hideout-lastation.com
hideout-lastation.com
MOINS CSS - Guide du débutant
Le préprocesseur CSS est maintenant devenu un incontournable dans le développement web. Il transporte des CSS simples avec des traits de programmation tels que Variables, Functions ou Mixin, et Operation qui permettent aux développeurs web de construire des styles CSS modulaires, évolutifs et plus maniables .
Dans ce post, nous allons nous pencher sur LESS qui a été l'un des pré-processeurs CSS les plus populaires, et qui a également été largement déployé dans de nombreux frameworks frontaux comme Bootstrap. Nous allons également parcourir les utilitaires de base, les outils et les configurations pour vous aider à démarrer avec LESS .
Le compilateur
Pour commencer, nous aurons besoin d'installer un compilateur. La syntaxe LESS est non standard, par spécification W3C. Le navigateur ne serait pas en mesure de traiter et de rendre la sortie, malgré l'héritage de traits similaires à CSS.
Voici un aperçu du code LESS:
@ color-base: # 2d5e8b; .class1 {background-color: @ color-base; .class2 {background-color: #fff; couleur: @ color-base; }} Le compilateur va traiter le code et transformer la syntaxe LESS en un format CSS compatible avec le navigateur:
.class1 {background-color: # 2d5e8b; } .class1 .class2 {background-color: #fff; couleur: # 2d5e8b; } Il y a un certain nombre d'outils pour compiler CSS:
Utiliser JavaScript
MOINS vient avec un fichier less.js qui est vraiment facile à déployer sur votre site web. Créez une feuille de style avec l'extension .less et liez-la dans votre document en utilisant l' rel="stylesheet/less" .
Vous pouvez obtenir le fichier JS ici, le télécharger via le gestionnaire de paquets Bower, sinon directement le lien vers CDN, comme ceci:
Vous êtes tous ensemble et pouvez composer des styles dans le .less . La syntaxe LESS sera compilée à la volée au fur et à mesure du chargement de la page. Gardez à l'esprit que l' utilisation de JavaScript est déconseillée au stade de la production car elle affectera gravement les performances du site .
Vous devriez toujours compiler la syntaxe LESS au préalable et ne servir que des CSS standards . Vous pouvez utiliser Terminal, un Task Runner comme Grunt ou Gulp, ou une application graphique pour le faire.
Utilisation de CLI
LESS fournit une interface de ligne de commande (CLI) lessc, lessc, qui gère plusieurs tâches au-delà de la simple compilation de la syntaxe LESS. En utilisant la CLI, nous pouvons lisser les codes, compresser les fichiers et créer une carte source. La commande est basée sur Node.js qui permet à la commande de fonctionner sur Windows, OS X et Linux.
Assurez-vous que Node.js a été installé (sinon, récupérez le programme d'installation ici), puis installez LESS CLI via NPM (Node Package Manager) à l'aide de la ligne de commande suivante.
npm installer -g moins
Vous avez lessc commande lessc à votre disposition pour compiler LESS en CSS:
lessc style.less style.css
Utilisation de Task Runner
Task Runner est un outil qui automatise les tâches de développement et les workflows. Plutôt que d'exécuter la commande lessc chaque fois que nous souhaitons compiler nos codes, nous pouvons installer un programme d'exécution de tâches et le configurer pour observer les changements dans nos fichiers LESS, et compiler immédiatement LESS en CSS.
Deux outils populaires dans cette catégorie aujourd'hui sont Grunt et Gulp. Nous avons une série de post qui couvrent ces outils. Consultez les publications pour apprendre à déployer ces outils dans votre flux de travail.
