hideout-lastation.com
hideout-lastation.com
Comment héberger votre site Web personnel sur les serveurs de Google gratuitement
À l'heure actuelle, tout le monde héberge un site Web personnel ou portfolio pour présenter ses informations sur le Web. Si vous souhaitez héberger votre propre site Web personnel, mais n'avez pas vraiment besoin de budget pour cela, ce poste est tout à fait votre allée.
Ce tutoriel simple vous montrera comment vous pouvez héberger un site web de base (construit en HTML et CSS) sur les serveurs de Google, gratuitement . Et vous pouvez facilement compléter cela entre 1 et 3 heures.
Techniquement, Google ne fournit pas de solutions d'hébergement gratuites, mais propose un service PAAS (Platform As A Service) connu sous le nom de Google App Engine (GAE) . Ce didacticiel utilise la fonction "Fichiers statiques" d'App Engine pour héberger un site Web HTML-CSS statique sur les serveurs de GAE.
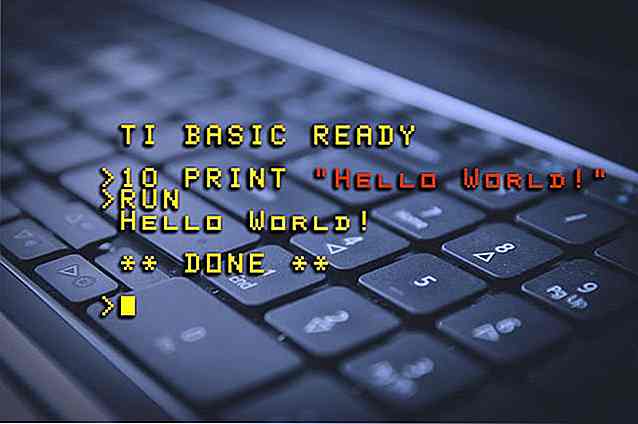
À la fin de ce tutoriel, vous obtiendrez votre propre site Web personnel à une adresse de sous-domaine personnalisée comme ceci:
J'en ai un à akapribot.appspot.com, hébergé sur GAE. Il suffit de 7 tâches:
- Créer un site Web personnel en utilisant un modèle de site Web HTML-CSS gratuit
- Téléchargez et installez Python et GAE SDK
- Inscrivez-vous à Google App Engine
- Créer une application sur Google App Engine
- Développer une application à l' aide de GAE Python SDK
- Déployer / télécharger votre application personnalisée sur les serveurs GAE
Allons-y.
Tâche 1: créer un site Web personnel
Construire un site Web à partir de zéro peut être difficile et difficile, surtout si vous n'êtes pas un concepteur de sites Web hardcore ou un expert avec l'écriture d'éléments marqués en HTML. Cependant, vous pouvez toujours travailler sur un modèle Web et le personnaliser dans votre propre version. Voici quelques modèles de site Web sous licence Creative Commons, faciles à modifier:
- PageOne par StyleShout
- Je suis créative par EGrappler
- OnePager par EGrappler

Pour créer le modèle de site Web, téléchargez le modèle à partir des liens ci-dessus, décompressez les fichiers et éditez le fichier index.html ou d'autres fichiers .html. Vous pouvez utiliser n'importe quel éditeur de texte pour modifier ces fichiers comme le Bloc-notes ou WordPad, mais Notepad ++ est plus facile et fortement recommandé. Ajoutez vos informations, par exemple, le nom, les compétences, le travail, le portefeuille, les informations de contact, etc. et enregistrez le fichier.
Alternativement, si vous voulez en faire plus sur votre site Web, vous pouvez essayer d'apprendre HTML5 et CSS. Nous avons beaucoup de tutoriels HTML5 / CSS pour apprendre. Vérifiez-les.
Tâche 2: Obtenir Python et GAE SDK
Ensuite, téléchargez et installez les logiciels suivants pour éditer et déployer des applications sur des serveurs GAE.
- Python 2.7
- SDK Python d'App Engine
Remarque: Veuillez installer le logiciel avec leurs options et paramètres par défaut, sinon vous risquez de rencontrer des problèmes avec le didacticiel.
Tâche 3: inscription à Google App Engine
En troisième position, créez un compte sur Google App Engine . Si vous avez déjà un compte Gmail, c'est juste une question de connexion.
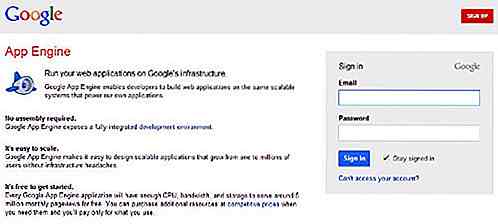
- Accédez à appengine.google.com
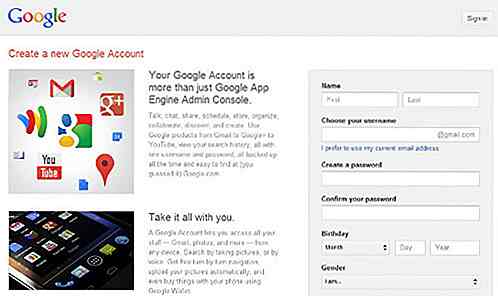
- Si vous avez déjà un compte Gmail, passez à l'étape suivante, sinon cliquez sur le lien Créer un compte et saisissez les informations requises pour créer un compte.

