hideout-lastation.com
hideout-lastation.com
Comment tester la navigation Web avec le tri des cartes et les tests d'arborescence
Sites Web, applications, logiciels, tout produit avec un menu a besoin d'un moyen de se déplacer. Si votre navigation peut être amusante, créative ou parfois peu orthodoxe, elle doit toujours être fonctionnelle en premier. Lorsque vous discutez des tests d'utilisabilité pour l'architecture de l'information, vous entendrez souvent parler des deux tests les plus efficaces: le tri des cartes et le test des arbres.
Les deux tests sont simples et faciles à réaliser, et les deux tests fournissent des données vitales pour optimiser l'organisation de votre site . Le tri par carte est effectué avant la création de votre structure, ce qui vous permet de comprendre comment vos utilisateurs organisent naturellement votre site. Les tests d'arbres viennent après, comme un moyen de valider votre succès ou de signaler des possibilités d'amélioration.
Plus sur Hongkiat:
- Test d'utilisabilité: ce que vous devez savoir?
- 7 étapes pour améliorer les commentaires sur le site Web
- Résultats du test A / B et études de cas pour la conception de l'expérience utilisateur
Tri des cartes
La beauté du tri des cartes est dans sa simplicité. Il vous suffit d' écrire les différents éléments de votre produit sur des cartes de notes ou des post-it, puis demandez à vos participants de les organiser de la manière qui leur convient le mieux.
Si c'est encore trop difficile à gérer, vous pouvez aussi utiliser un outil de test de convivialité comme OptimalSort, qui peut analyser les données pour vous. Quoi qu'il en soit, le résultat vous donne une bonne compréhension de la manière dont vos utilisateurs ciblés pourraient intuitivement naviguer dans votre produit.

Variations de tri de cartes
Il existe différentes stratégies de tri des cartes, en fonction de vos besoins. Donna Spencer, experte en tri des cartes et fondatrice de Maadmob, partage son expérience personnelle dans un article pour Boxes and Arrows. Pour une activité aussi simple, il y a beaucoup de variations et de contrôles qui affecteront le type et la validité des données que vous recevez.
La distinction initiale à faire est ouverte ou fermée, expliquée ci-dessous:
Tri ouvert - Les utilisateurs sont fournis uniquement avec les cartes d'éléments, puis sont laissés pour les regrouper comme bon leur semble. Une fois groupés, les utilisateurs sont invités à donner des noms aux groupes eux-mêmes. Ceci est recommandé pour générer de nouvelles idées puisque vous pouvez travailler en arrière à partir des processus de pensée naturelle des utilisateurs.
Tri fermé - Comme pour le tri ouvert, les cartes d'éléments sont données aux utilisateurs; Cependant, ils sont invités à les classer en groupes prédéfinis. Ceci est recommandé si vous travaillez dans les limites des catégories préexistantes, comme pour la mise à jour d'une structure de site Web déjà développée.
Open versus closed est la décision principale, mais il existe d'autres méthodes pour faire varier vos résultats:
Groupes et individus - Les groupes permettent aux utilisateurs de travailler en collaboration, pour le meilleur ou pour le pire, et peuvent vous aider à en savoir plus sur plusieurs utilisateurs à la fois. Cependant, la dynamique de groupe pourrait affecter vos résultats.
À distance ou sur place - Les outils logiciels en ligne vous permettent de tester plus d'utilisateurs plus rapidement, mais vous n'êtes pas en mesure d'observer directement leurs processus décisionnels. Sur site vous donne une meilleure compréhension de la façon dont vos utilisateurs ont pris leurs décisions, mais nécessite plus de planification et de planification.
Directives de tri des cartes
Bien sûr, il est possible de personnaliser le tri de vos cartes, mais William Hudson, stratège UX et consultant, énumère quelques repères généraux qui peuvent s'appliquer à n'importe quelle méthode que vous choisissez. Plus utile, il énumère les temps approximatifs auxquels vous pouvez vous attendre à ce que les gens trient un nombre donné d'éléments:
- ~ 20 minutes pour 30 éléments
- ~ 30 minutes pour 50 éléments
- ~ 60 minutes pour 100 éléments
En utilisant cette structure temporelle, vous pouvez planifier à l'avance combien de temps les tests prendront pour administrer, une fois les cartes écrites ou le logiciel établi. Cependant, d'après notre expérience personnelle, ces lignes directrices sont un peu généreuses - l' un de nos types de cartes fermées comportait 47 cartes et quatre catégories, mais ne nécessitait que trois minutes en moyenne.
