hideout-lastation.com
hideout-lastation.com
Comment utiliser Grunt pour automatiser votre flux de travail [Tutoriels]
Je suis un grand défenseur de l'automatisation, car cela simplifie énormément la vie. Pourquoi passer du temps sur des tâches subtiles et monotones qui aspirent votre force vitale dès que vous avez un ordinateur pour faire les choses pour vous? Ceci est particulièrement vrai pour le développement web.
De nombreuses tâches de développement peuvent être une corvée. Lors du développement, vous souhaiterez peut-être compiler du code, lorsque vous diffusez une version de développement, vous pouvez concaténer et réduire les fichiers, supprimer les ressources de développement uniquement, etc. Même les plus simples, comme la suppression d'un tas de fichiers ou le renommage de dossiers, peuvent occuper une grande partie de notre temps.
Dans cet article, je vais vous montrer comment vous rendre la vie plus facile en tirant parti de l'excellente fonctionnalité offerte par Grunt, un coureur de tâche Javascript. Je vais vous guider tout au long du processus, donc pas de soucis même si vous n'êtes pas un assistant Javascript!
Plus sur Hongkiat.com:
- CSSMatic rend CSS facile pour les concepteurs Web
- Automatisation des tâches sur Mac avec des actions sur les dossiers
- Automatisez vos fichiers Dropbox avec des actions
- 10 applications pour automatiser les tâches sur votre appareil Android
- Comment sauvegarder (automatiquement) votre site Web dans Dropbox
Installation de Grunt
L'installation de Grunt est assez simple car elle utilise le gestionnaire de paquets de nœuds. Cela signifie que vous devrez peut-être également installer Node lui-même. Ouvrez un terminal ou une invite de commande ( nmp -v ce terminal à partir de maintenant) et entrez nmp -v .
Si vous voyez un numéro de version sur npm vous avez installé npm, si vous voyez une erreur "commande introuvable", vous devrez l'installer en accédant à la page de téléchargement des noeuds et en sélectionnant la version dont vous avez besoin.
Une fois le nœud installé, l'obtention de Grunt est l'affaire d'une seule commande émise dans le terminal:
npm installer -g grunt-cli
Utilisation basique
Vous utiliserez Grunt sur une base de projet à projet puisque chaque projet aura des exigences différentes. Commençons maintenant un projet en créant un dossier et en naviguant vers celui-ci via notre terminal.
Deux fichiers constituent le cœur de Grunt: package.json et Gruntfile.js . Le fichier paquet définit toutes les dépendances tierces que votre automatisation utilisera, le Gruntfile vous permet de contrôler la manière dont elles sont utilisées. Créons maintenant un fichier paquet bare-bones avec le contenu suivant:
{"name": "test-project", "version": "1.0", "devDependencies": {"grunt": "~ 0.4.5", }} Le nom et la version sont à vous, les dépendances doivent contenir tous les paquets que vous utilisez. Nous ne faisons rien pour le moment, nous nous assurerons simplement que Grunt lui-même est ajouté en tant que dépendance.
Vous vous demandez peut-être ce que cette ligne ondulée (~) appelle un tilde.
Des versions peuvent être requises en utilisant les règles du versionneur sémantique pour npm. En un mot:
- Vous spécifiez une version exacte comme
4.5.2 - Vous pouvez utiliser plus de / moins que pour indiquer une version minimum ou maximum telle que
>4.0.3 - L'utilisation du tilde spécifie un bloc de version. L'utilisation de
~1.2est considérée comme étant1.2.x, toute version au-dessus de 1.2.0 mais inférieure à 1.3
Beaucoup plus de façons de spécifier les versions est disponible, mais cela suffit pour la plupart des besoins. L'étape suivante consiste à créer un fichier Gruntfile qui effectuera nos automatisations.
module.exports = function (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('paquet.json')}); grunt.registerTask ('default', []); } C'est fondamentalement le squelette d'un Gruntfile; il y a deux lieux d'intérêt. Un emplacement est dans la fonction initConfig() . C'est là que passe toute la configuration de votre projet. Cela inclura des choses comme la gestion de la compilation LESS / SASS, la réduction des scripts et ainsi de suite.
Le deuxième emplacement est en dessous de cette fonction où vous spécifiez des tâches. Vous pouvez voir une tâche nommée "default". Il est vide pour le moment, donc il ne fait rien, mais nous allons développer cela plus tard. Les tâches mettent essentiellement en file d'attente des morceaux de notre configuration de projet et les exécutent .
Par exemple, une tâche nommée "scripts" peut concaténer tous nos scripts, puis réduire le fichier résultant, puis le déplacer vers son emplacement final. Ces trois actions sont toutes définies dans la configuration du projet mais sont «regroupées» par la tâche. Si ce n'est pas encore clair, ne vous inquiétez pas, je vais vous montrer comment cela est fait.
