 hideout-lastation.com
hideout-lastation.com
Comment Internet Actes restaurer la foi dans l'humanité - Partie III
Il n'y a pas si longtemps, nous avons mis en lumière des histoires sur la façon dont les gens touchent d'autres vies grâce à l'utilisation d'Internet et des médias sociaux . Depuis lors, des nouvelles beaucoup plus déprimantes ont fait surface, que ce soit la guerre en cours dans d'autres parties du monde ou la mort d'une célébrité bien-aimée. Parfois, nous nous demandons même s'il n'y a pas de bonnes nouvelles dans ce monde.
Mais bien sûr, il y a. L'ampleur des événements récents a peut-être éclipsé ces histoires ou elles ne se sont peut-être pas présentées dans votre radar. Qu'il s'agisse d'une simple histoire perdue ou retrouvée, ou même d'une histoire qui sauve des vies, nous espérons que cette sélection de 5 histoires illustrant des actes sur Internet éclairera votre journée et restaurera votre foi en l'humanité.
Lire aussi:
- Internet agit pour restaurer la foi dans l'humanité - Partie I
- Internet agit pour restaurer la foi dans l'humanité - Partie II
1. Compétences Photoshopping de Reddit
Nathen Steffel est devenu un fier père de petite fille le 30 mai. Sa joie a été de courte durée car sa fille Sophia est décédée 6 semaines plus tard à cause de complications d'un hémangiome hépatique, une tumeur au foie. Le cœur brisé et le deuil, Nathen voulait une photo comme un rappel de sa fille et de sa courte vie . Cependant, tout ce qu'il avait étaient des photos de Sophia dans des tubes qui l'attachaient à la vie.
 (Source de l'image: Nathen Steffel)
(Source de l'image: Nathen Steffel)
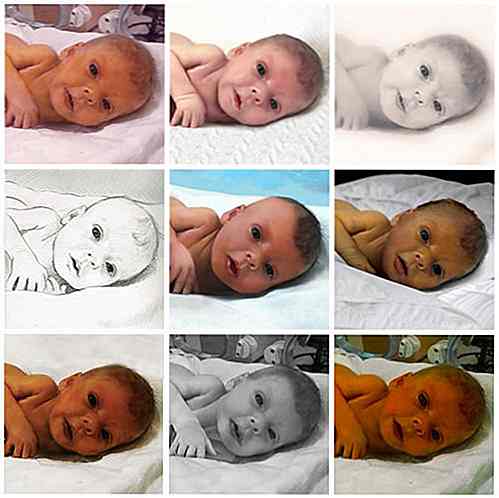
Entrez Reddit, connu pour être un cloaque de photos, de mèmes et d'images photoshopped. Essayant de trouver du répit pour son chagrin, Nathen a lancé un appel à quiconque dans la communauté Reddit pour aider à enlever les tubes dans la photo de Sophia . Son poste a été rencontré avec une quantité écrasante de photos et de dessins ainsi que des messages des Redditors.
 Certaines des photos modifiées et de l'art que Reddit a fait. (Source de l'image: ShareDots)
Certaines des photos modifiées et de l'art que Reddit a fait. (Source de l'image: ShareDots)
Nathen et sa femme ont été extrêmement touchés et reconnaissants par l'immense réponse de Reddit . En remerciant les Redditors, il a répondu: "C'est vraiment incroyable. Tout le monde que vous avez fait ma journée. Tout ce que je voulais, c'était une belle photo. Ce que j'ai reçu, c'est beaucoup d'amour et de soutien de la part d'une bande d'étrangers. "
2. Trouvé: Anneau de homard
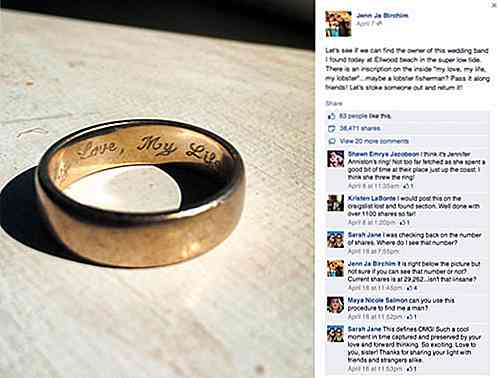
On dirait une journée ordinaire à la plage pour Jenn Birchim. Elle se promenait le long d'Ellwood Beach, en Californie, quand elle se baissa pour ramasser un bonnet de bouteille parmi les rochers. Seulement, ce n'était pas un bouchon de bouteille mais une bague . Inspectant l'anneau, Birchim a vu que l'intérieur était inscrit avec ces mots: «Mon amour, ma vie, mon homard» .
