hideout-lastation.com
hideout-lastation.com
Comment Refactor CSS - Un Guide
Le refactoring CSS doit être une partie essentielle du workflow de développement frontal, si nous voulons avoir une base de code gérable et optimisée. Lorsque nous refactorisons CSS, nous nettoyons et réorganisons notre code existant sans ajouter de nouvelles fonctionnalités ou corriger les bogues.
Le refactoring aide à prévenir les explosions CSS, améliore la lisibilité et la réutilisabilité du code, et rend CSS plus rapide et plus rapide à exécuter .
Le refactoring est généralement nécessaire après un certain temps, car même les projets qui ont commencé avec une base de code concise et organisée commencent tôt ou tard à perdre leur clarté; la cohérence, les règles obsolètes et les parties de code en double apparaissent; et nous commençons également à remplacer les styles et à employer de plus en plus de hacks et de solutions de contournement.
La meilleure façon de maintenir notre base de code CSS à portée de main est de s'en tenir à la règle empirique « refactoriser tôt, refactoriser souvent ». Dans ce post, nous allons jeter un coup d'oeil à quelques conseils sur la façon dont nous pouvons mener un processus de refactoring CSS efficace.
1. Effectuer un audit initial
Pour avoir une meilleure idée de ce que nous devons refactoriser, il est préférable de commencer par un audit complet pour voir ce que nous avons actuellement .
Il existe de nombreux outils en ligne qui peuvent nous aider dans cette entreprise. CSSDig est une puissante extension Chrome qui analyse le CSS d'un site Web et explore ses faiblesses, telles que des sélecteurs trop spécifiques ou des propriétés répétitives.
CSS inutilisé examine les règles CSS inutilisées, tandis que les outils de lissage, tels que CSS Lint, permettent de trouver rapidement la compatibilité, la maintenabilité et d'autres problèmes.
Il est également important de scruter manuellement le code lors de l'audit initial, car de nombreux problèmes au niveau architectural ne peuvent être détectés que de cette manière.
 2. Mettre en place un plan gérable
2. Mettre en place un plan gérable Refactoriser le code de travail est toujours une tâche ardue, mais nous pouvons alléger la douleur si nous créons un plan sur ce que nous devons faire, découpons le processus de refactoring en morceaux gérables, et faisons un planning réalisable.
Dans le refactoring CSS, il y a une chose cruciale dont nous devons toujours tenir compte: certaines choses que nous refactorisons, par exemple en changeant les noms des sélecteurs, nous obligeront à ajuster le code des fichiers HTML et JavaScript correspondants .
C'est donc une bonne idée de suivre ces modifications supplémentaires que nous devrons effectuer, et de les intégrer dans notre programme de refactoring avec les tâches primaires liées au CSS.
3. Suivre les progrès
Avant d'entreprendre le refactoring, il s'agit d'une étape essentielle pour sauvegarder nos fichiers initiaux . L'introduction d'un système de contrôle de version, tel que Git ou Subversion, dans notre flux de travail peut également améliorer considérablement le processus de refactoring, car nous aurons un registre des étapes successives que nous avons suivies, et nous pourrons revenir à une étape précédente si nous voulons refaire les choses .
 4. S'en tenir à un guide de style de codage
4. S'en tenir à un guide de style de codage Un guide de style de codage cohérent peut améliorer remarquablement la lisibilité et la maintenabilité du code, donc avant de commencer à refactoriser, il est essentiel de mettre en place un guide de style de codage CSS .
