hideout-lastation.com
hideout-lastation.com
Comment apprendre aux enfants à coder avec le langage Scratch du MIT
Les enfants apprennent différemment des adultes, donc si nous voulons leur apprendre à coder, nous devons utiliser une approche adaptée à leurs besoins . Les cours de codage des adultes commencent généralement par expliquer les éléments constitutifs, tels que les types de données, les variables et les fonctions, mais cette méthode d'enseignement ne convient pas à la plupart des enfants .
Les langages de blocs visuels offrent une solution à ce problème en présentant aux apprenants le codage à l'aide de blocs de construction visuels . Les langages de bloc (parfois aussi appelés langages à bulles) se concentrent sur la logique plutôt que sur la syntaxe et enseignent le codage via des projets créatifs .
Une poignée de grandes applications enseignant des langages de blocs, tels que Scratch, Code.org, et Tynker, sont disponibles sur le net (Scratch et Code.org sont gratuits, et Tynker vient à un prix amical).
L'une des meilleures choses à leur sujet est que vous ne devez pas nécessairement être un programmeur pour aider vos enfants à commencer avec eux. Dans cet article, nous verrons Scratch, un langage de bloc visuel développé par Google et le MIT Media Lab.
 Commencer
Commencer Scratch est un langage de programmation créé à des fins éducatives, dans lequel vous devez assembler des blocs pour créer différents projets, tels que des animations, des jeux et des histoires interactives.
Scratch est principalement créé pour les enfants et les adolescents âgés de 8 à 16 ans, mais dans certains cas, il peut travailler pour les jeunes enfants et les apprenants adultes.
Scratch est disponible dans plus de 40 langues, sa dernière version est Scratch 2 qui fonctionne dans les navigateurs Web plus récents sur les machines Windows, Mac et Linux. Si vous avez des problèmes avec la configuration requise, vous pouvez également utiliser sa version antérieure, Scratch 1.4.
Vous pouvez utiliser Scratch de 3 manières différentes :
- Créez un compte en ligne et utilisez l'éditeur en ligne . Si vous choisissez cette option, vous pouvez enregistrer vos projets en ligne et les partager avec la communauté Scratch.
- Utilisez l'éditeur en ligne de manière anonyme . Si vous choisissez cette option, vous pouvez enregistrer vos projets uniquement sur votre ordinateur.
- Téléchargez l'éditeur Scratch Offline et travaillez localement .
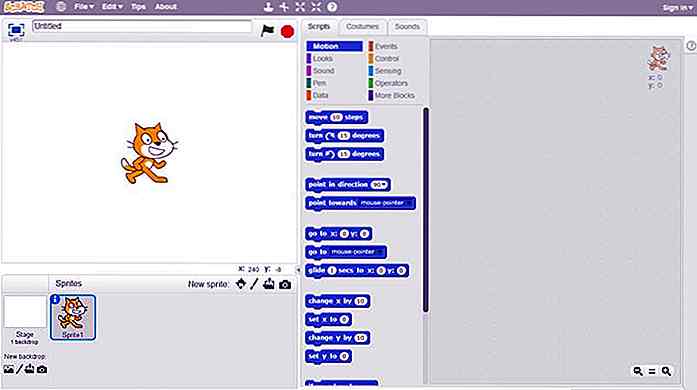
Pour commencer, cliquez sur le menu Créer dans la barre de menu supérieure, et l'éditeur Scratch apparaîtra sur votre écran.
 Créer le design
Créer le design D'abord, ajoutons les éléments de design à notre programme. Le flux de travail de la programmation réelle est fondamentalement le même, nous devons d'abord créer les éléments de conception, tels que les arrière-plans, les boutons et la navigation (cette partie est généralement réalisée par un concepteur), puis ajouter du code. (cette partie est faite par un programmeur).
Sprites et toiles de fond
Scratch propose deux types d'éléments de design différents: les toiles de fond et les Sprites .
Le terme "toile de fond" représente l'arrière-plan, et le terme "Sprite" représente les caractères (le caractère par défaut est le chat que vous pouvez voir sur la capture d'écran ci-dessus). Leurs paramètres associés sont dans le coin inférieur gauche, en dessous de la scène.