L'inscription inhabituelle a atteint son attention et elle s'est demandé si l'anneau appartenait à un pêcheur. Jenn a décidé de réunir la bague avec son propriétaire légitime en postant sur Facebook.
 (Source de l'image: Jenn Birchim)
(Source de l'image: Jenn Birchim)
Comme c'est Facebook, il n'a pas fallu trop de temps pour des partages multiples et aime se faire une idée des Lindsays . Le collègue de Sarah Lindsay est venu sur le poste et lui a montré. Sarah savait tout de suite que c'était l'anneau que son mari Greg avait perdu il y a deux ans sur la même plage. Greg était fâché quand il l'a perdu alors, car l'anneau et l'inscription étaient significatifs pour lui.
"L'un des épisodes (de Friends) était où ils parlent de Ross et Rachel étant les homards de l'autre et je l'ai regardée et ai dit, 'Hey vous allez être mon homard.' Et c'est pourquoi elle l'a fait inscrire là-bas ", a déclaré Greg dans une interview avec KEYT.
Dans les 4 jours, Jenn a rencontré les Lindsays et a rendu la bague au couple heureux. Le retour de l'anneau ne pouvait pas arriver à un moment plus opportun que les Lindsays attendaient un enfant en août . Voici une photo des Lindsays avec Jenn sur la gauche.
 (Source de l'image: Daily Mail)
(Source de l'image: Daily Mail)
3. Accès à la vidéo de Son's Look Back
Est-ce que quelqu'un se souvient avoir fait une vidéo Look Back pour le 10e anniversaire de Facebook en février 2014? Tout le monde créait et partageait le leur tout au long de la chronologie tout en se souvenant des événements passés. C'était ce que John Berlin a fait. Sa vidéo «Look Back» a suscité un écho chez lui en évoquant les photos et les souvenirs de son fils Jesse, décédé le 28 janvier 2012.
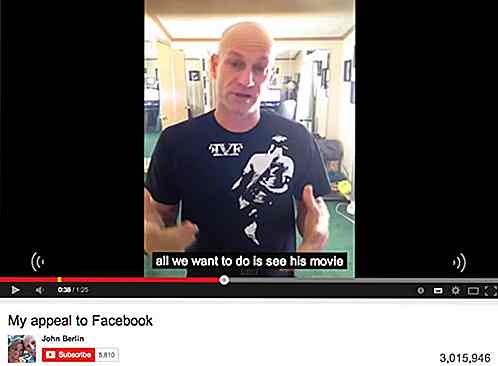
Manquant son fils, John a essayé de trouver un moyen de voir la vidéo de Jesse . John n'a pas pu, comme Facebook a seulement commémoré un compte et ne divulgue pas le mot de passe du compte de la personne décédée. John a essayé d'envoyer un courriel au réseau social et de tweeter à Mark Zuckerberg, mais il était douteux de recevoir une réponse. Il a décidé de faire appel à travers un message vidéo.

Dans les 24 heures, la vidéo larmoyante de John a recueilli plus de 700 000 vues et a réussi à attirer l'attention de Facebook. Bientôt, Facebook a contacté John et a accédé à sa demande. Mark Zuckerberg lui-même a même appelé personnellement John pour remercier le père reconnaissant de l'avoir porté à l'attention de Facebook.
