hideout-lastation.com
hideout-lastation.com
Comment optimiser CSS avec des guides de style de code
Lorsque les concepteurs parlent de guides de style, ils désignent généralement un manuel convenu sur l' apparence cohérente d'un site Web ou d'une application, avec un schéma de couleurs, une typographie et une interface graphique bien conçus utilisés dans tout le projet.
Il y a un autre type de guide de style que nous pouvons utiliser dans le développement web, et c'est tout aussi important mais beaucoup plus rarement discuté: les guides de style pour le code lui-même . Les guides de style de code sont plutôt pour les développeurs que pour les concepteurs, et leur but principal est d'optimiser les CSS, ou tout autre code.
L'utilisation de guides de style de code appropriés nous permet d'obtenir une base de code mieux organisée et cohérente, une meilleure lisibilité du code et un code plus facile à maintenir . Ce n'est pas une coïncidence si les grandes entreprises technologiques telles que Google, AirBnB ou Dropbox en font un bon usage.
Dans cet article, nous verrons comment optimiser notre CSS à l'aide de guides de style CSS.
Guides de style de code et bibliothèques de modèles
Dans notre industrie, il existe un certain degré d'incertitude quant à ce que nous pouvons appeler un guide de style. Un List Apart par exemple l'utilise comme un synonyme de la bibliothèque de modèles de terme dans cet article, mais nous pouvons aussi tomber sur ce type de définition dans d'autres publications.
D'un autre côté, il existe également des publications, telles que CSS Tricks ou le blog de Brad Frost, qui distinguent les guides de style de code des bibliothèques de modèles. Cette dernière approche nous rapproche probablement d'un site Web bien optimisé, car elle nous permet de gérer le code et la conception séparément, nous l'utiliserons donc dans ce post.
Les guides de style de code et les bibliothèques de modèles incluent une stratégie de style, mais un type différent. Les bibliothèques de modèles, telles que Bootstrap, Zurb Foundation, Global Experience Language de BBC ou la bibliothèque de modèles de MailChimp, nous fournissent une interface utilisateur avec des classes CSS prédéfinies, de la typographie, des couleurs, parfois un système de grille et d'autres modèles.
 Les guides de style de code CSS, tels que Evernote ou ThinkUp (ou ceux mentionnés dans l'intro) contiennent des règles sur l'écriture de CSS, notamment des conventions de dénomination, la structure de fichiers, l'ordre des propriétés, le formatage du code, etc.
Les guides de style de code CSS, tels que Evernote ou ThinkUp (ou ceux mentionnés dans l'intro) contiennent des règles sur l'écriture de CSS, notamment des conventions de dénomination, la structure de fichiers, l'ordre des propriétés, le formatage du code, etc. Notez que les générateurs de style de vie, tels que KSS, Styledown ou Pattern Lab, génèrent des bibliothèques de motifs et non des guides de style de codage . Bien que les bibliothèques de modèles soient également très utiles et améliorent le processus de développement Web, elles ne nous permettent pas d'optimiser le code lui-même.
Notez que les générateurs de style de vie, tels que KSS, Styledown ou Pattern Lab, génèrent des bibliothèques de motifs et non des guides de style de codage . Bien que les bibliothèques de modèles soient également très utiles et améliorent le processus de développement Web, elles ne nous permettent pas d'optimiser le code lui-même.Construisez votre guide de style de code CSS
Le but final d'un guide de style de code CSS est de s'assurer que nous pouvons travailler avec une base de code cohérente et facilement déboguable écrite par des développeurs qui suivent tous les mêmes règles de style de code. La création d'un guide de style de code CSS peut prendre un peu de temps, mais cela en vaut la peine, car il suffit de le faire une fois. Ensuite, nous pouvons utiliser le même guide de style pour différents projets.
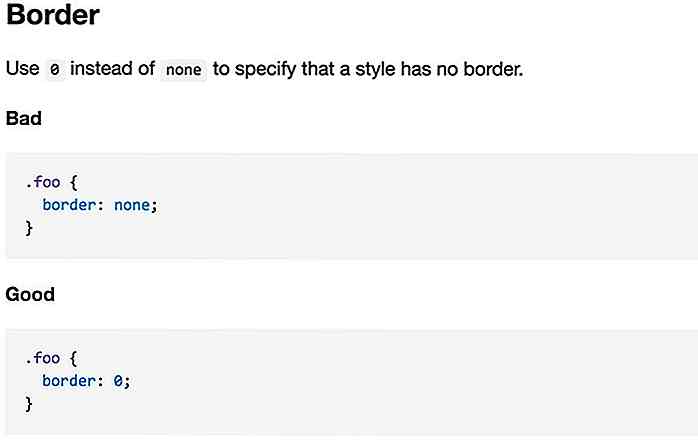
Il est important de noter que les meilleurs guides de style ne contiennent pas seulement les règles de style elles-mêmes, mais aussi des exemples de bonnes et de mauvaises utilisations, car les développeurs peuvent ainsi comprendre intuitivement les règles.