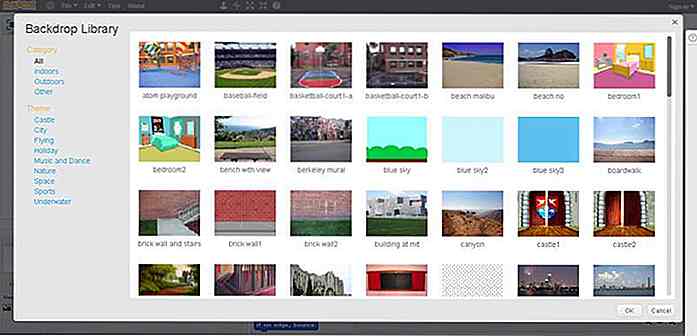
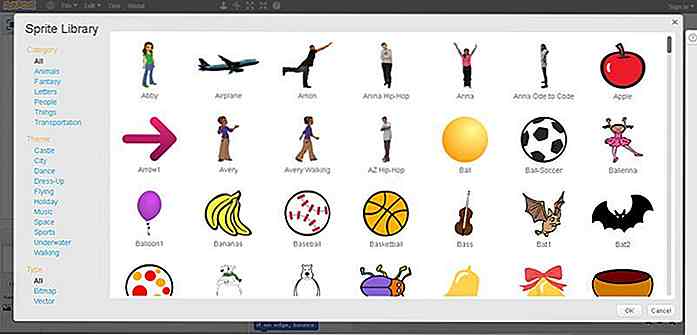
Il y a quatre façons d' ajouter une nouvelle toile de fond ou Sprite à la scène, vous pouvez en choisir une dans une bibliothèque prédéfinie, en peindre une, en télécharger une depuis votre ordinateur ou prendre une photo avec votre webcam.
Utilisons maintenant la solution la plus rapide et choisissons une toile de fond à partir de la bibliothèque Backdrop .
 Choisissons aussi un ou plusieurs sprites de la bibliothèque Sprite en cliquant sur l'icône de l'image-objet à côté de l'étiquette "New sprite" dans le coin inférieur gauche de l'écran.
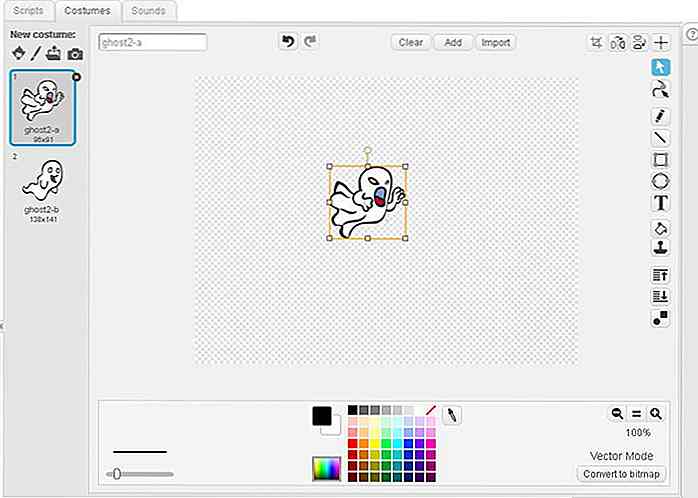
Choisissons aussi un ou plusieurs sprites de la bibliothèque Sprite en cliquant sur l'icône de l'image-objet à côté de l'étiquette "New sprite" dans le coin inférieur gauche de l'écran. Si vous le souhaitez, vous pouvez éditer à la fois la toile de fond et les Sprites à l'aide d'un éditeur d'image pratique qui apparaît automatiquement après l'ajout d'un nouvel élément de design à la scène.