En remerciement, John a partagé la vidéo Jesse's Look Back avec tout le monde en disant: «Tout d'abord, je veux juste remercier tout le monde pour toutes les actions et le soutien. Nous n'aurions pas pu faire ça sans toi. "
4. L'utilisateur de Tumblr empêche le suicide
Les gens peuvent être cruels sur les médias sociaux avec leurs commentaires et messages menant à des résultats défavorables dans le destinataire. Ce qui est arrivé à une fille anonyme du New Jersey quand elle a reçu un tas de messages de haine en ligne sur Tumblr. Les messages ont pris son péage et elle a posté son dernier message annonçant son intention de mettre fin à sa vie .
De l'autre côté de l'écran, en Californie, Jackie Rosas, 18 ans. Jackie avait vu comment les messages avaient tourmenté l'utilisateur de Tumblr, âgé de 16 ans, qui luttait aussi contre la dépression. En lisant le message suicidaire de la fille, le premier instinct de Jackie est de demander de l'aide. Elle a appelé la hotline suicide, mais elle n'avait pas le nom de famille de l'adolescent . Alors elle a appelé la police.
 (Source de l'image: Daily Mail)
(Source de l'image: Daily Mail)
Cela a conduit à une chaîne de personnes qui se sont battues contre le temps pour retrouver la fille. Jackie a transmis les détails de la fille qu'elle connaissait - prénom et URL du blog - à un agent de police qui, à son tour, a contacté le directeur adjoint de l'école secondaire locale en lui disant que la fille était étudiante. Chaque contact mène à une impasse, mais ceux qui ont été contactés ont fait leur propre enquête. Ils ont finalement trouvé le compte Twitter de la fille qui a la même image que son blog Tumblr .
Ce compte Twitter s'est avéré utile lorsque la police a cherché des informations: un lieu et un nom de famille. Avec les pièces manquantes à portée de main, la police a pu remettre l'information aux autorités du bon district. Ils ont réussi à trouver la fille qui était inconsciente après avoir avalé une bouteille de pilules . Elle a ensuite été transportée à l'hôpital et les bonnes nouvelles sont, elle a survécu à la tentative.
5. Bébé enlevé ramené
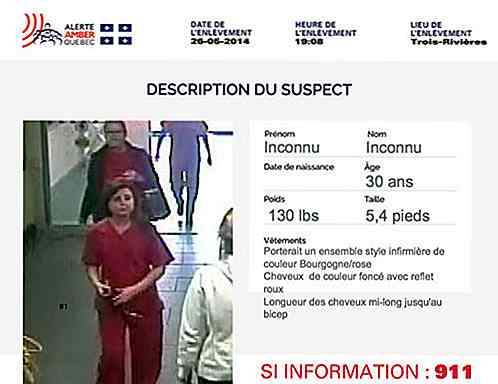
Cet incident distinct mais non moins inquiétant s'est déroulé le 26 mai 2014. Une femme portant une tenue d'infirmière s'est présentée à l'hôpital Sainte-Marie de Montréal, au Canada. Ne faisant aucun soupçon avec sa tenue, elle entra directement dans la maternité et sortit un bébé enveloppé dans une couverture bleue . Elle a cependant quitté l'hôpital avec le bébé dans une voiture rouge avec un panneau «Bébé à bord».
 (Source de l'image: La Presse)
(Source de l'image: La Presse)
Mélissa McMahon a soudain eu un mauvais pressentiment après qu'une infirmière soit entrée dans sa chambre, disant qu'elle devait prendre sa fille Victoria pour la pesée. Elle a vérifié avec le personnel de l'hôpital sur l'infirmière avant de se précipiter à l'entrée. Elle était désemparée quand elle a découvert qu'elle était trop tard . Bientôt, la police a été notifiée. Le personnel de l'hôpital et les patients qui ont vu la femme ont rapidement fourni des détails sur la femme et son véhicule. La police a publié une alerte Amber ainsi que des messages sur les médias sociaux avec la description et la photo de la femme. Les messages sont devenus viraux.

Quatre amis du Québec traînaient quand ils ont vu l'alerte sur Facebook. Mélizanne Bergeron, sa soeur Sharelle, Marc-André Coté et Charlène Plante ont décidé d' essayer de retrouver la femme avec la description de sa voiture . En examinant de plus près la photo de la femme, Charlene réalisa qu'elle reconnaissait son ancien voisin. Elle savait aussi où le suspect vit.
