hideout-lastation.com
hideout-lastation.com
Comment s'attaquer aux séquelles de Mobilegeddon
Votre site a-t-il réussi à survivre au récent Mobilegeddon? Si vous n'en avez même pas entendu parler, ne paniquez pas - après tout, vous êtes encore en vie. Mobilegeddon a débuté le 21 avril 2015, lorsque Google a lancé une nouvelle mise à jour de l'algorithme de recherche qui a ajouté un nouveau signal de classement donnant la priorité aux sites Web adaptés aux mobiles.
Peu de temps après son annonce officielle, la mise à jour a reçu le surnom de Mobilegeddon qui est un portmanteau de "mobile" et "Armageddon" car le nouvel algorithme devait provoquer une grande agitation dans le paysage de classement des pages.
Un site peut être appelé mobile-friendly si son contenu s'affiche bien sur les appareils de poche . En l'introduisant comme une nouvelle priorité dans les classements des moteurs de recherche, Google s'adapte à la dernière tendance qui montre de plus en plus de gens utilisent le mobile comme leur principal appareil pour accéder à Internet. Google a récemment confirmé officiellement que plus de recherches Google ont lieu sur les appareils mobiles que sur les ordinateurs dans 10 pays, y compris les États-Unis et le Japon.
Les effets du nouvel algorithme
Quelques jours après le changement, des articles sur Internet ont surgi affirmant que Mobilegeddon n'était pas une si grande chose après tout. Cependant, un algorithme intelligent a besoin de temps pour prendre effet, ce qui explique pourquoi quatre mois plus tard, nous pouvons maintenant voir à quel point une affaire Google Mobilegeddon est vraiment.
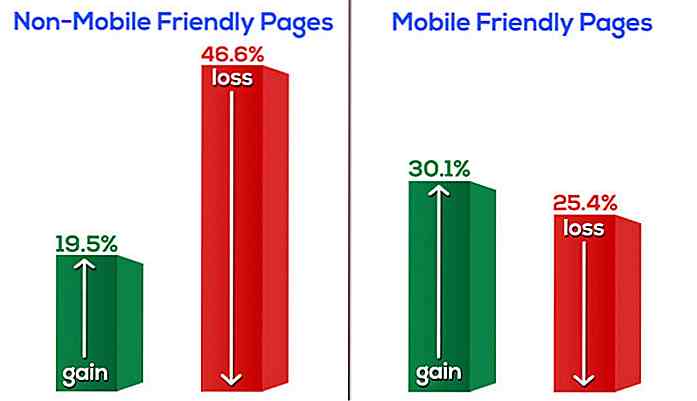
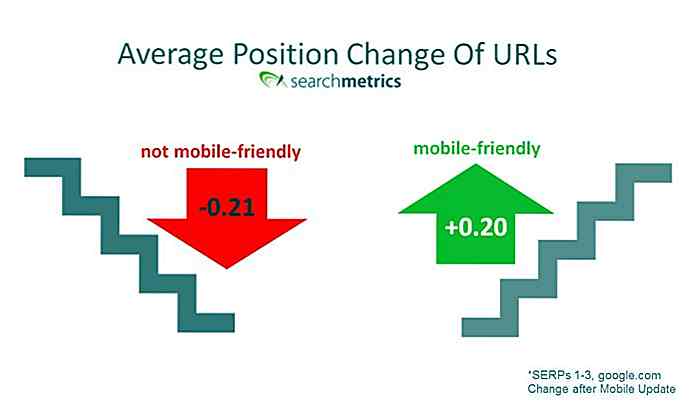
Selon la recherche de l'agence de marketing numérique Stone Temple Consulting au cours du premier mois de la nouvelle version de l'algorithme, près de la moitié des pages non-mobiles ont chuté dans les classements des moteurs de recherche . Ci-dessous vous pouvez jeter un coup d'oeil à la conclusion de l'étude qui a mesuré l'impact du nouveau facteur de classement sur le référencement des 10 premiers résultats des requêtes de test .