Notre première tâche
Créons une tâche qui minimise un seul fichier javascript pour nous.
Il y a quatre choses que nous devons faire quand nous voulons ajouter une nouvelle tâche:
- Installer un plugin si nécessaire
- Exigez-le dans le Gruntfile
- Ecrire une tâche
- Ajoutez-le à un groupe de tâches si nécessaire
(1) Trouver et installer le plugin
La façon la plus simple de trouver le plugin dont vous avez besoin est de taper quelque chose comme ça dans Google: "minify javascript grunt plugin". Le premier résultat devrait vous mener au plugin grunt-contrib-uglify qui est exactement ce dont nous avons besoin.
La page Github vous indique tout ce que vous devez savoir. L'installation est une ligne unique dans le terminal, voici ce que vous devez utiliser:
npm installer grunt-contrib-uglify --save-dev
Vous devrez peut-être exécuter ceci avec des privilèges d'administrateur. Si vous obtenez quelque chose comme npm ERR! Please try running this command again as root/Administrator. npm ERR! Please try running this command again as root/Administrator. en cours de route, tapez simplement sudo avant la commande et entrez votre mot de passe lorsque vous y êtes invité:
sudo npm installer grunt-contrib-uglify --save-dev
Cette commande analyse réellement votre fichier package.json et l'ajoute en tant que dépendance, vous n'aurez pas besoin de le faire manuellement.
(2) Exiger dans Gruntfile
L'étape suivante consiste à ajouter votre Gruntfile en tant qu'exigence. J'aime ajouter des plugins en haut du fichier, voici mon Gruntfile complet après avoir ajouté grunt.loadNpmTasks('grunt-contrib-uglify'); .
module.exports = function (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('paquet.json')}); grunt.registerTask ('default', []); } (3) Créer une tâche pour réduire les scripts
Comme nous en avons discuté, cela devrait être fait dans la fonction initConfig() . La page Github pour le plugin (et la plupart des autres plugins) vous donne beaucoup d'informations et d'exemples. Voici ce que j'ai utilisé dans mon projet de test.
uglify: {build: {src: 'js / scripts.js', dest: 'js / scripts.min.js'}} C'est assez simple, j'ai spécifié le fichier scripts.js dans le répertoire js de mon projet et la destination du fichier minifié. Il existe plusieurs façons de spécifier les fichiers source, nous y reviendrons plus tard.
Pour l'instant, regardons le fichier Gruntfile complet après que celui-ci a été ajouté, pour être sûr de savoir comment les choses vont ensemble.
module.exports = function (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('paquet.json'), utilisez: {build: {src: 'scripts.js', dest: 'scripts.min.js'}}}); grunt.registerTask ('default', []); } (4) Ajouter cette configuration à un groupe de tâches
En ce moment vous pouvez aller à votre terminal et taper grunt uglify mais nous aurons besoin de groupes de tâches pour exécuter plusieurs tâches plus tard. Nous avons la tâche par défaut vide, attendant simplement que quelque chose soit ajouté, alors modifions-la comme ceci:
grunt.registerTask ('default', ['uglify']); A ce stade, vous devriez être en mesure d'aller au terminal, tapez grunt et voir la minification se produire. N'oubliez pas de créer un fichier scripts.js bien sûr!
Cela n'a pas pris beaucoup de temps pour mettre en place l'a fait? Même si vous êtes nouveau dans tout cela et qu'il vous a fallu un certain temps pour franchir toutes les étapes, le temps qu'il économisera dépassera le temps passé à l'intérieur de quelques utilisations.
Concaténation de fichiers
Regardons la concaténation de fichiers et apprenons comment spécifier plusieurs fichiers en tant que cible en cours de route.
La concaténation est le processus de combinaison du contenu de plusieurs fichiers dans un seul fichier. Nous aurons besoin du plugin grunt-contrib-concat. Travaillons à travers les étapes:
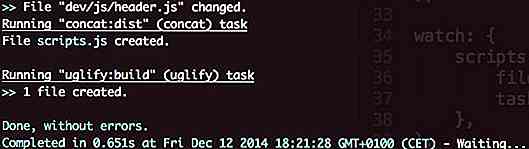
Pour installer le plugin, utilisez npm install grunt-contrib-concat --save-dev dans le terminal. Une fois cela fait, assurez-vous de l'ajouter à votre Gruntfile comme avant d'utiliser grunt.loadNpmTasks('grunt-contrib-concat'); .
La prochaine étape est la configuration. Combinons trois fichiers spécifiques, la syntaxe sera familière.
concat: {dist: {src: ['dev / js / header.js', 'dev / js / myplugin.js', 'dev / js / footer.js'], dest: 'js / scripts.js', }, }, Le code ci-dessus prend les trois fichiers donnés comme source et les combine dans le fichier donné comme destination.
