hideout-lastation.com
hideout-lastation.com
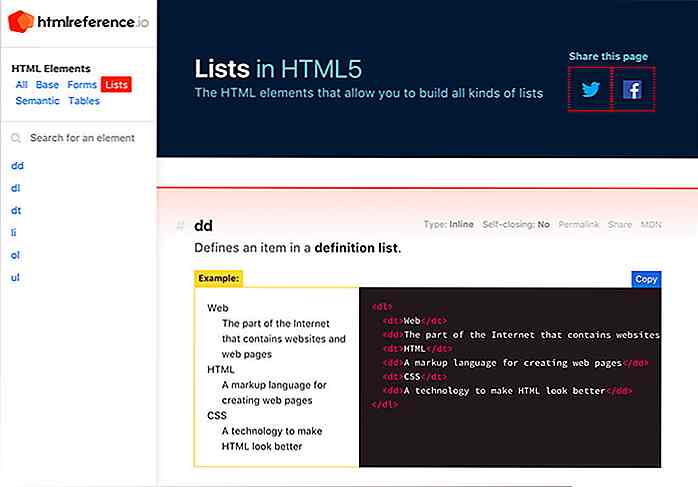
HTML Reference - Votre guide d'étude ultime pour tout HTML5
Il y a tellement de choses à apprendre en HTML et le site de référence HTML est fait pour vous aider . Chaque élément HTML a sa balise de base et les attributs qui vont avec.
La référence HTML couvre tous ces éléments et attributs, ainsi que des propriétés plus spécifiques telles que les balises qui se ferment automatiquement et les balises qui sont de niveau bloc par rapport à celles en ligne par défaut.
 Vous pouvez toujours apprendre les bases du HTML à partir de tutoriels en ligne et de vidéos YouTube gratuites. Mais il est difficile de trouver un guide vraiment détaillé couvrant tout ce que vous voulez savoir sur le HTML.
Vous pouvez toujours apprendre les bases du HTML à partir de tutoriels en ligne et de vidéos YouTube gratuites. Mais il est difficile de trouver un guide vraiment détaillé couvrant tout ce que vous voulez savoir sur le HTML.Heureusement, c'est exactement ce que ce site est et il est offert gratuitement en ligne avec une interface facile à utiliser .
Il fonctionne comme une grande page d'accueil où vous faites défiler les éléments de AZ . Chaque élément a quatre propriétés optionnelles, et lorsque vous faites défiler, vous remarquerez que certains éléments ont certaines propriétés appliquées alors que d'autres ne le font pas.
Par défaut, les navigateurs Web rendent certains éléments différemment des autres. C'est une structure inhérente au HTML et elle est organisée par le W3C. Vous pouvez toujours naviguer sur le site Web du W3C pour trouver cette information, mais le site de référence HTML le rend beaucoup plus facile .
Chaque élément HTML peut avoir quatre propriétés :
- méta
- à fermeture automatique
- en ligne
- bloc
Toutes les balises META sont généralement utilisées dans l'en-tête plutôt que dans le corps de la page. Les balises à fermeture automatique ne nécessitent pas la fermeture d'une seconde balise, et la plupart des développeurs ont simplement besoin de mémoriser les balises qui se ferment automatiquement et celles qui ne le sont pas.
Les propriétés en ligne et en bloc sont les opposés l'un de l'autre . Ils ont plus à voir avec les propriétés d'affichage CSS, mais ils sont inhérents à certains éléments HTML . Et, si vous n'êtes jamais sûr, vous pouvez vérifier ce site pour preuve (c'est ce que c'est ici!)
 HTML Reference propose également des pages plus détaillées sur des sujets tels que les listes HTML et les formulaires, tous avec des exemples en direct utilisant la syntaxe HTML5 appropriée.
HTML Reference propose également des pages plus détaillées sur des sujets tels que les listes HTML et les formulaires, tous avec des exemples en direct utilisant la syntaxe HTML5 appropriée.Ce guide est vraiment la référence ultime pour quiconque apprend ou essaie d'améliorer ses compétences en HTML. Et, le meilleur de tous, le projet est totalement open source, vous pouvez donc le télécharger localement si vous voulez une copie sur votre machine.

Apprenez Adobe XD gratuitement avec ce Web Guide
Si vous avez l'intention d'apprendre le logiciel UI / UX le plus récent d'Adobe, sachez que vous serez dans une phase d'apprentissage, car Adobe XD est un outil de conception très complexe. Cependant, si vous voulez accélérer le processus d'apprentissage, jetez un oeil à ce guide publié par XD Guru.C'

20 WordPress Group achetant des thèmes et des plugins pour 2018
L'achat de groupe est l'une des tendances les plus chaudes dans le domaine du shopping en ligne ces jours-ci. Et pourquoi pas! Avec autant de sites offrant des offres en vrac à des prix incroyablement bas, tout le monde veut être ce gars intelligent qui a obtenu la meilleure affaire - et c'est ce qui apporte autant de profit à ces sites.Do