 D'autres entreprises ayant des intérêts commerciaux dans les domaines des moteurs de recherche comme Adobe, Searchmetrics et s360 Consulting ont également mené des analyses qui ont donné des résultats assez similaires.
D'autres entreprises ayant des intérêts commerciaux dans les domaines des moteurs de recherche comme Adobe, Searchmetrics et s360 Consulting ont également mené des analyses qui ont donné des résultats assez similaires. Les responsables de Google ont déjà anticipé l'importance de la mise à jour bien avant son lancement en mars 2015 lorsqu'ils ont affirmé lors de la SMX Munich Search Marketing Conference que l'algorithme mobile à venir toucherait plus de sites que leurs algorithmes Panda et Penguin . Bien qu'il y ait encore des débats quant à savoir si le nouveau changement était aussi important que Panda ou Penguin, en regardant en arrière, les anticipations de Google se sont avérées justes.
Les responsables de Google ont déjà anticipé l'importance de la mise à jour bien avant son lancement en mars 2015 lorsqu'ils ont affirmé lors de la SMX Munich Search Marketing Conference que l'algorithme mobile à venir toucherait plus de sites que leurs algorithmes Panda et Penguin . Bien qu'il y ait encore des débats quant à savoir si le nouveau changement était aussi important que Panda ou Penguin, en regardant en arrière, les anticipations de Google se sont avérées justes.Le point de vue du concepteur intelligent
La convivialité pour les mobiles n'est pas seulement importante en raison des bons classements des moteurs de recherche. Une bonne position augmente le nombre de vos visiteurs, et donc votre taux de conversion et vos revenus, mais y a-t-il quelque chose de plus qui puisse retenir l'intérêt d'un designer intelligent?
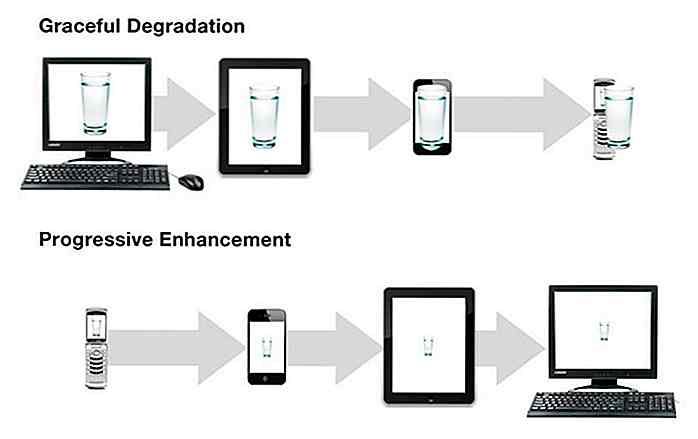
Derrière tous les avantages énumérés ci-dessus, la convivialité pour les appareils mobiles améliore considérablement l'expérience utilisateur . Le concept d'un meilleur UX est également au cœur du principe de conception mobile-first.
Lorsque les concepteurs conçoivent d'abord pour l'écran mobile et le bureau vient seulement après cela, ils doivent prioriser le contenu, omettre les peluches superflues, et se concentrer sur les fonctionnalités de base . Cette approche se traduit par une meilleure expérience utilisateur, non seulement pour les utilisateurs mobiles, mais également pour la version de bureau qui sera mieux structurée et plus facile à utiliser.
 Si les tables de classement des moteurs de recherche n'inspirent pas votre créativité, adoptez plutôt l'approche suivante. Derrière la nouvelle mise à jour mobile de Google, il y a une forte volonté d'améliorer l'expérience utilisateur sur le Web. En tant que concepteur, vous n'avez donc pas besoin de vous concentrer sur autre chose que de créer un site exceptionnel .