- Comment utiliser Grunt pour automatiser votre flux de travail
- Premiers pas avec Gulp.js
- La bataille des scripts de construction: Gulp Vs Grunt
Utilisation de l'application graphique
Pour ceux qui ne sont pas habitués à utiliser les terminaux et les lignes de commande, ils peuvent opter pour une interface graphique. Il y a une abondance d'applications pour compiler MOINS aujourd'hui pour toutes les plateformes - certaines gratuites, d'autres payantes
Voici la liste complète:
| App | Plate-forme | Coût |
| Mélange | OS X / Windows | Gratuit |
| Koala | OS X / Windows / Linux | Gratuit |
| Prepros | OS X / Windows | Freemium (USD29) |
| WinLESS | les fenêtres | Gratuit |
| CodeKit | OS X | USD32 |
Le compilateur que vous choisissez (à part JavaScript) n'a pas vraiment d'importance, franchement, tant que l'outil fonctionne et complète votre flux de travail, allez-y.
L'éditeur de code
Vous pouvez utiliser n'importe quel éditeur de code. Il suffit d'installer un plugin ou une extension pour mettre en évidence la syntaxe LESS avec des couleurs appropriées, une fonctionnalité qui est maintenant disponible pour presque tous les éditeurs de code et IDE, y compris SublimeText, Notepad ++, VisualStudio, TextMate et Eclipse.
 Maintenant que nous avons le compilateur et l'éditeur de code, nous pouvons commencer à écrire des styles CSS avec la syntaxe LESS.
Maintenant que nous avons le compilateur et l'éditeur de code, nous pouvons commencer à écrire des styles CSS avec la syntaxe LESS.MOINS de syntaxe
Contrairement au CSS standard tel que nous le connaissons, LESS fonctionne beaucoup plus comme un langage de programmation. C'est dynamique, alors attendez-vous à trouver des terminologies telles que Variables, Opération et Portée en cours de route.
Variables
Tout d'abord, regardons les Variables .
Si vous avez travaillé assez longtemps avec CSS, vous avez probablement écrit quelque chose comme ceci, où nous avons des valeurs répétitives assignées dans des blocs de déclaration dans la feuille de style entière.
.class1 {background-color: # 2d5e8b; } .class2 {background-color: #fff; couleur: # 2d5e8b; } .class3 {border: 1px solide # 2d5e8b; } Cette pratique est très bien - jusqu'à ce que nous ayons à passer au crible plus de mille extraits similaires dans la feuille de style. Cela pourrait arriver lors de la construction d'un site web à grande échelle. Le travail deviendra fastidieux.
Si nous utilisons un pré-processeur CSS comme LESS, l'instance ci-dessus ne poserait pas de problème - nous pouvons utiliser des Variables . Les variables nous permettront de stocker une valeur constante qui pourra ensuite être réutilisée dans la feuille de style entière.
@ color-base: # 2d5e8b; .class1 {background-color: @ color-base; } .class2 {background-color: #fff; couleur: @ color-base; } .class3 {border: 1px solid @ color-base; } Dans l'exemple ci-dessus, nous stockons la couleur #2d5e8b dans la variable @color-base . Lorsque vous voulez changer la couleur, nous avons seulement besoin de changer la valeur de cette variable.
