hideout-lastation.com
hideout-lastation.com
Comment écrire un meilleur CSS avec des performances en tête
Dans le post d'aujourd'hui, nous réfléchirons aux choix de code que nous pouvons faire en CSS pour améliorer les performances du site. Mais, avant de nous plonger dans ces choix, jetons d'abord un regard bref et plus attentif sur le flux de travail de rendu de page Web afin de se concentrer sur le les zones problématiques (performances) qui peuvent être résolues via CSS.
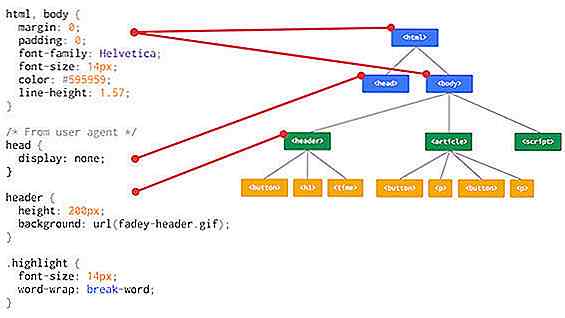
 Voici le flux approximatif des opérations effectuées par le navigateur après la création de l'arbre DOM:
Voici le flux approximatif des opérations effectuées par le navigateur après la création de l'arbre DOM:- Recalculer le style (et créer l'arbre de rendu). Le navigateur calcule les styles à appliquer aux éléments de l'arborescence DOM. Un arbre de rendu est ensuite créé en supprimant les noeuds (éléments) de l'arbre DOM qui ne doivent pas être rendus (éléments avec
display:none) et ceux qui sont (pseudo-éléments). - Mise en page (aka Reflow). En utilisant le style calculé d'avant, le navigateur calcule la position et la géométrie de chaque élément de la page.
- Repeindre. Une fois la mise en page mappée, les pixels sont dessinés à l'écran.
- Couches composites. Pendant le repeindre, la peinture pourrait être faite dans différentes couches de façon autonome; ces couches sont ensuite combinées ensemble.
Passons maintenant à ce que nous pouvons faire dans les trois premières étapes de l'opération pour écrire des codes CSS plus performants.
1. Réduire les calculs de style
Comme mentionné précédemment, dans l'étape "Recalculer le style", le navigateur calcule les styles à appliquer aux éléments. Pour ce faire, le navigateur découvre d'abord tous les sélecteurs du CSS qui pointent vers un nœud d'élément donné dans l'arborescence DOM. Ensuite, il passe en revue toutes les règles de style de ces sélecteurs et décide lesquels doivent être réellement appliqués à l'élément.
 Pour éviter des calculs de style coûteux, réduisez les sélecteurs complexes et profondément imbriqués afin qu'il soit plus facile pour le navigateur de déterminer à quel élément un sélecteur fait référence. Cela réduit le temps de calcul.
Pour éviter des calculs de style coûteux, réduisez les sélecteurs complexes et profondément imbriqués afin qu'il soit plus facile pour le navigateur de déterminer à quel élément un sélecteur fait référence. Cela réduit le temps de calcul.Les autres moyens d'employer incluent la réduction du nombre de règles de style (si possible), la suppression de CSS inutilisés et l'évitement de la redondance et des remplacements, afin que le navigateur n'ait pas à répéter le même style pendant les calculs de style.
2. Réduire les reflows
Reflows ou changements de mise en page dans un élément sont des processus très "coûteux", et ils peuvent être d'un problème encore plus grand lorsque l'élément qui a traversé la mise en page a un nombre important d'enfants (puisque Reflows descend la hiérarchie ).
Les reflows sont déclenchés par les changements de disposition d'un élément, comme les modifications des propriétés géométriques telles que la hauteur ou la taille de police, l'ajout ou la suppression de classes aux éléments, le redimensionnement des fenêtres, activé :hover, DOM change by JavaScript, etc.
Tout comme dans le calcul de style, pour réduire les reflows, évitez les sélecteurs complexes et les arbres DOM profonds (encore une fois, ceci afin d'éviter une cascade excessive de Reflows).
Si vous devez modifier les styles de mise en page d'un composant de votre page, ciblez les styles de l'élément le plus bas dans la hiérarchie des éléments composant le composant. C'est ainsi que les changements de disposition ne déclenchent (presque) aucun autre Reflows.