Par exemple, AirBnB montre les bons et mauvais exemples aux développeurs de la manière suivante facilement digestable:
 Structure du fichier
Structure du fichierPremièrement, nous devons trouver une logique selon laquelle nous allons organiser nos fichiers CSS. Pour les petits projets, un fichier CSS peut suffire, mais pour les plus grands, il est toujours préférable de décomposer le code et de concaténer les fichiers séparés plus tard en production .
Certains guides de style tels que ThinkUp's, nous avertit également de ne pas utiliser de styles intégrés ou incorporés à moins que cela ne soit inévitable; C'est aussi une règle utile qui vaut la peine d'être appliquée.
Imbrication
L'imbrication est une fonctionnalité géniale en CSS, mais parfois elle peut devenir incontrôlable. Personne ne se sent particulièrement heureux, surtout au milieu d'un processus de débogage frustrant, se heurtant à des sélecteurs extra-longs comme celui-ci:
.class_1 .class_2 # id_1 # id_2 li a span {color: #bad; } Il est donc toujours bon d' établir une limite d'imbrication raisonnable, par exemple, GitHub a choisi trois niveaux dans son guide de style. En limitant l'imbrication, nous pouvons aussi nous forcer à écrire un code mieux structuré.
Règles de nommage
L'utilisation de règles de nommage cohérentes pour les sélecteurs CSS est cruciale si nous voulons comprendre notre code mois ou même années plus tard. Il existe de nombreuses solutions, et il n'y a qu'une seule règle stricte à suivre: un nom de sélecteur ne peut pas commencer par un nombre.
Les quatre styles courants utilisés dans le nommage des sélecteurs sont .lowercase, .under_scores, .dash-es et .lowerCamelCase . Il est acceptable de choisir l'un d'entre eux, mais nous devons suivre la même logique dans l'ensemble du projet.
Utiliser uniquement des noms de sélecteurs sémantiques est également essentiel si l'on veut avoir du code significatif . Par exemple, au lieu de .red-button (qui ne montre pas ce que le bouton fait), il est préférable d'utiliser le nom de .alert-button (qui dit ce qu'il fait), de cette façon, nous permettons aux développeurs (et à nos futurs moi) ) pour comprendre ce que fait ce bouton.
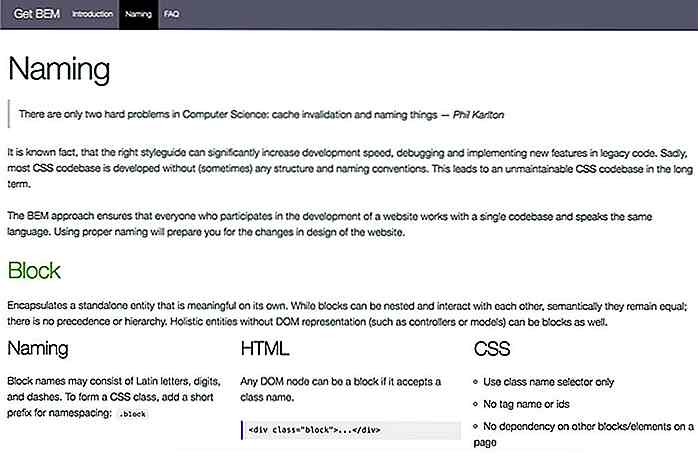
De plus, si nous voulons changer sa couleur du rouge à quelque chose d'autre dans le futur, nous pouvons facilement le faire sans tracas . Il existe également des conventions de nommage CSS, telles que la convention BEM (Block, Element, Modifier), qui aboutissent à une structure de nommage cohérente avec des noms uniques et significatifs.
 Règles de formatage
Règles de formatageLa mise en forme du code inclut des choses comme l'utilisation des espaces, tabulations, indentations, espacements, sauts de ligne, etc. Il n'y a pas vraiment de bonne ou de mauvaise méthode de formatage, la seule règle empirique est de choisir des règles cohérentes. suivez-les.