C'est déjà assez puissant mais que faire si un nouveau fichier est ajouté? Avons-nous besoin de revenir ici tout le temps? Bien sûr que non, nous pouvons spécifier un dossier entier de fichiers à concaténer.
concat: {dist: {src: 'dev / js / *. js' '], dest:' js / scripts.js ', }, }, Maintenant, tout fichier javascript dans le dossier dev / js sera fusionné en un gros fichier: js/scripts.js, beaucoup mieux!
Il est maintenant temps de créer une tâche pour pouvoir concaténer certains fichiers.
grunt.registerTask ('mergejs', ['concat']); Ce n'est plus la tâche par défaut, nous aurons donc besoin de taper son nom dans le terminal lorsque nous émettrons la commande grunt .
mergejs grognes
Automatiser notre automatisation
Nous avons déjà fait beaucoup de progrès mais il y en a plus! Pour l'instant, lorsque vous voulez concaténer ou réduire, vous devez aller au terminal et taper la commande appropriée. Il est grand temps que nous jetions un coup d'oeil à la commande de watch qui fera ceci pour nous. Nous apprendrons également à exécuter des tâches multiples en même temps.
Pour y arriver, nous aurons besoin de regarder grunt-contrib-watch. Je suis sûr que vous pouvez l'installer et l'ajouter au fichier Grunt sur vous maintenant, donc je vais commencer par vous montrer ce que j'utilise dans mon projet de test.
watch: {scripts: {fichiers: ['dev / js / * .js'], tâches: ['concat', 'uglify'], }, } J'ai nommé un ensemble de fichiers pour regarder des "scripts", juste pour savoir ce que ça fait. Au sein de cet objet, j'ai spécifié les fichiers à surveiller et les tâches à exécuter. Dans l'exemple de concaténation précédent, nous avons regroupé tous les fichiers du répertoire dev / js.
Dans l'exemple de minification, nous avons minifié ce fichier. Il est logique de regarder le dossier dev / js pour les changements et d'exécuter ces tâches quand il y en a.
Comme vous pouvez le voir, plusieurs tâches peuvent être facilement appelées en les séparant par des virgules. Ils seront effectués en séquence, d'abord la concaténation, puis la minification dans ce cas. Cela peut également être fait avec des groupes de tâches, ce qui est en quelque sorte la raison pour laquelle ils existent.
Nous pouvons maintenant modifier notre tâche par défaut:
grunt.registerTask ('default', ['concat', 'uglify']); Maintenant, nous avons deux choix. Chaque fois que vous voulez concaténer et réduire vos scripts, vous pouvez passer au terminal et taper grunt . Vous pouvez également utiliser la commande watch pour lancer la surveillance de vos fichiers: grunt watch .

Il va rester là, attendant que vous modifiiez ces fichiers. Une fois que vous le faites, il effectuera toutes les tâches qui lui sont assignées, allez-y, essayez-le.

C'est beaucoup mieux, aucune contribution nécessaire de notre part. Vous pouvez maintenant travailler avec vos fichiers et tout sera bien fait pour vous.
Aperçu
Avec cette connaissance rudimentaire de comment les plugins peuvent être installés et utilisés et comment fonctionne la commande de surveillance, vous êtes tous prêts à devenir vous-même un accro de l'automatisation. Il y a beaucoup plus à Grunt que ce dont nous avons discuté mais rien que vous ne puissiez pas faire seul.
L'utilisation de commandes pour compiler SASS, l'optimisation des images, l'autopréfixation, et plus encore, consiste simplement à suivre les étapes discutées et à lire la syntaxe requise par le plugin.
Si vous connaissez des utilisations particulièrement intéressantes pour Grunt, faites-le nous savoir dans les commentaires, nous sommes toujours intéressés d'entendre comment vous utilisez des outils comme Grunt!

30 conceptions de bureau à la maison de jour moderne qui inspirent vraiment
Pour les personnes qui travaillent à la maison, le bureau à domicile est une zone qui doit être détachée du reste de la maison. C'est un lieu où la productivité et les idées créatives doivent pouvoir circuler librement, où le travail peut se faire sans distraction ni interruption.Par conséquent, il n'est pas étonnant que beaucoup s'efforcent de transformer ce coin de la maison en un bureau à domicile propice au travail, au repos et à la méditation.Dans cette col

20 gratte-ciels incroyables que vous pouvez visiter bientôt
Un moyen de surmonter le problème actuel de l'épuisement des terres habitables à développer pour le nombre croissant de la population humaine est de construire. Construire signifierait construire une ville concrète de bâtiments ; plus ils sont élevés, plus il y aura d'opportunités d'emploi et d'espace de vie. C'e