Les choses importantes à décider sont:
- conventions de nommage
- règles de formatage
- ordre de déclaration
- unités et valeurs que nous voulons utiliser
- règles de commentaire
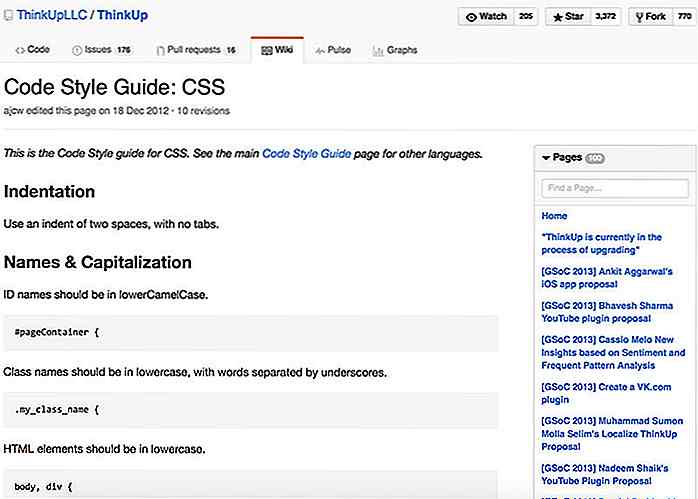
Si nous ne voulons pas créer notre propre guide de style de codage, nous pouvons également utiliser celui de quelqu'un d'autre, tel que ThinkUp, que l'on peut trouver sur Github.
 Cependant, il ne suffit pas de simplement introduire un guide de style de codage, nous devons également nous y tenir lorsque nous réécrivons le code lors du refactoring, et nous attendons la même chose de la part de tous ceux qui travaillent sur notre projet.
Cependant, il ne suffit pas de simplement introduire un guide de style de codage, nous devons également nous y tenir lorsque nous réécrivons le code lors du refactoring, et nous attendons la même chose de la part de tous ceux qui travaillent sur notre projet.5. Configurer une structure de fichier cohérente
Après que nous soyons prêts pour les préparatifs, la première chose que nous devons faire est de mettre en place une structure de fichier CSS appropriée qui prête attention à la nature en cascade de CSS.
Il dépend principalement du projet comment organiser au mieux nos fichiers, mais il existe certaines règles universelles, telles que l'utilisation d'un fichier normalize.css séparé pour les styles de réinitialisation CSS, un global.css distinct pour les styles globaux utilisés dans l'ensemble du projet et pour stocker des bibliothèques tierces dans un dossier séparé.
Si nous voulons jouer en toute sécurité avec notre structure de fichiers CSS, il existe également des architectures prêtes à l'emploi, telles que SMACSS ou ITCSS, qui offrent des techniques efficaces pour organiser les fichiers CSS de manière évolutive .
6. Débarrassez-vous des règles inutilisées et en double
Après un certain temps, les fichiers CSS commencent généralement à regorger de règles inutilisées que nous devons identifier et nettoyer lors du refactoring. Il existe de nombreux outils en ligne qui nous permettent d' étudier ces règles obsolètes, et parfois nous permettent également de les abandonner rapidement.
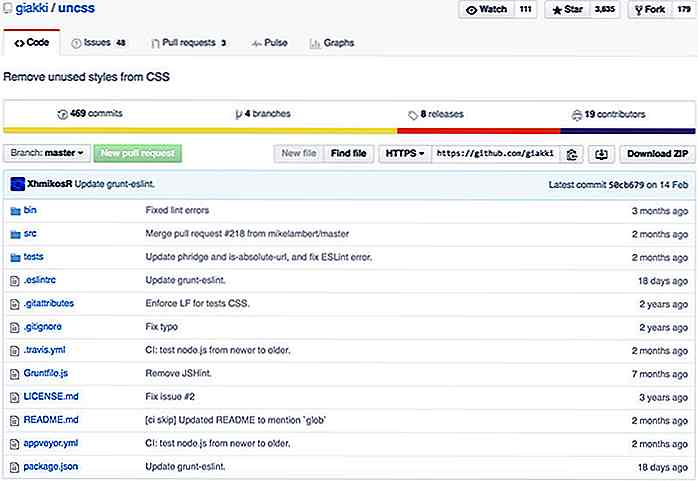
L'outil le plus connu à cet effet est probablement UnCSS, un module Node.js qui permet de se débarrasser rapidement des règles CSS inutilisées, et nous fournit également des options de configuration sophistiquées qui facilitent le réglage du processus de nettoyage. .