Si les tables de classement des moteurs de recherche n'inspirent pas votre créativité, adoptez plutôt l'approche suivante. Derrière la nouvelle mise à jour mobile de Google, il y a une forte volonté d'améliorer l'expérience utilisateur sur le Web. En tant que concepteur, vous n'avez donc pas besoin de vous concentrer sur autre chose que de créer un site exceptionnel .Il ya une règle simple à suivre si, empêtré dans les rapports de SEO ennuyeux, vous perdez votre motivation, c'est que tout ce qui améliore UX améliore aussi le référencement . Si vous voulez être un concepteur SEO-sage, le mieux que vous pouvez faire est de devenir un concepteur qui crée des pages Web avec un UX qui bascule.
Testez vos sites
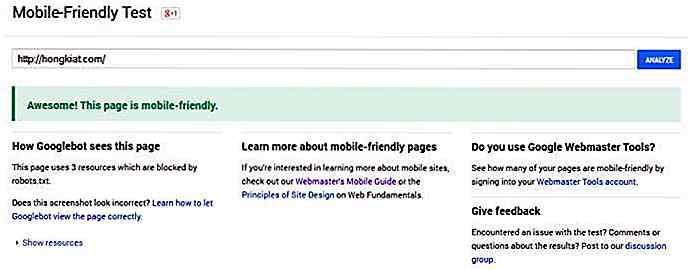
Pour atteindre cet UX à bascule, vous devez d'abord tester la convivialité de vos sites pour mobile. Vous pouvez facilement évaluer dans quelle mesure vos sites répondent à la nouvelle exigence en exécutant le test Google Mobile.
 Si vous souhaitez une analyse plus détaillée, vous pouvez vérifier s'il existe des erreurs d'utilisabilité mobile sur votre site à l'aide du rapport Mobile Usability Report de Google. Pour utiliser cet outil pratique, vous devez vous connecter à votre compte Google Webmasters (vous pouvez facilement en créer un ici si vous n'en avez pas encore).
Si vous souhaitez une analyse plus détaillée, vous pouvez vérifier s'il existe des erreurs d'utilisabilité mobile sur votre site à l'aide du rapport Mobile Usability Report de Google. Pour utiliser cet outil pratique, vous devez vous connecter à votre compte Google Webmasters (vous pouvez facilement en créer un ici si vous n'en avez pas encore).Il est important de vérifier toutes les variantes de site que vous avez ajoutées à votre compte Google Webmasters car il peut y avoir des différences mineures entre eux: si vous avez ajouté votre site avec et sans le sous-domaine www, ou avec et sans le protocole HTTPS, vous devrez .
Conseils de conception pour un site mobile
Vous pouvez faire quelques choses pour créer un site adapté aux mobiles:
1. Rendre votre site réactif
Le design réactif est la solution la plus pratique si vous voulez des résultats rapides. Il est particulièrement pratique pour ceux d'entre vous qui utilisent des systèmes de gestion de contenu comme WordPress, Drupal, Joomla, etc. Tout ce que vous avez à faire est de trouver et d'installer un modèle de site réactif .
Les sites réactifs s'adaptent de façon dynamique aux fenêtres de différents appareils tels que les téléphones mobiles, les tablettes, les ordinateurs portables, les moniteurs de bureau, etc. La conception sensible permet le même code HTML à tous les appareils et ajoute des règles de style différentes au fichier CSS . déterminer la disposition appropriée qui change en fonction de la taille de l'écran et de l'orientation de l'appareil.
2. Utilisez un thème mobile secondaire
Il y a beaucoup de cas où vous ne pouvez pas vous permettre une toute nouvelle conception de site, ce qui peut aussi arriver lorsque vous travaillez pour un client têtu. Lorsque vous vous trouvez dans une telle situation, un design mobile secondaire peut être une bonne solution .
Les thèmes mobiles secondaires sont l'alternative du design responsive. Dans ce cas, votre site Web aura deux versions: une pour le bureau, une pour les utilisateurs mobiles. Cette solution implique également d' avoir des URL distinctes pour le bureau et les versions mobiles telles que www.anything.com et m.anything.com .
