hideout-lastation.com
hideout-lastation.com
Apprendre la disposition de la grille CSS (The Fun Way) avec Grid Garden
La plupart des développeurs web connaissent le jeu Flexbox Froggy qui vous apprend les bases de la flexbox à partir de zéro. Ce jeu gratuit est devenu viral et c'est toujours incroyablement précieux pour enseigner aux gens comment coder avec flexbox.
Eh bien, le même développeur qui a fait ce jeu a un tout nouveau jeu appelé Grid Garden .
Ce jeu fonctionne de manière similaire mais vous apprend à coder les grilles CSS . C'est une fonctionnalité relativement nouvelle, mais il est rapide et Grid Garden est facilement la meilleure façon d'apprendre.
 Tout dans Grid Garden suit un style d'enseignement similaire à celui de Flexbox Froggy. Il a été créé par le même développeur, Thomas Park, vous pouvez donc vous attendre à un niveau de difficulté et de convivialité similaire.
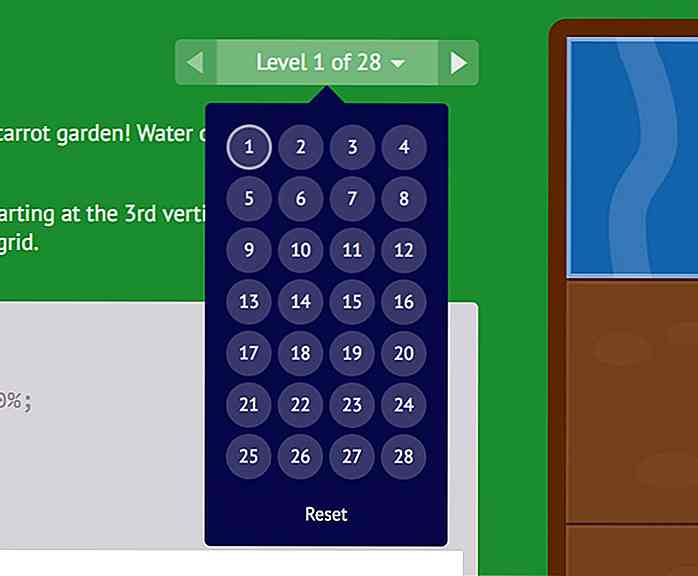
Tout dans Grid Garden suit un style d'enseignement similaire à celui de Flexbox Froggy. Il a été créé par le même développeur, Thomas Park, vous pouvez donc vous attendre à un niveau de difficulté et de convivialité similaire.Par défaut, vous commencez au niveau un avec un total de 28 niveaux du début à la fin. Vous pouvez toujours sauter des niveaux si vous pensez que certains sont trop difficiles, mais je trouve qu'il est toujours bon de les utiliser tous comme un rappel.
 Si vous ne savez pas comment fonctionnent les propriétés liées à la grille, vous vous retrouverez à googler beaucoup de mots. La disposition de la grille CSS est un module totalement nouveau avec sa propre syntaxe et caractéristiques.
Si vous ne savez pas comment fonctionnent les propriétés liées à la grille, vous vous retrouverez à googler beaucoup de mots. La disposition de la grille CSS est un module totalement nouveau avec sa propre syntaxe et caractéristiques.Je recommande vivement de jouer avec Grid Garden quand vous en avez l'occasion. C'est pratiquement le terrain de jeu d'un développeur CSS pour apprendre et étudier toutes les différentes propriétés de disposition de la grille.
Je ne peux pas dire que ce jeu fera de vous un expert dans les grilles CSS. Seuls les projets de construction et de pratiquer beaucoup peuvent vous amener à un niveau d'expert. Mais, Grid Garden est une façon amusante de commencer sans tout le stress habituel qui va dans l'apprentissage de quelque chose de nouveau.
L'ensemble du projet est totalement gratuit et open-source sur GitHub si vous voulez le télécharger localement pour étudier ou développer. Vous pouvez également partager vos pensées avec le créateur sur Twitter @thomashpark.

Envoyer de gros fichiers gratuitement avec Filemail
Filemail est une application qui vous permet d' envoyer n'importe quel fichier à n'importe qui (par e-mail) rapidement et facilement. Pour autant que je sache, Filemail est le moyen le plus simple de partager des fichiers. Croyez-moi, vous n'avez même pas besoin de vous inscrire pour l'utiliser .

Voir et partager des screencasts de codage avec Scrimba
Des vidéos YouTube gratuites offrent de nombreux tutoriels sur le développement web pour les débutants. Mais les screencasts sont devenus encore plus populaires, car vous pouvez rapidement enregistrer et publier un extrait ou une fonctionnalité que vous avez développé.L'application gratuite Scrimba est une nouvelle façon de partager vos extraits de code et de trouver des exemples enregistrés par d'autres .Ceux-ci