 Il est important de prendre en compte le fait que nous ne voulons pas nécessairement supprimer les règles inutilisées de tous les fichiers CSS que nous avons, par exemple des feuilles de style globales, réinitialisées ou tierces, nous devons donc les exclure lors du nettoyage.
Il est important de prendre en compte le fait que nous ne voulons pas nécessairement supprimer les règles inutilisées de tous les fichiers CSS que nous avons, par exemple des feuilles de style globales, réinitialisées ou tierces, nous devons donc les exclure lors du nettoyage.En plus des règles obsolètes, les règles en double entraînent également un gonflement du code et une perte de performance superflus. Nous pouvons les supprimer en utilisant le module CSS Purge Node.js, mais nous pouvons aussi travailler avec des linters CSS afin de rechercher des règles en double dans nos fichiers CSS.
7. Réduire la spécificité
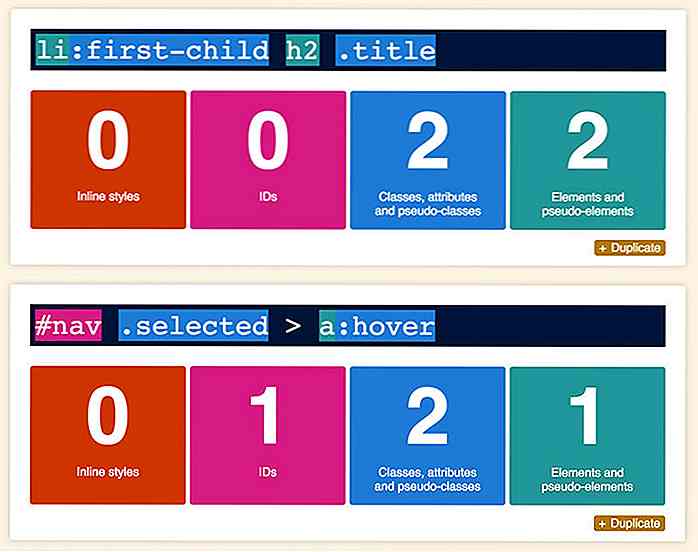
La spécificité d'un sélecteur CSS est calculée à partir du nombre et des types des sélecteurs internes qu'il contient. La spécificité CSS est exprimée sous la forme d'un nombre à 4 chiffres qui est le plus facile à comprendre si l'on consulte ce calculateur de spécificité CSS:
 La spécificité la plus faible (
La spécificité la plus faible ( 0001 ) appartient aux sélecteurs qui ne ciblent qu'un élément HTML général, tel que ou
Certains sélecteurs, tels que les id ou les sélecteurs provenant de styles en ligne, ont des priorités plus élevées car ils remplacent les styles appartenant à des sélecteurs plus génériques. Par exemple, la spécificité du sélecteur #id1 est 0100 .
Dans le refactoring, le but est de diminuer autant que possible la spécificité des sélecteurs (les garder courts), car les sélecteurs avec une spécificité plus élevée réduisent significativement la réutilisabilité du sélecteur, et conduisent à une base de code gonflée .
Les 3 principaux types de sélecteurs à haute spécificité sont:
- Les sélecteurs qualifiés, tels que
p.class1(la définition de la balisepest inutile ici, car il est impossible d'utiliser la même classe avec d'autres éléments HTML) - Des sélecteurs imbriqués, tels que
.class1 .class2 .class3 .class4 ... - Identifiants, tels que
#id1
Les outils en ligne, comme CSSDig mentionné à l'étape 1, peuvent être utilisés pour trouver rapidement ces sélecteurs de haute spécificité. Il peut également être utile de définir une règle dans le guide de style de codage sur des éléments tels que le niveau d'imbrication maximal ou une limite d'utilisation des sélecteurs d' id .
