devient trop petite .Le conse
Icônes de plumes - un ensemble d'icônes belle, minimaliste et gratuit
Si vous effectuez une recherche sur le Web, vous trouverez des tonnes d'icônes gratuites conçues pour le Web. Ceux-ci sont incroyablement utiles pour tous les types de sites Web, car les graphiques embellissent toujours une mise en page.Il est vraiment difficile de trouver des jeux d'icônes gratuits qui correspondent à votre conception. Ty



![Comment maximiser la vie de la batterie [infographique]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)