hideout-lastation.com
hideout-lastation.com
Comment configurer WordPress en utilisant OpenShift
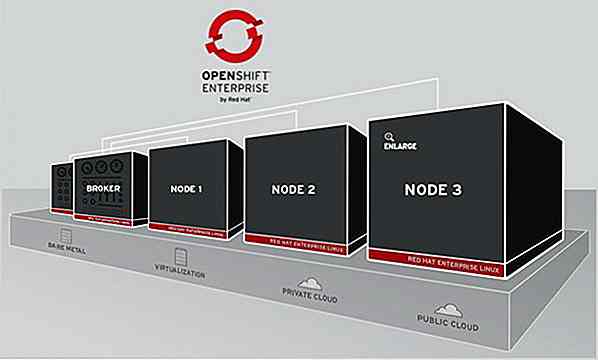
OpenShift est une plate-forme en tant que service du leader Open Source, Redhat. Il fonctionne sur le code OpenShift open source fonctionnant sur les systèmes RHEL. OpenShift peut être utilisé pour héberger et exécuter une variété de logiciels, et il prend en charge diverses technologies et bases de données open source. Il a un support intégré pour plusieurs langages de programmation.
Voulez-vous un blog WordPress auto-hébergé gratuit? Nous allons montrer comment installer et exécuter une instance de logiciel de blog WordPress sur la plateforme OpenShift en une heure seulement.
Pourquoi OpenShift?
Bonne question! OpenShift est juste un PAAS comme beaucoup d'autres, alors quel est le plaisir d'héberger votre blog WordPress sur la plateforme de RedHat? En plus de la maintenance de code facile en utilisant Git, et le support de PHP et MySQL, OpenShift est livré avec un plan gratuit de 3 petits engrenages.
Quels sont les engrenages? Gears sont des conteneurs virtuels avec un ensemble de ressources permettant aux utilisateurs d'exécuter leurs applications . Une application peut utiliser beaucoup d'engrenages, et c'est ce qu'on appelle l'évolutivité. Les petits engrenages fournissent 512 Mo de RAM et un quota de disque de 1 Go dans le cadre du plan gratuit.

Configurez votre blog WordPress auto-hébergé
C'est un processus simple en trois étapes:
- Créer un compte OpenShift
- Créer une application en utilisant le code source WordPress
- Configurer les paramètres requis de WordPress.
1. Créer un compte OpenShift
Inscrivez-vous à OpenShift si vous ne possédez pas déjà de compte. Un compte OpenShift est nécessaire pour démarrer votre infrastructure d'application, soumettre le code de votre application (en utilisant Git) et lancer votre application WordPress.
2. Créer une application
Une application est simplement un logiciel fonctionnant sur la plate-forme OpenShift . Contrairement à une application sur votre appareil Android ou Windows, une application sur OpenShift ne demande pas toutes les ressources du système, elle accède uniquement aux ressources disponibles à l'échelle des vitesses. OpenShift permet également la mise à l'échelle automatique des engrenages pour votre application .
Suivez les étapes données pour créer une application:
1. Connectez-vous à la console en ligne d'OpenShift.
2. Choisissez Applications dans le menu supérieur.
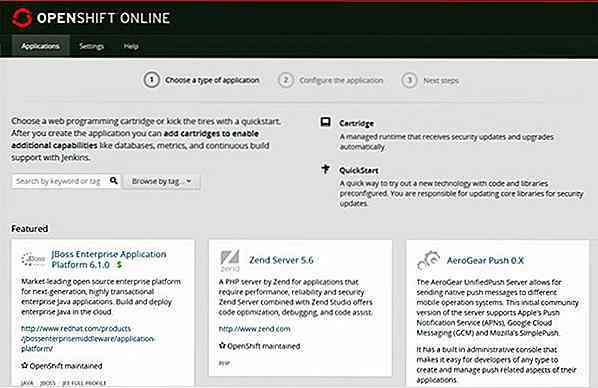
3. Cliquez sur le bouton "Ajouter une application".
4. Choisissez un type d'application: Faites défiler la liste ci-dessous et sélectionnez WordPress 3.x dans la section "Application instantanée".