Dropbox par exemple oblige les développeurs à placer des espaces après le signe deux-points dans les déclarations de propriétés, tandis qu'Evernote utilise deux espaces pour l'indentation. Nous pouvons mettre en place autant de règles de mise en forme que nous sommes à l'aise, mais jamais plus que ce que l'on peut comprendre .
Décret de déclaration
Les choses commandées sont toujours plus faciles à voir, et les déclarations CSS (propriétés avec leurs valeurs) sont ordonnées selon une règle qui a du sens et qui donne un code mieux organisé .
Jetez un coup d'œil sur les règles de commande de propriétés de WordPress, par exemple, en définissant la ligne de base simple mais logique suivante pour classer les propriétés selon leur signification:
- Afficher
- Positionnement
- Modèle de boîte
- Couleurs et typographie
- Autre
Unités et valeurs
Décider de la façon dont nous voulons utiliser les unités et les valeurs est non seulement important pour obtenir un aspect cohérent du code, mais aussi si nous ne le faisons pas, nous pouvons nous retrouver avec quelque chose d'étrange
Imaginez un site qui utilise alternativement les mesures de longueur px, em et rem . Il ne semblera pas seulement mauvais dans l'éditeur de code, mais très probablement certains éléments seront étonnamment petits ou grands sur ce site.
Nous devons également prendre des décisions sur les valeurs de couleur (hexadécimales, rgb ou hsl), et si nous voulons utiliser des propriétés raccourcies et selon quelles règles. Il y a une instruction qui est incluse dans chaque guide de style de code CSS dans lequel je suis tombé, c'est -à- dire que je ne spécifie pas d'unités pour les valeurs 0 (vraiment, ne le faites pas).
.class {// bonne marge: 0; // Mauvaise marge: 0px; // Mauvaise marge: 0em; // Mauvaise marge: 0rem; } Commentant
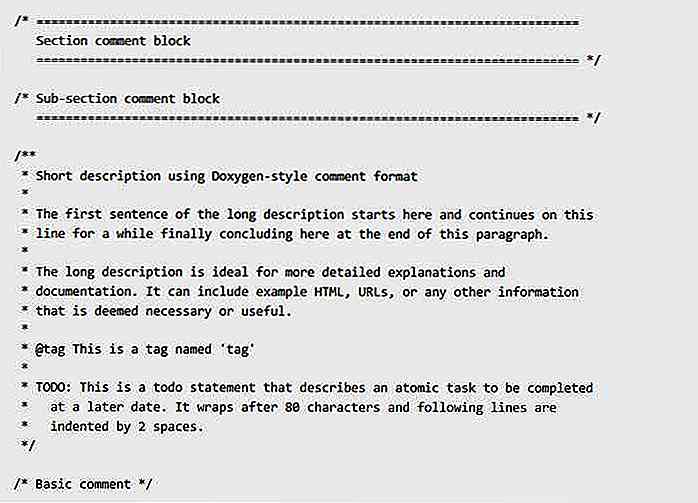
Le code de commentaire est essentiel dans toutes les langues, mais en CSS, il ne facilite pas seulement le débogage et la création de documentation, mais il sectionne également les règles CSS en groupes logiques . Nous pouvons utiliser le style de notation /* ... */ ou // ... pour les commentaires en CSS, l'important est de rester cohérent avec les commentaires tout au long de notre projet.
Idiomatic CSS par exemple établit un système de commentaire significatif qui utilise même un art ASCII de base, et qui donne un code magnifiquement organisé:


20 ponts mystiques et effrayants autour du monde
Les ponts sont une partie importante de l'architecture que l'on trouve partout sur Terre. Depuis que le premier pont a été créé, nous ne pouvons plus imaginer le monde sans eux. Cependant, en plus de servir à relier deux points, il y a des ponts dans le monde qui ont aussi un air de mystère qui rend ces ponts magiques .Dans

Project NEON Update pour Windows 10 a un nouveau design magnifique
Windows 10 bénéficiera de quelques améliorations graphiques au cours de l'année car Microsoft a diffusé une mise à jour de l'interface utilisateur lors de l'événement Windows Developer Day que la société appelle Project NEON .Prévu pour être mis en ligne avec la sortie de la mise à jour "Redstone 3" de Windows 10, qui est la prochaine mise à jour majeure suivant la mise à jour des créateurs, Project NEON s'appuie sur Microsoft Design Language 2 (MDL2) . Avec Project N