Une autre règle universelle est d'éviter le langage complexe sur les cartes. Les gros mots - au moins les mots avec beaucoup de syllabes - et le jargon technique risquent de confondre les candidats, ou de mal interpréter le sens. Bien que le simple libellé soit un bon conseil en général pour l'utilisation d'un produit dans la langue, il est essentiel pour le tri des cartes car un étiquetage trop complexe perturbera les processus de pensée naturels .
Beaucoup d'experts sont d'accord sur les mérites du tri des cartes. Pierre Croft, expert IA et UX pour Decibel Digital, encourage le tri des cartes car il peut aider à détourner les mauvaises idées de HIPPOS (les personnes les mieux payées de la pièce) qui ne savent pas comment construire un bon site web. Il énumère également quelques pointeurs à garder à l'esprit lors de la préparation de votre test:
(1) Ne pas mélanger les catégories parents et enfants - En d'autres termes, utiliser des catégories du même niveau, sinon vous allez confondre vos participants.
(2) Avoir des cartes vierges et des stylos à portée de main - Bien que ce soit une procédure standard pour le tri des cartes ouvertes, il est également très utile pour le tri des cartes fermées. Une fois les tests formels terminés, vous pouvez fournir quelques cartes vierges aux participants pour qu'ils écrivent des catégories supplémentaires. Bien que l'information puisse être «confidentielle», elle pourrait mettre en lumière des idées utiles.
(3) N'intervenez pas - L' intervention obscurcira les données, alors évitez la tentation. Bien sûr, donnez des conseils aux candidats s'ils sont confus, mais seulement pour les problèmes non liés aux résultats.
(4) C'est OK si les utilisateurs ne regroupent pas tout - Un manque de groupement peut être tout aussi révélateur que complet. Si cela se produit, assurez-vous de demander à l'utilisateur pourquoi. Si vous utilisez un tri fermé et que tout n'est pas trié, vous pouvez également fournir des cartes vierges pour voir pourquoi les catégories existantes n'ont pas été choisies.
(5) Définir les limites de temps à l'avance - Cela facilite la planification en général, et donne aux participants une idée du temps à consacrer à leurs tâches.
(6) Limitez vos cartes - Si votre site Web comporte des centaines ou même des milliers de pages, vous pouvez choisir uniquement des pages de premier et de second niveau pour que les choses restent gérables. Par exemple, "Contactez-nous", "Conditions d'utilisation" et d'autres pages d'utilitaires peuvent être omis car ils peuvent être trouvés sur presque tous les sites Web (vous ne testeriez donc pas vraiment quelque chose d'unique sur votre site).
Essais d'arbres
Sur le spectre opposé du tri des cartes, le test des arbres vous permet de tester l'architecture de l'information après sa conception. Le test d'arborescence fonctionne en supprimant les éléments visuels de votre système de navigation pour voir comment la structure de base fonctionne seule. Avec un test d'arborescence, vous examinez uniquement l' étiquetage et la hiérarchie de votre contenu.
Martin Rosenmejer de Webcredible appelle les tests d'arborescence l'une des étapes les plus importantes au début du processus de conception. En un mot, un test d'arborescence implique que les participants trouvent des informations différentes sur un sitemap cliquable (ou «arbre»).
À l'aide d'un outil de test de convivialité comme Treejack, vous pouvez ensuite enregistrer le succès d'une tâche (en cliquant sur la bonne destination) et la tâche directe (la certitude que les utilisateurs ont trouvé ce dont ils avaient besoin). C'est une méthode infaillible pour voir comment vos utilisateurs peuvent trouver leur chemin autour de votre produit .