- Entrez les informations d'identification de votre compte et appuyez sur le bouton Connexion pour accéder au tableau de bord GAE.

- Google App Engine vous accueillera avec un message de bienvenue.
Tâche 4: créer une application dans Google App Engine
Maintenant, vous devez créer une application à GAE .
- Cliquez sur le bouton Créer une application .
- Vous pouvez être invité à vérifier votre compte. Vérifiez votre compte en suivant les instructions sur la page.
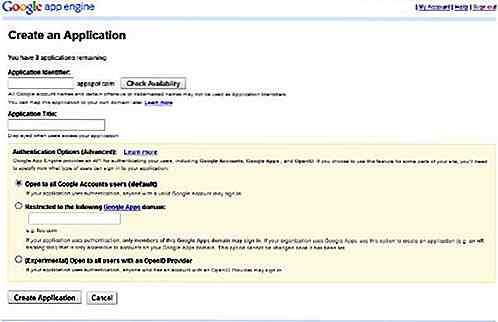
- Vous verrez la page "Créer une application" comme ci-dessous:

- Entrez l'adresse souhaitée dans Identifiant d'application . Ce nom fera l'adresse de votre sous-domaine, par exemple votre nom .appspot.com.
- Une fois donné un nom, l'identifiant d'application ne peut pas être changé. Alors, choisissez votre identifiant d'application à bon escient.
- Entrez le titre de l' application dans le deuxième champ de texte. Ce nom sera affiché lorsque les utilisateurs accéderont à votre application sur le GAE.
- Pour les options d'authentification, laissez-les dans l'option par défaut (ouverte à tous les utilisateurs du compte Google).
- Cliquez sur le bouton Créer une application . Vous verrez une page notifiant "Application enregistrée avec succès" comme ci-dessous:

Tâche 5: Développer une application à l'aide de GAE Python SDK
Il est temps de développer votre application GAE sur votre système en utilisant Python et App Engine Python SDK .
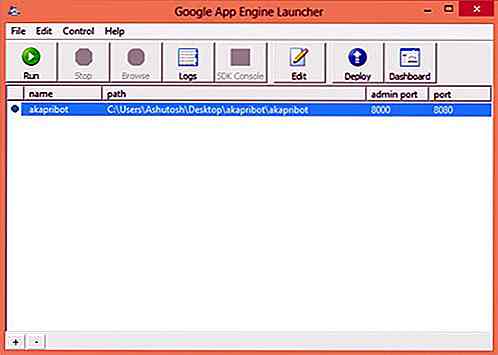
- Ouvrez l' application Google App Engine Launcher sur votre système à l'aide du menu Démarrer ou de l'écran Démarrer (si vous travaillez sous Windows 8).

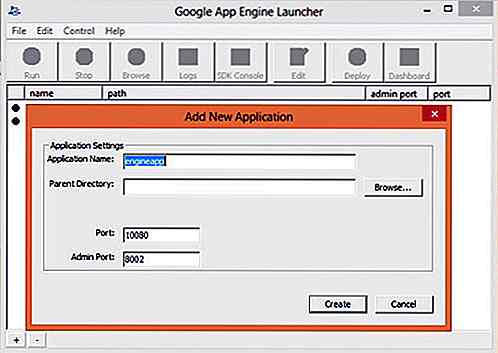
- Ouvrir le menu Fichier> Créer une nouvelle application . Vous pouvez également appuyer sur la combinaison de touches Ctrl + N pour créer une nouvelle application dans GAE Launcher.