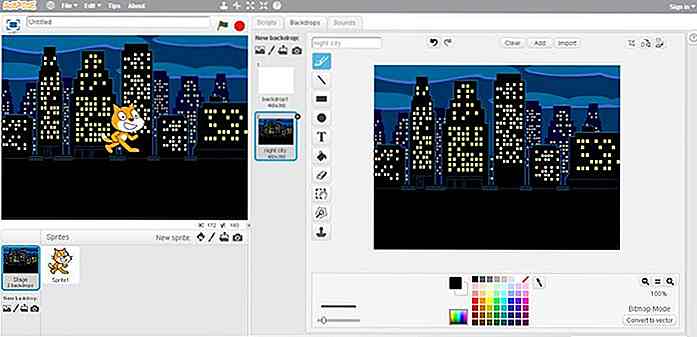
Si vous le souhaitez, vous pouvez éditer à la fois la toile de fond et les Sprites à l'aide d'un éditeur d'image pratique qui apparaît automatiquement après l'ajout d'un nouvel élément de design à la scène.Ci-dessous, vous pouvez voir mon écran juste après avoir ajouté la toile de fond "Night city" à ma scène - si je voulais, je pourrais changer l'apparence de la toile de fond avec les outils de dessin de l'éditeur d'image.
 Dans cet article, je vais créer une animation simple sur une fille qui a peur d'un fantôme dans une ville de nuit (je sais ...). J'ai déjà la toile de fond de la ville de nuit, et maintenant j'ai besoin de deux Sprites: une fille et un fantôme.
Dans cet article, je vais créer une animation simple sur une fille qui a peur d'un fantôme dans une ville de nuit (je sais ...). J'ai déjà la toile de fond de la ville de nuit, et maintenant j'ai besoin de deux Sprites: une fille et un fantôme.Je n'ai pas besoin du chat par défaut, donc je fais un clic droit dessus, et je l'enlève. J'ajoute la fille et le fantôme de la bibliothèque Sprite. Comme le fantôme est plus grand que la fille, et qu'ils ont l'air maladroit l'un à côté de l'autre, je redimensionne le fantôme en utilisant l'éditeur d'image.
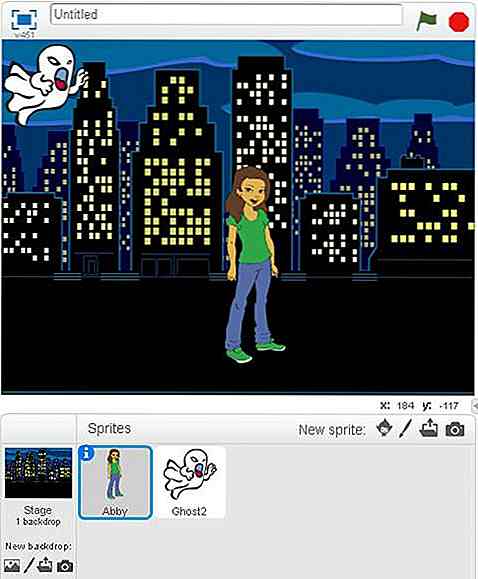
 Maintenant, j'ai tous les éléments de design dont j'ai besoin. Ci-dessous vous pouvez voir à quoi ressemble ma scène en ce moment. Dans la section suivante, nous ajouterons des fonctionnalités aux deux Sprites (la fille et le fantôme) en utilisant des blocs Scratch .
Maintenant, j'ai tous les éléments de design dont j'ai besoin. Ci-dessous vous pouvez voir à quoi ressemble ma scène en ce moment. Dans la section suivante, nous ajouterons des fonctionnalités aux deux Sprites (la fille et le fantôme) en utilisant des blocs Scratch . Ajouter des fonctionnalités
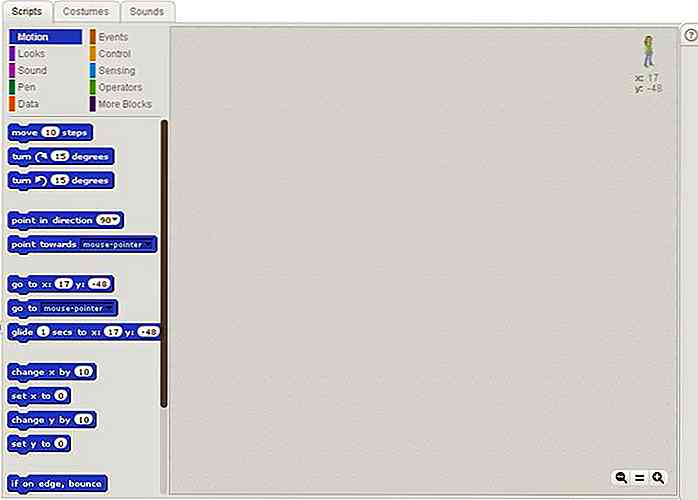
Ajouter des fonctionnalités Les blocs Scratch qui peuvent être trouvés sous l'onglet "Scripts" . Derrière chaque bloc, il y a un extrait de code sous-jacent .