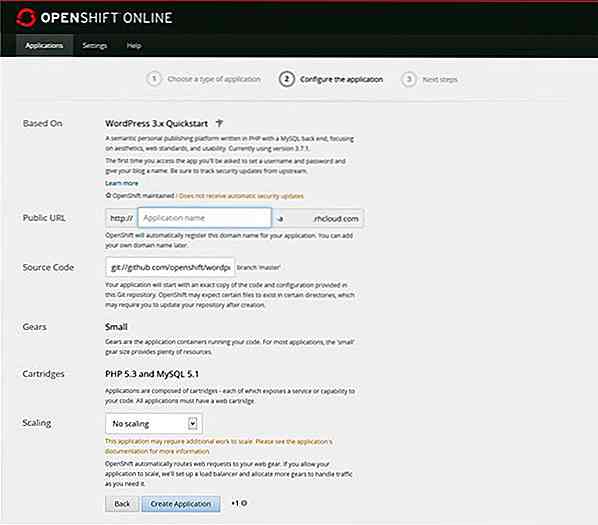
5. Configurez l'application: Entrez le nom de votre application, qui sera utilisé pour créer l'URL publique de votre application, puis cliquez sur le bouton " Créer une application ".

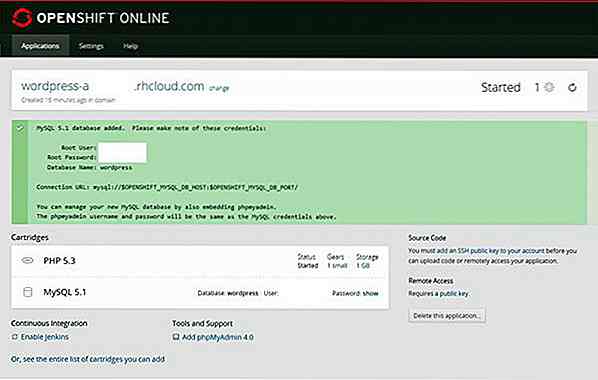
6. Cliquez sur " Non, continuer ". Vous verrez les détails de votre application nouvellement créée. Veuillez prendre note des informations d'identification de la base de données pour votre application, car vous pourriez en avoir besoin à l'avenir.

Bien joué! Vous avez créé votre application WordPress sur la plate-forme OpenShift.
3. Configurer WordPress
Vous avez démarré une application WordPress sur OpenShift en utilisant le Git de WordPress fourni par l'équipe OpenShift, mais ce n'est pas encore complètement configuré . C'est juste un logiciel hébergé sur les serveurs et pas encore un blog en cours d'exécution. Nous devons configurer les options nécessaires. Voici les étapes:
1. Choisissez Applications dans le menu supérieur.
2. Choisissez votre application nouvellement créée dans la liste.
3. Cliquez sur l'URL publique de votre application indiquée en haut. Un exemple de cette URL publique est blog-aksinghnet.rhcloud.com .
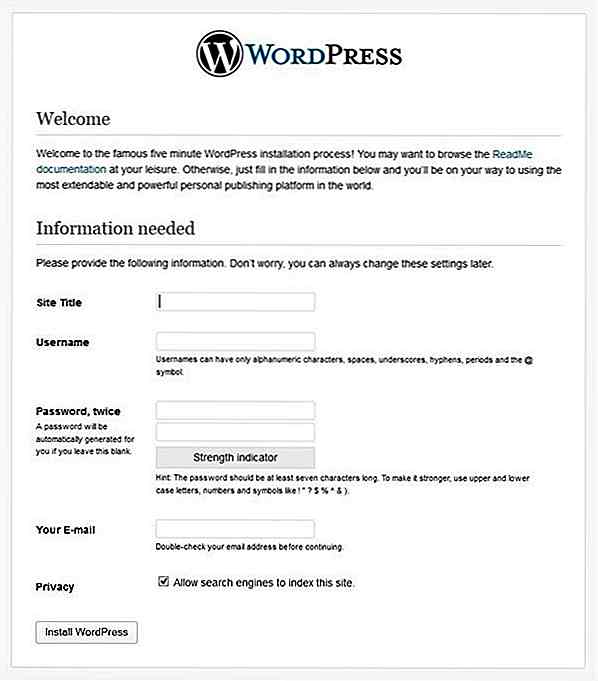
4. Votre application nouvellement créée est ouverte dans le navigateur. WordPress demande les bases mais nécessite des informations pour finaliser l'installation.