- Entrez votre identifiant d'application dans le champ Nom de l' application.
- Choisissez un répertoire parent local pour votre application en cliquant sur le bouton Parcourir . Le répertoire de votre application sera créé dans ce répertoire.
- Laissez le port et le port d' administration aux valeurs par défaut.
- Cliquez sur le bouton Créer .
Pour modifier les paramètres de votre application locale GAE:
- Choisissez votre application dans GAE Launcher.
- Cliquez sur Modifier .
- Le fichier "app.yaml" de votre application s'ouvrira dans WordPad.
- Remplacer le texte entier (supprimer l'ancien texte et entrer un nouveau texte) avec ce qui suit:
application:
- url: / static_files: www / index.html upload: www / index.html
- url: / static_dir: www librairies:
- name: webapp2 version: "2.5.2"
- Remplacer
avec votre identifiant d'application sur la première ligne de ce fichier. - Enregistrez ce fichier et fermez WordPad.
Pour ajouter les fichiers de votre site Web personnel à votre application locale GAE:
- Ouvrez le répertoire parent local de votre application GAE.
- Ouvrez le répertoire de votre application.
- Supprimez les fichiers nommés favicon.ico et main.py présents dans ce répertoire.
- Créez un nouveau répertoire (ou dossier) nommé www dans ce répertoire. (Si vous voulez changer le nom de ce répertoire, vous devez renommer ce répertoire et remplacer tout www dans le nom de votre nouveau répertoire dans le fichier app.yaml .)
- Copiez les fichiers de votre site Web (tous les fichiers et sous-répertoires dans ses dossiers, par exemple index.html) dans ce répertoire www .
Si tout se passe bien, le répertoire de votre application aura deux fichiers ( app.yaml et index.yaml ) et un sous-répertoire (www). Le sous-répertoire 'www' contiendra les fichiers et les dossiers de votre site Web.
Tâche 6: Déployer / télécharger votre application personnalisée sur les serveurs GAE
Vous avez créé votre application GAE locale et maintenant, vous devez vérifier et déployer / télécharger votre application sur les serveurs GAE.
Pour vérifier votre application locale GAE:
- Choisissez votre application dans GAE Launcher.
- Cliquez sur Exécuter .
- Votre site Web s'affichera dans le navigateur Web de votre ordinateur. (Si ce n'est pas le cas, revenez en arrière et vérifiez si vous avez correctement suivi les instructions du didacticiel.)
Pour déployer votre application GAE:
- Choisissez votre application dans GAE Launcher.
- Cliquez sur Déployer .
- On vous demandera votre identifiant et votre mot de passe Gmail . Entrez les informations d'identification de votre compte et appuyez sur OK .
- Vous verrez une fenêtre Python détaillant la progression de l'opération de téléchargement . Il faudra un certain temps pour télécharger votre application en fonction de la vitesse de votre connexion Internet.
Terminé!
Si vous avez suivi toute la procédure avec précision, alors vous devez avoir votre propre site web hébergé sur le web. Vous pouvez vérifier votre site web à

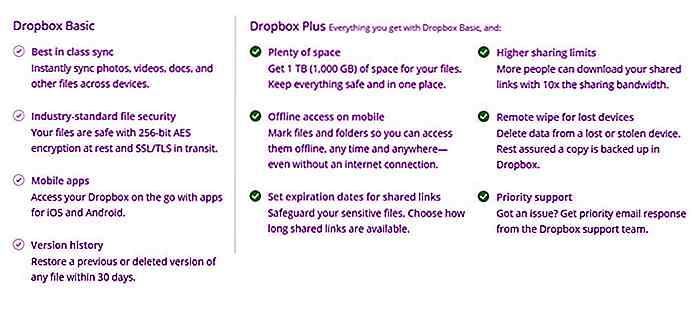
Dropbox Pro est maintenant Dropbox Plus. Que souhaitez-vous savoir
Tout récemment, Dropbox a décidé de renommer son option Dropbox Pro en "Dropbox Plus" . Bien que le changement de nom n'affecterait probablement pas ceux qui sont nouveaux sur Dropbox, les utilisateurs de longue date de l'offre premium du système de stockage en nuage peuvent être déroutés par ce changement de nom. Donc,
![20 magnifiques conceptions de cartes d'embarquement [Showcase]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)
20 magnifiques conceptions de cartes d'embarquement [Showcase]
Pour une idée aussi romantique que le monde, visiter l'inconnu, parcourir le globe et se mêler à des étrangers, nous semblons tenir entre nos mains la représentation la plus ennuyeuse de cette notion romantique : la carte d'embarquement technique, carrée et plate.Dans ces documents de voyage, le design est presque toujours un arrière -pensée, au-delà des piles de données, des codes à barres et du logo de la compagnie aérienne obligatoire. Let's