Les blocs sont regroupés en 10 catégories (Mouvement, Look, Son, Plume, Données, Evénements, Contrôle, Détection, Opérateurs, Plus de blocs), chacun d'eux utilise une couleur différente, de cette façon les groupes de blocs sont facilement reconnaissables .
 Nous ajouterons des fonctionnalités à chaque sprite (spécifiquement nous les animerons), ce qui signifie que chaque sprite aura son propre script (séquence de blocs Scratch).
Nous ajouterons des fonctionnalités à chaque sprite (spécifiquement nous les animerons), ce qui signifie que chaque sprite aura son propre script (séquence de blocs Scratch).Notez que nous pourrions aussi ajouter un script séparé à la toile de fond, par exemple changer ses couleurs du jour au soir, mais pour des raisons de simplicité, nous ne changerons pas la toile de fond dans cet exemple.
Créer un algorithme lisible par l'homme
Il peut être utile de planifier sur papier ce que feront vos Sprites. Voici l'algorithme de notre programme exemple fille-fantôme.
L'algorithme de la fille:
- L'utilisateur démarre le script.
- La fille pense à quel point elle a peur.
- La fille attend que le fantôme l'attaque.
- La fille crie .
- La fille s'enfuit .
L'algorithme du fantôme:
- L'utilisateur démarre le script.
- Le fantôme attend pendant que la fille pense.
- Le fantôme s'approche de la fille.
Vous pouvez voir que l'algorithme de la fille est écrit du point de vue de la fille, et l'algorithme du fantôme est écrit du point de vue du fantôme. Lorsqu'un personnage agit, l'autre doit attendre, car nous devons synchroniser les actions des deux personnages .
Le script du fantôme
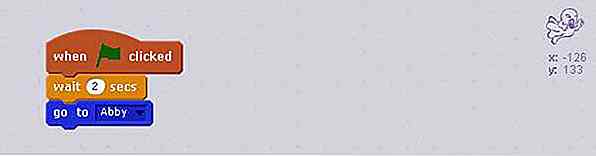
Commençons par le script du fantôme, car ce n'est que 3 étapes. Cliquez sur le fantôme dans le coin inférieur gauche, et vous pouvez commencer à faire glisser les blocs dans la zone de script. Nous devons d'abord obliger l'utilisateur à démarrer le programme. Nous pouvons facilement le faire en ajoutant le bloc "lorsque le drapeau vert est cliqué" dans la catégorie "Événements" .
Ensuite, le fantôme attend 2 secondes pendant que la fille pense. Nous programmons cette action avec le bloc "wait 2 secs" qui se trouve dans la catégorie "Control" .
Enfin, le fantôme doit s'approcher de la fille, ce que nous pouvons réaliser avec le bloc "aller à Abby" de la catégorie "Mouvement" . "Abby" est le nom de la fille, Scratch ajoute automatiquement les noms des autres Sprites au menu déroulant de ce bloc.
 C'est comme ça que le script du fantôme ressemble. A présent, vous avez certainement réalisé que Scratch fonctionne de manière similaire à LEGO, vous devez joindre les blocs ensemble.
C'est comme ça que le script du fantôme ressemble. A présent, vous avez certainement réalisé que Scratch fonctionne de manière similaire à LEGO, vous devez joindre les blocs ensemble.Le script de la fille
Le script de la fille est un peu plus compliqué. Cliquez sur le Sprite de la fille dans le coin inférieur gauche, et vous pouvez commencer à ajouter les blocs liés au comportement de la fille.