5. Remplissez-les comme ci-dessous:
- Titre du site: Entrez le titre de votre site Web. Par exemple, Hongkiat.com, AKSingh.net, etc.
- Nom d'utilisateur: Entrez un bon nom d'utilisateur qui n'est pas facile à deviner. Par exemple, ash34in85, hk493online58, etc.
- Mot de passe: Entrez un mot de passe sécurisé deux fois.
- Votre E-mail: Entrez votre email.
- Confidentialité: laissez-le coché.
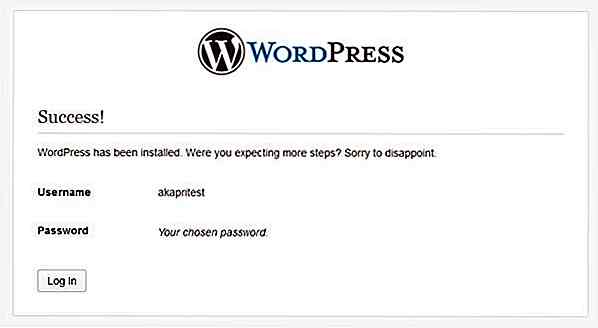
6. Cliquez sur le bouton "Installer WordPress". WordPress devrait vous accueillir avec succès!

7. Enfin, votre blog est prêt. Cliquez sur le bouton « Connexion », fournissez vos informations d'identification et vous serez connecté à votre propre WordPress auto-hébergé. C'est excitant, n'est-ce pas?
Terminé
Félicitations pour avoir réussi à mettre en place votre blog WordPress gratuit. Un blog créé avec OpenShift n'est pas différent de toute autre instance WordPress auto-hébergée. La différence majeure est que celui-ci est gratuit et vous n'avez pas besoin d'un plan d'hébergement pour héberger votre propre WordPress. Qu'est-ce que tu attends? Connectez-vous à votre WordPress et faites preuve de créativité!
Vous pourriez aussi être intéressé par:
- Comment créer votre propre proxy à l'aide de Google App Engine
- Installation de Google Custom Search Engine (CSE) sur le site WordPress
- Guide du débutant à WordPress Multisite avec MAMP
- ServerPress - moyen rapide et facile d'installer WordPress localement

Comment mieux gérer les délais d'écriture
Cet article fait partie de notre «Guide to Freelancing series» - composé de guides et de conseils pour vous aider à devenir un meilleur travailleur indépendant. Cliquez ici pour lire plus de cette série. Le processus d'écriture est un processus créatif, pour la plupart, et quand il s'agit d'avoir trop de liberté de travail, parfois le temps n'est pas essentiel. Faites-

Plus de 20 ressources et outils pour les concepteurs Web
Trouver des outils de conception Web, des services ou des ressources que vous pourriez utiliser n'est pas nécessairement un défi de taille. Le marché en regorge et il y en a un grand nombre dans chacune de ces catégories. La difficulté réside dans la localisation d'un produit ou d'un service qui convient le mieux à votre travail .Les si