8. Weed Out !important Règles !important
Les règles CSS suivies de l'instruction !important Overrent les règles de style régulières. L'utilisation de règles !important conduit tôt ou tard à un code incohérent . Ce n'est pas une coïncidence que la plupart des outils de peluches les marquent comme des erreurs.
Lorsque nous avons besoin d'écrire rapidement des CSS, nous pouvons commencer à nous fier à eux en raison de leur simplicité.
Le principal problème avec !important déclarations !important est que si nous voulons les contourner à l'avenir, nous devons mettre encore plus de déclarations !important en usage, il est donc préférable de les éliminer partout où cela est possible pendant le processus de refactoring.
9. Nettoyer les nombres magiques et les valeurs codées en dur
Au cours de notre flux de travail CSS quotidien, nous rencontrons parfois des problèmes que nous ne pouvons pas résoudre, et nous commençons à utiliser des nombres magiques, des valeurs qui fonctionnent pour certaines raisons, mais nous ne comprenons pas pourquoi. Par exemple, prenez l'exemple suivant:
.class1 {position: absolue; haut: 28px; à gauche: 15, 5%; } Le problème principal avec les nombres magiques est qu'ils sont circonstanciels, et ils incarnent l'antipattern "programmation par permutation". Au cours du processus de refactoring, nous devons supprimer ces règles arbitraires de notre code, et les remplacer par des solutions plus raisonnables chaque fois que cela est possible.
La même règle empirique s'applique également aux valeurs codées en dur . Probablement l'occurrence la plus fréquente de valeurs codées en dur peut être trouvée dans les règles de hauteur de ligne:
/ * Mauvais, nous devrons ajouter des règles de hauteur de ligne fixes supplémentaires aux éléments enfants de .class1 * / .class1 {font-size: 20px; ligne-hauteur: 24px; } / * bon, la règle de hauteur de ligne flexible peut aussi être utilisée en toute sécurité par les éléments enfants * / .class1 {font-size: 20px; hauteur de ligne: 1.2; } Les valeurs codées en dur rendent notre code moins pérenne et plus rigide. Dans le cadre du refactoring, nous devons donc les déterrer et les remplacer par des valeurs flexibles .
10. Refactoriser les unités et les valeurs
Pour faciliter la maintenance et le débogage dans le futur, et pour éviter les échecs pouvant résulter de l'utilisation simultanée de différentes unités, telles que em et px, nous devons nous en tenir à des règles cohérentes sur la façon d'utiliser les valeurs relatives et absolues .
Si nous les avons utilisés de manière incohérente par le passé, nous devons les convertir afin qu'ils puissent constituer un système concis
Si nous utilisons trop de couleurs similaires sur notre site, il peut être judicieux de rationaliser les couleurs en réduisant le nombre de couleurs utilisées. (Voici un article sur la façon de choisir un schéma de couleurs de site Web d'une manière pratique.)


6 façons de sauvegarder des images WebP au format JPG et PNG
Le format d'image propriétaire de WEBP de Google est sans doute meilleur que le format JPG ou PNG standard . Il crée une taille de fichier beaucoup plus petite que JPG et prend toujours en charge la fonctionnalité de transparence de PNG sans perte de qualité. Il est actuellement utilisé par de nombreux sites Web, notamment YouTube, Google Play Store et Facebook Android.Auss

Comment construire un calendrier de l'Avent simple en JavaScript
L'Avent est la période d'attente et de préparation à Noël qui commence quatre dimanches avant la veille de Noël. Le passage du temps de l'Avent est traditionnellement mesuré à l'aide d'un calendrier de l'Avent ou d'une couronne de l'Avent. Bien que le début de l'Avent ne soit pas une date fixe, les calendriers de l'Avent commencent généralement le 1er décembre.Basés sur