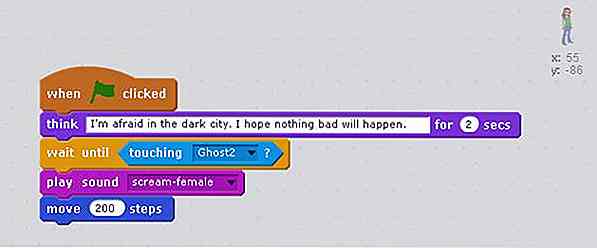
Le script de la fille commence également par le bloc "lorsque le drapeau vert est cliqué" . Je vous montre maintenant comment le script de la fille va enfin ressembler, afin que vous puissiez suivre l'explication plus facilement.
 Après avoir cliqué sur le drapeau vert, la fille pense pendant 2 secondes (le programme montrera une bulle de pensée pour cette période), c'est la même chose pendant 2 secondes pendant que le fantôme attend dans le coin - programmé avec le bloc d'attente dans le fantôme scénario.
Après avoir cliqué sur le drapeau vert, la fille pense pendant 2 secondes (le programme montrera une bulle de pensée pour cette période), c'est la même chose pendant 2 secondes pendant que le fantôme attend dans le coin - programmé avec le bloc d'attente dans le fantôme scénario.Ensuite, la fille doit attendre que le fantôme la touche. Ceci est fait par un bloc d'attente composé . Vous pouvez voir sur la capture d'écran ci-dessus que ce bloc comprend un bloc interne en forme de losange que vous devez joindre séparément. Vous pouvez ajouter uniquement des blocs en forme de losange à ce bloc d'attente.
Rappelez-vous, Scratch est similaire à LEGO, vous devez également faire attention aux formes des blocs. Cette fonctionnalité vous empêche d'ajouter des blocs qui ne devraient pas être présents afin d'éviter une mauvaise logique de codage.
À ce moment, le fantôme toucha la fille et le script du fantôme prit fin. Maintenant, nous devons la faire crier avec un son "play sound" (j'ai ajouté le son de cris de la bibliothèque de sons intégrée), et finalement l'éloigner du fantôme en utilisant le bloc de mouvement "move 200 steps". .
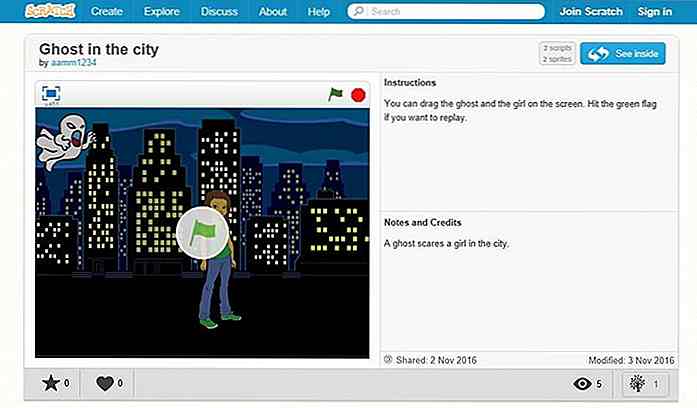
Vous pouvez jeter un coup d'œil au projet final sur sa page Scratch. Si vous voulez jeter un oeil dans les blocs de construction, cliquez sur le bouton Voir à l'intérieur dans le coin supérieur droit.
 Prochaines étapes
Prochaines étapes Notre exemple "Ghost in the city" est un projet très simple. Lorsque vos enfants peuvent créer en toute sécurité des histoires et des animations linéaires, vous pouvez vous diriger vers des structures de codage plus compliquées, comme les blocs if-then (instructions conditionnelles) et les blocs repeat (boucles).