En plus de la couleur, vous pouvez aussi mettre d'autres valeurs dans les variables comme par exemple:
@ font-family: Géorgie @ dot-border: pointillé @transition: linéaire @opacité: 0.5
Mixins
Dans LESS, nous pouvons utiliser Mixins pour réutiliser des déclarations entières dans un jeu de règles CSS dans un autre jeu de règles. Voici un exemple:
.gradients {arrière-plan: #eaeaea; arrière-plan: linear-gradient (top, #eaeaea, #cccccc); arrière-plan: -o-linear-gradient (top, #eaeaea, #cccccc); Arrière-plan: -ms-linear-gradient (top, #eaeaea, #cccccc); arrière-plan: -moz-linear-gradient (haut, #eaeaea, #cccccc); background: -webkit-linear-gradient (en haut, #eaeaea, #cccccc); } Dans l'extrait ci-dessus, nous avons prédéfini une couleur de dégradé par défaut dans la classe .gradients . Chaque fois que nous voulons ajouter les gradients, nous insérons simplement les .gradients cette façon:
div {.gradients; bordure: 1px solide # 555; border-radius: 3px; } La .box héritera de tout le bloc de déclaration à l'intérieur du .gradients . Ainsi, la règle CSS ci-dessus est égale à la CSS simple suivante:
div {arrière-plan: #eaeaea; arrière-plan: linear-gradient (top, #eaeaea, #cccccc); arrière-plan: -o-linear-gradient (top, #eaeaea, #cccccc); Arrière-plan: -ms-linear-gradient (top, #eaeaea, #cccccc); arrière-plan: -moz-linear-gradient (haut, #eaeaea, #cccccc); background: -webkit-linear-gradient (en haut, #eaeaea, #cccccc); bordure: 1px solide # 555; border-radius: 3px; } De plus, si vous utilisez beaucoup CSS3 sur votre site Web, vous pouvez utiliser les éléments LESS pour faciliter votre travail. LESS Elements est une collection de Mixins CSS3 communs que nous pouvons utiliser souvent dans les feuilles de style, telles que border-radius, gradients, drop-shadow et ainsi de suite.
Pour utiliser les éléments LESS, ajoutez simplement la règle @import dans votre feuille de style LESS, mais n'oubliez pas de la télécharger d'abord et de l'ajouter dans votre répertoire de travail.
@import "elements.less";
Nous pouvons maintenant réutiliser toutes les classes fournies par les elements.less . Par exemple, pour ajouter 3px rayon de bordure de 3px à un div, nous pouvons écrire:
div {.rounded (3px); } Pour un usage ultérieur, veuillez vous référer à la documentation officielle.
Règles imbriquées
Lorsque vous écrivez des styles en CSS simple, vous avez peut-être également rencontré ces structures de code typiques.
nav {hauteur: 40px; largeur: 100%; arrière-plan: # 455868; border-bottom: 2px solide # 283744; } nav li {largeur: 600px; hauteur: 40px; } nav li a {color: #fff; ligne-hauteur: 40px; texte-ombre: 1px 1px 0px # 283744; } En CSS simple, nous sélectionnons les éléments enfants en ciblant d'abord le parent dans chaque ensemble de règles, ce qui est considérablement redondant si nous suivons le principe des «meilleures pratiques».
En LESS CSS, nous pouvons simplifier les jeux de règles en imbriquant les éléments enfants à l'intérieur des parents, comme suit;
nav {hauteur: 40px; largeur: 100%; arrière-plan: # 455868; border-bottom: 2px solide # 283744; li {largeur: 600px; hauteur: 40px; a {color: #fff; ligne-hauteur: 40px; texte-ombre: 1px 1px 0px # 283744; }}} Vous pouvez également affecter des pseudo-classes, comme :hover, au sélecteur en utilisant le symbole d'esperluette (&).
Disons que nous voulons ajouter :hover la balise d'ancrage ci-dessus, nous pouvons l'écrire de cette façon:
a {color: #fff; ligne-hauteur: 40px; texte-ombre: 1px 1px 0px # 283744; &: hover {background-color: # 000; couleur: #fff; }} Opération
Nous pouvons également effectuer des opérations dans LESS, telles que l' addition, la soustraction, la multiplication et la division en nombres, couleurs et variables dans la feuille de style.
Disons que nous voulons que l'élément B soit deux fois plus élevé que l'élément A. Dans ce cas, nous pouvons l'écrire de la façon suivante:
@height: 100px .element-A {hauteur: @height; } .element-B {hauteur: @height * 2; } Comme vous pouvez le voir ci-dessus, nous stockons d'abord la valeur dans la variable @height, puis @height la valeur à l'élément A.
Dans l'élément B, plutôt que de calculer nous-mêmes la hauteur, nous pouvons multiplier la hauteur par 2 en utilisant l'opérateur astérisque (*). Maintenant, chaque fois que nous changeons la valeur de la variable @height, l' élément B aura toujours deux fois la hauteur.