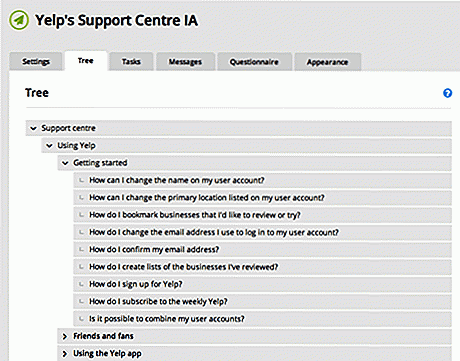
Comme indiqué ci-dessus, lorsque nous avons redéfini le site Web de Yelp, nous avons fourni un arbre représentant le site de support, puis nous avons donné aux utilisateurs 10 tâches (par exemple, trouver des informations sur les mauvaises évaluations). Parce que le taux de réussite global des tâches était de 53% et que la franchise était de 46%, nous savions que l'AI avait besoin de changement - mais nous savions exactement où faire ces changements.
Autrement dit, une barre de recherche de site (ou un menu hamburger à trois lignes) ne suffit pas si la navigation est mauvaise, car les utilisateurs ne savent pas ce qui est disponible pour la recherche . La règle de base pour la conception Web est de faire en sorte que l'utilisateur pense le moins possible, car la recherche nécessite que les utilisateurs se souviennent de la mémoire, cela affecte négativement l'UX.
Si nous avons déjà vendu l'idée de tester les arbres, Jeff Sauro, fondateur de MeasuringU, explique en détail comment les exécuter correctement. Il explique que les tests d'arbres sont principalement utilisés pour deux raisons:
(1) Déterminer la capacité de recherche d'un produit - Dans quelle mesure les utilisateurs peuvent-ils naviguer sur le site et quelles sont les zones qui causent le plus de problèmes de navigation?
(2) Valider une modification - Une mise à jour récente a - t - elle corrigé le problème ou d'autres révisions sont-elles nécessaires?
Les tests d'arbres sont, au fond, un test statistique. Comme avec d'autres tests quantitatifs, les données seront plus précises avec plus de participants. Quelle est la précision? Consultez ce tableau pour trouver la plus petite marge d'erreur dans vos moyens; nous recommandons de viser 20% d'erreur ou mieux.
Conclusion
Nous ne pouvons pas souligner assez l'importance de l'architecture de l'information - si le contenu n'est pas structuré logiquement avec un simple flux, il pourrait tout aussi bien ne pas exister. C'est pourquoi ces premiers tests peuvent aider à identifier et résoudre les problèmes avant qu'ils ne deviennent réellement des problèmes .
La force des tests comme ceux-ci est que les données sont modélisées selon le comportement naturel des utilisateurs, et quand il s'agit de tester votre IA, aucun test ne le fait mieux que ces deux.
Note de l'éditeur: Ceci est écrit pour Hongkiat.com par Jerry Cao . Jerry est un stratège de contenu chez UXPin où il développe du contenu in-app et en ligne pour la plateforme de wireframing et de prototypage. Pour obtenir des conseils et des études de cas sur 30 types différents de tests d'utilisabilité, consultez le Guide des tests d'utilisabilité.
Lisez maintenant: 7 étapes pour améliorer vos commentaires sur le site Web

![Comment être un utilisateur de pouvoir Gmail [infographie]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)
Comment être un utilisateur de pouvoir Gmail [infographie]
L'Internet a essayé de tuer le courrier électronique pour toujours et jusqu'à présent, il ne fait pas un bon travail. Sinon, pourquoi y aurait-il autant de guides et d'articles pour vous enseigner comment atteindre Zero Inbox ou comment devenir un utilisateur de Gmail ?Cette infographie ajoute à la pile avec beaucoup de conseils faisables qui peuvent vous aider à travailler plus rapidement (utiliser les raccourcis clavier), plus productif (réponses standardisées, auto-archives), et être mieux organisé (utiliser des filtres, dossiers et étiquettes) sur Gmail.Mon favori

Comment créer des balises de modèle WordPress personnalisées
Construire un thème WordPress est si facile avec les balises de modèle . Vous pouvez ajouter the_title() pour afficher le titre de la publication ou de la page, et vous pouvez utiliser the_content() pour afficher le contenu de la publication ou de la page. Il y a beaucoup plus de balises dans WordPress que nous pouvons utiliser pour afficher d'autres choses .M