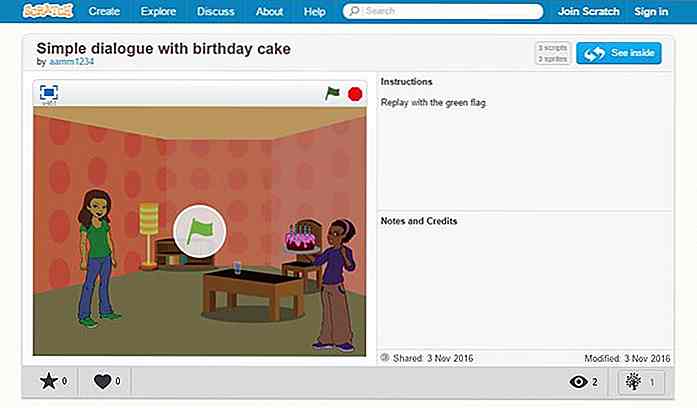
Si vous voulez un exemple plus compliqué pour une animation linéaire (toujours sans instructions et boucles conditionnelles), vous pouvez consulter mon autre démo qui comporte un dialogue simple, et utilise 3 Sprites (deux amis et un gâteau d'anniversaire), chacun ayant son propre script.
 Vous pouvez également inspirer vos enfants en leur imprimant des cartes à gratter, qu'ils peuvent tenir entre leurs mains pendant la programmation. Les cartes à gratter ont aussi d' excellentes idées de projets . Cela vaut également la peine d'apprendre des autres en explorant des projets existants ou en prenant part à des forums de discussion .
Vous pouvez également inspirer vos enfants en leur imprimant des cartes à gratter, qu'ils peuvent tenir entre leurs mains pendant la programmation. Les cartes à gratter ont aussi d' excellentes idées de projets . Cela vaut également la peine d'apprendre des autres en explorant des projets existants ou en prenant part à des forums de discussion .Si vous voulez mieux comprendre Scratch, il y a un cours Coursera gratuit par l'Université d'Édimbourg, qui initie les débutants à la programmation Scratch d'une manière très accessible, même agréable.
Vous pouvez également tirer parti du Scratch Wiki, et le département Creative Computing de l'Université de Harvard a également d' excellentes ressources pour les apprenants de Scratch.

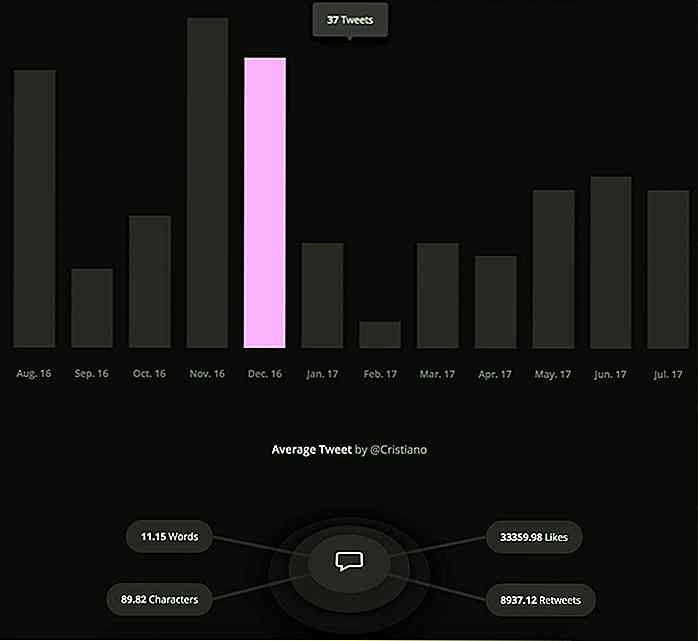
Tirez Twitter Analytics de tout compte avec Burrrd
Il y a tellement de choses que vous pouvez apprendre en étudiant le compte Twitter de quelqu'un . Qui ils suivent, qui les suit, à quelle fréquence ils tweetent, plus beaucoup de données sur le type de contenu qu'ils partagent.L'application Web gratuite, Burrrd tire toutes ces données pour vous avec des tableaux et des graphiques soignés pour une navigation facile. Il s

Outils d'analyse pour les spécialistes du marketing Google+ - Best of
Google+ était considéré comme un équivalent Internet d'une ville fantôme, avec trop peu d'utilisateurs pour être utile en tant que plate-forme marketing. Mais au cours de 2013, cette perception a lentement commencé à changer. Tout d'abord, Global Web Index a rapporté que Google+ avait dépassé Twitter pour devenir le deuxième réseau social le plus utilisé . Ensuite, les