 De gauche à droite: Sharelle Bergeron, Marc-André Côté, Charlène Plante et Mélizanne Bergeron (Source de l'image: National Post)
De gauche à droite: Sharelle Bergeron, Marc-André Côté, Charlène Plante et Mélizanne Bergeron (Source de l'image: National Post)
Armés de cette connaissance, les quatre ont décidé de conduire à la maison de la femme. Effectivement, sa voiture était garée devant la maison. Ils ont appelé la police. En quelques minutes, la femme a été arrêtée et bébé Victoria a été retournée en toute sécurité à ses parents, Mélissa McMahon et Simon Boisclair.
 (Source de l'image: Gawker)
(Source de l'image: Gawker)

Supercharge Siri pour contrôler les applications tierces avec GoogolPlex
Introduit en tant que fonctionnalité dans l'iPhone 4S en 2011, Siri a permis aux utilisateurs iOS de contrôler leurs applications via des commandes vocales. Cependant, cela ne s'applique pas aux applications tierces, à moins que vous ne jailbreakez votre appareil iOS.Les bonnes nouvelles sont un hack appelé GoogolPlex, conçu par 4 étudiants de première année de l'Université de Pennsylvanie pour le hackathon PennApps Spring 2014, est sur le point de changer tout cela.En utili

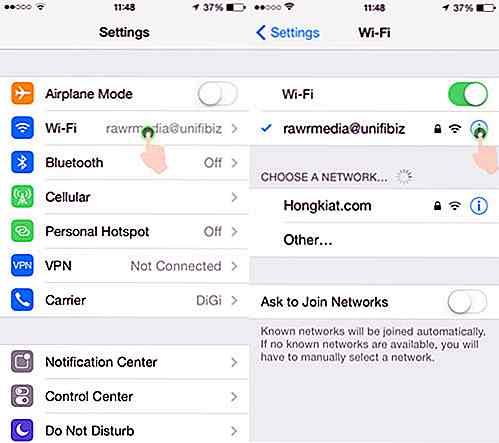
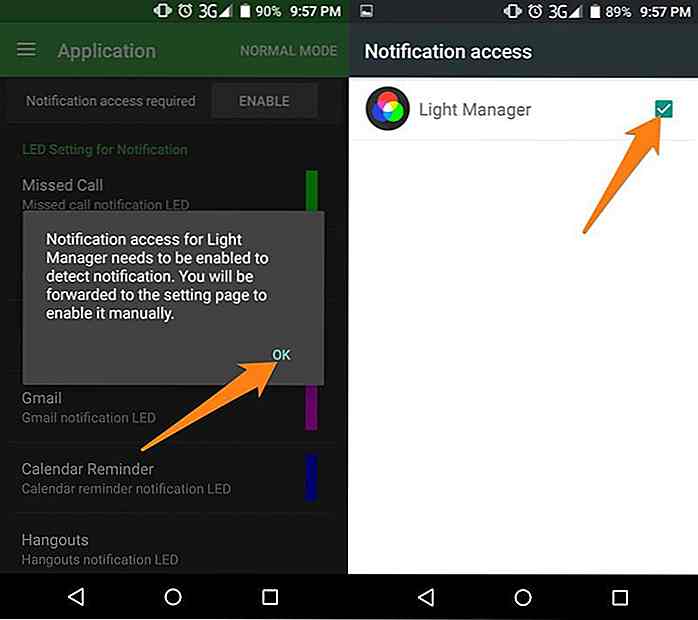
Un guide pour personnaliser la lumière de notification de téléphone Android
La lumière de notification sur votre téléphone Android peut donner beaucoup d'informations sur votre téléphone. Vous pouvez en savoir plus sur une notification importante ou savoir si la batterie est faible, sans même toucher votre téléphone. La lumière de notification est certainement une fonctionnalité utile, mais l' utilisez-vous à son plein potentiel?Votre télé



