hideout-lastation.com
hideout-lastation.com
Comment utiliser des émoticônes dans la ligne d'objet de l'e-mail
Je m'inscris à beaucoup de bulletins d'information pour me tenir au courant de l'évolution rapide de l'industrie dans laquelle je suis, le développement web. Récemment, je vois une utilisation plus fréquente des émoticônes ou Emoji dans la ligne d'objet de l'e-mail .
Intrigué, j'ai examiné le problème et trouvé quelques études suggérant des avantages lorsque des émoticônes sont utilisées dans la ligne d'objet de l'e-mail, augmentant spécifiquement le taux d'ouverture des emails, ce qui est bon pour les affaires.
Avoir une icône est certainement plus attrayant pour les récepteurs, ce qui expliquerait le taux d'ouverture plus élevé. Si jamais vous vous demandez comment cela peut être fait, c'est le truc que vous cherchez.
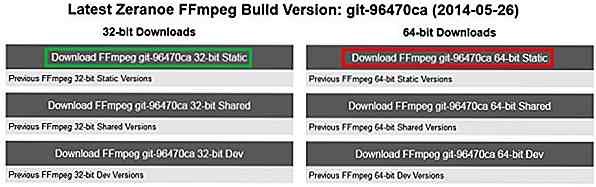
Ajouter une émoticône avec FSymbols
Pour commencer, allez à FSymbols. Ici, vous verrez une collection d'émoticônes communes qui sont nativement compatibles avec de nombreuses plateformes comme les appareils Apple, Windows, Facebook et Twitter.
Si vous utilisez MailChimp, sachez qu'ils ont récemment ajouté une fonctionnalité permettant d'ajouter plus facilement des émoticônes dans l'objet de la campagne d'e-mail. Lorsque vous démarrez une nouvelle campagne, vous trouverez désormais une icône de smiley dans le champ du sujet. Sélectionnez celui dont vous avez besoin pour l'entrer dans la ligne d'objet de l'e-mail.
L'ajout d'une émoticône comme sujet d'e-mail est si simple que même un élève de cinquième année peut le faire, mais cela ne signifie pas que vous devriez laisser cela devenir incontrôlable. Il y a certaines choses que vous ne pouvez pas vous permettre de prendre pour acquises.
Tout d'abord, les émoticônes ne sont pas prises en charge dans Outlook 2003, qui est une très ancienne application de messagerie électronique, mais vous souhaiterez peut-être faire un peu de recherche sur le nombre de personnes qui reçoivent votre e-mail / campagne.
Certaines émoticônes ne sont pas prises en charge dans certains clients de messagerie . Si ce n'est pas le cas, l'icône sera rendue à un carré vide à la place. Certains clients de messagerie tels que Gmail, Outlook.com et l'application iOS Mail afficheront certaines icônes légèrement, sinon totalement, différemment .
Certains clients de messagerie afficheront une version plate de l'icône, tandis que d' autres afficheront la version la plus réaliste, avec des ombres et des dégradés. Voici un exemple de l'icône "OK main" dans Gmail dans Outlook.com
Ce qui fonctionne pour les autres peut ne pas fonctionner pour vous. Même s'il a été mentionné que l'utilisation d'émoticônes dans la ligne d'objet peut augmenter le taux d'ouverture, vous devriez le tester encore, avec des tests A / B afin de mieux vous informer pour prendre de meilleures décisions pour un meilleur résultat de votre campagne.
Maintenant, lisez: Recherche avancée dans Gmail - Guide ultime
![Comment créer la campagne Perfect Email Newsletter [Infographic]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)
Comment créer la campagne Perfect Email Newsletter [Infographic]
Vous cherchez des conseils sur la façon dont vous pouvez créer la campagne ou le bulletin d'information par e-mail, qui s'ouvre, transmet le message de la bonne façon et augmente vos chances d'obtenir une réponse? Voici une infographie qui peut vous aider à répondre à ces questions, et bien plus encore.Il exa

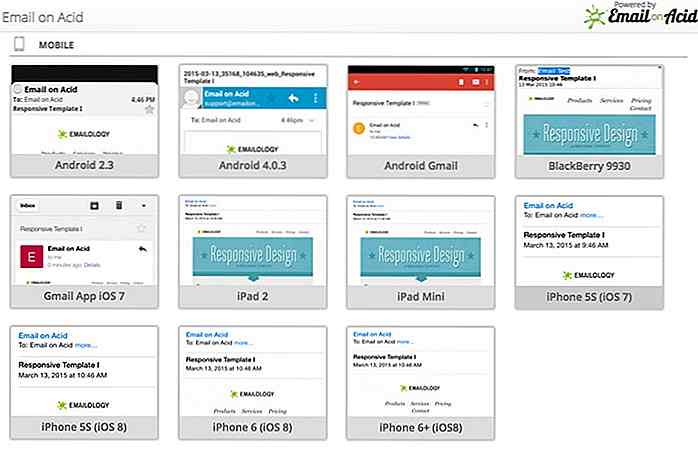
9 outils pour tester et prévisualiser votre newsletter
La campagne de marketing de diverses grandes organisations dépend fortement des courriels envoyés aux clients et aux publics cibles. Il est vraiment important de prévisualiser ces e-mails avant de les envoyer car les protocoles de messagerie ne sont pas suffisamment intelligents. Différents clients de messagerie sur différents appareils affichent des e-mails en utilisant leurs propres normes. Le