Si vous avez un site WordPress, il y a quelques plugins cool qui détectent si l'utilisateur vient d'un navigateur mobile et si oui, ils chargent un thème mobile secondaire . Si vous êtes intéressé par cette solution, il vaut la peine de jeter un coup d'œil à l'un des plugins Any Mobile Theme Switcher, WP Mobile Edition ou WPtouch Mobile.
3. Rendez votre Android App Indexable
Savez-vous que si vos visiteurs mobiles ont installé votre application Android sur leur téléphone et qu'ils saisissent une requête de recherche dans la barre de recherche Google, le moteur de recherche leur fournit également des résultats issus du contenu de votre application?
Pour activer cette fonctionnalité, vous devez indexer votre application en ajoutant la prise en charge de l'indexation des applications . En faisant cela, vous pouvez augmenter le classement des moteurs de recherche mobile de votre site. Lisez le guide de Google sur la configuration de l'indexation des applications. Si vous n'avez pas encore d'application Android, c'est peut-être le bon moment pour penser à en créer une.
4. Savoir comment concevoir pour mobile
Sur mobile, les utilisateurs consomment le contenu différemment. Ils ont généralement moins de temps, et sur les écrans plus petits, il est plus difficile de parcourir le contenu . Pour cette raison, la typographie et l'espacement importent encore plus qu'ailleurs.
Si vous souhaitez conserver vos visiteurs sur votre écran mobile avec un contenu attrayant, il vaut mieux penser à rédiger des titres plus courts et des paragraphes plus courts et à utiliser davantage de sous-titres . C'est aussi une bonne idée de laisser plus d'espace entre les liens afin que les utilisateurs puissent facilement les toucher .
Enfin, n'oubliez pas la chose la plus importante: choisissez des polices lisibles . Si vous gardez les polices de caractères simples, vous pouvez difficilement vous tromper. Choisir la bonne taille de police nécessite également un examen sérieux: la règle générale est d'utiliser de 30 à 40 caractères par ligne pour mobile .
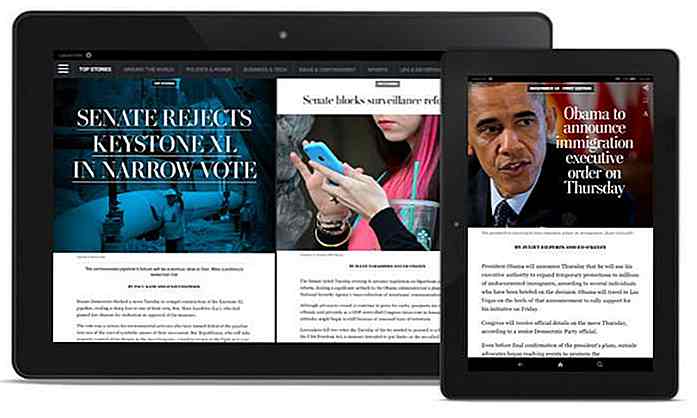
Si vous voulez voir un bon exemple pour cela, jetez un oeil à la conception des applications et du site Web du Washington Post pour mobile.


Les artistes Manik et Ratan amènent le dragon animal à la vie sur papier
Manik et Ratan sont une paire de jumeaux basée à Dhaka, au Bangladesh. Les deux frères sont des graphistes, des dessinateurs, des dessinateurs et des animateurs. Ils ont tous deux un adorable dragon animal appelé Drogo qui interagit avec des objets de la vie réelle . L'adorable Drogo a même une page Facebook sur laquelle vous pouvez le suivre dans ses aventures.Les f

Comment construire une suite de clients de parfaits étrangers
Cela peut sembler impossible, mais construire une relation avec vos lecteurs dans un seul poste est ce que l'écrivain professionnel freelance fait pour vivre. Notre but, aussi farfelu que cela puisse paraître, est de capter l'attention d'un parfait inconnu, et de convertir cette personne, en la transformant en amie, curieuse chercheuse, admiratrice, étudiante, client, ou toute combinaison de ces éléments. .La