Si vous animez un élément qui subit des modifications de mise en page, supprimez-le du flux de la page en le positionnant de manière abstraite, car le redistribution des éléments positionnés de manière absolue n'affecte pas le reste des éléments de la page.
Pour résumer:
- Ciblez les éléments qui sont plus bas dans l'arborescence DOM lorsque vous modifiez la mise en page
- Choisissez des éléments absolument positionnés pour les animations de modification de mise en page
- Évitez d'animer les propriétés de disposition autant que possible
3. Réduire les repeints
Repaint se réfère au dessin des pixels sur l'écran, et est un processus coûteux, tout comme Reflow. Les repeints peuvent être déclenchés par Reflows, le défilement de la page, les changements de propriétés comme la couleur, la visibilité et l'opacité.
 Pour éviter les repeints fréquents et énormes, utilisez moins de propriétés qui causent des repeints coûteux comme des ombres.
Pour éviter les repeints fréquents et énormes, utilisez moins de propriétés qui causent des repeints coûteux comme des ombres.Si vous animez des propriétés d'un élément qui peut déclencher Repaint directement ou indirectement, il sera très utile que cet élément soit dans son propre calque, ce qui empêchera son traitement de peinture d'affecter le reste de la page et de déclencher l'accélération matérielle. En accélération matérielle, le GPU se chargera d'effectuer les changements d'animation dans la couche, ce qui économisera le travail supplémentaire du CPU tout en accélérant le processus.
Dans certains navigateurs, l' opacity (avec une valeur inférieure à 1 ) et la transform (valeur autre que none ) sont automatiquement promues dans de nouveaux calques et l'accélération matérielle est appliquée aux animations et aux transitions. Préférer ces propriétés pour les animations est donc bon.
Pour promouvoir avec force un élément à un nouveau calque et aller dans l'accélération matérielle pour l'animation, il y a deux techniques invovled:
- ajouter une
transform: translate3d(0, 0, 0);à l'élément, incitant le navigateur à déclencher l'accélération matérielle pour les animations et les transitions. - ajouter la propriété
will-changeà l'élément, qui informe le navigateur des propriétés susceptibles de changer dans l'élément dans le futur. Note : Sara Soueidan a un article approfondi et très utile à ce sujet sur le site Dev.Opera.
Pour résumer:
- Évitez les styles coûteux qui provoquent des repeints
- Recherchez la promotion de couche et l'accélération matérielle pour des animations et des transitions lourdes.
Prendre note
(1) Jusqu'à maintenant, nous n'avons pas abordé la réduction de la taille des fichiers CSS. Nous avons mentionné que la réduction des règles de style (et des éléments DOM) améliore considérablement les performances, car le navigateur devra moins travailler sur le processus de calcul des styles . En conséquence de cette réduction du code, l'écriture de meilleurs sélecteurs et la suppression des CSS inutilisés, la taille du fichier diminuera automatiquement .
(2) Il est également conseillé de ne pas apporter trop de modifications conséquentes aux styles d'un élément en JavaScript . Au lieu de cela, ajoutez une classe à l'élément (en utilisant JavaScript) qui contient les nouveaux styles pour effectuer ces changements - ceci empêche les Reflows inutiles.
(3) Vous voudrez également éviter le Thrashing de mise en page (Reflows synchrones forcés) qui survient en raison de l'accès et de la modification des propriétés Layout des éléments en utilisant JavaScript. En savoir plus sur comment cela tue la performance ici.
![Les 10 meilleurs livres audio pour les bibliophiles [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)
Les 10 meilleurs livres audio pour les bibliophiles [Android]
L'habitude de lire des livres était très courante il y a quelques années, mais actuellement, les gens peuvent difficilement trouver le temps de lire un livre d'un bout à l'autre en raison de leur routine de vie bien remplie. Les livres audio vous offrent un moyen facile d'écouter votre livre préféré plutôt que de le lire. Vous po

9 façons d'impression 3D est en train de changer le monde
Impression 3D amateur est l'une des choses les plus populaires dans le monde de la technologie, et les gens l'ont utilisé pour créer toutes sortes de choses pour le divertissement, l'art, le travail, l'éducation, les besoins médicaux et plus encore. Nous découvrons lentement le potentiel que les matériaux imprimés en 3D peuvent apporter à l'industrie dans de multiples industries, notamment la fabrication, l'éducation, l'espace et même l'armement.En fait,