Découvrez des exemples d'opérations plus avancés dans notre précédent tutoriel: Conception d'une barre de navigation dans un menu Slick.
Portée
LESS applique le concept Scope, dans lequel les variables seront héritées en premier lieu de la portée locale et, lorsqu'elles ne sont pas disponibles localement, elles seront explorées à plus grande échelle.
en-tête {@color: noir; couleur de fond: @color; nav {@color: bleu; couleur de fond: @color; a {couleur: @color; }}} Dans l'exemple ci-dessus, l'en- header a une couleur d' arrière-plan noire, mais la couleur d'arrière-plan de nav sera bleue car elle a la variable @color dans sa portée locale, tandis que le bleu aura hérité de son parent plus proche, nav .
Pensée finale
En fin de compte, nous espérons que ce post peut vous donner une compréhension de base sur la façon dont nous pouvons mieux écrire CSS en utilisant MOINS. Vous vous sentez peut-être un peu gêné au début, mais comme vous l'essayez plus souvent, cela deviendra sûrement beaucoup plus facile.
Voici quelques tutoriels que je vous encourage à consulter pour d'autres conseils et pratiques, ce qui peut vous aider à pousser votre niveau de compétence vers le niveau supérieur.
- MOINS Tutoriel CSS: Conception d'une barre de navigation de menu Slick
- Comprendre les fonctions de COULEUR MOINS
- 3 nouvelles fonctionnalités CSS moins que vous devriez savoir

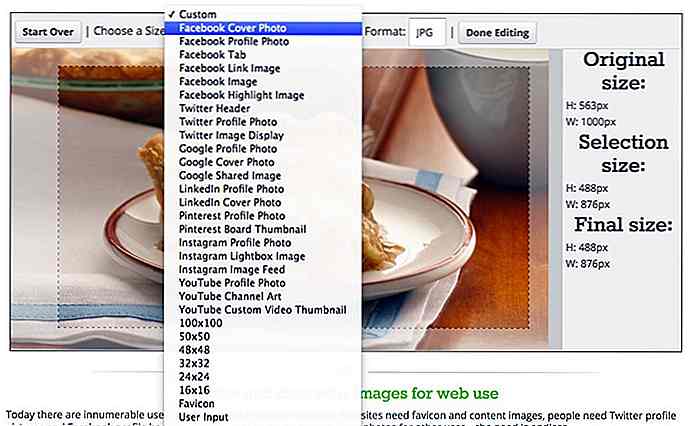
Comment savoir qui est derrière cette adresse e-mail
Imaginez ceci. Vous avez reçu un e-mail affirmant que vous avez gagné un prix ou un montant dans un tirage au sort ou peut-être avez-vous reçu un e-mail qui vous semble très intéressant. Avant de pouvoir faire confiance au message transmis par e-mail et avant d'envoyer votre réponse, il est important d' identifier correctement la personne associée à cet e-mail .Il exist

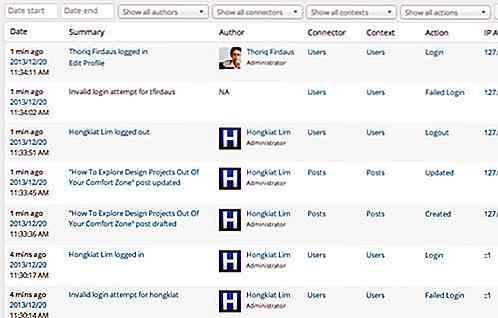
Suivi et suivi WordPress avec Stream
WordPress est livré avec toutes les fonctionnalités qui vous permettent de créer un site Web, puis l'exploiter vous-même. Toutefois, au fur et à mesure que votre site Web et ses activités se développent, vous devez commencer à embaucher une équipe pour développer le site Web . Certains d'entre eux auront probablement besoin d'accéder à l'administration principale du site (WP-Admin).Il peut dev