hideout-lastation.com
hideout-lastation.com
Un regard sur: Concevoir pour les appareils mobiles
Lorsque le premier iPhone a été lancé, il a pris d'assaut le monde de la technologie. Depuis lors, cela fait près de 5 ans et le marché des smartphones a connu une popularité croissante, même avec Microsoft qui est entré dans la compétition avec son système d'exploitation Windows 7 et ses partenaires. Avec autant d'utilisateurs d'Internet sur leur smartphone de nos jours, il est logique de s'attendre à ce que le nombre de sites Web mobiles augmente de manière agressive.
Cependant, la conception pour le web mobile est une opération complètement différente avec un design web commun. Nos sites Web sont conçus pour un grand écran, mais la taille de l'écran du smartphone est trop petite par rapport à cela, ce qui entraîne des problèmes d'utilisabilité ennuyeux. De nouvelles normes et pratiques de conception sont grandement requises pour une meilleure conception de site mobile avec une expérience utilisateur fluide.
Dans ce guide, nous allons chercher à concevoir un site convivial pour les navigateurs mobiles de smartphones. Je parlerai des meilleures pratiques et d'un outil de développement utile pour vous aider à concevoir un meilleur site Web mobile, alors allons-y après le saut!
Planification d'une expérience utilisateur forte
Lorsque vous créez un site Web mobile, il est important de garder vos utilisateurs à l'esprit en tout temps, car votre site Web est conçu et créé pour que les utilisateurs puissent en profiter. Il est certainement courant que les utilisateurs s'attendent à ce qu'un site Web mobile se comporte de la même manière que l'environnement de bureau. Par conséquent, vous devez vous concentrer sur l'expérience utilisateur pour créer un site mobile performant.

Il existe de nombreux concepts d'ergonomie à prendre en compte pour vos utilisateurs. Ces considérations incluent la taille de l'écran, les images en ligne, les hyperliens, la taille des polices et la navigation dans les pages . Nous avons écrit sur la conception de l'ergonomie mobile pour vous permettre de sculpter votre site Web pour une meilleure convivialité. Outre le guide, vous devez toujours rester à l'affût de nouvelles idées pour améliorer votre site.
Planification d'une expérience utilisateur forte signifie également que vous devez considérer comment un utilisateur va interagir avec votre site Web . Sur un ordinateur de bureau, votre site Web peut interagir avec une souris et un clavier, mais sur un smartphone, les utilisateurs tapotent, tapotent et se faufilent sur votre site. Vous avez probablement besoin de concevoir le site de la façon dont les utilisateurs peuvent accéder facilement aux informations du site avec ces mouvements physiques .
Gardez les pages courtes et douces
La viande et les pommes de terre de n'importe quel site Web est le contenu de la page . Chacune de vos pages Web contient des quantités importantes d'informations utiles pour vos utilisateurs, telles que du texte, des photos ou des vidéos. Vous trouverez également des articles de presse et des articles sur quelques pages, qui peuvent aider à décomposer le texte, mais ce n'est pas recommandé pour les appareils mobiles car la technique nécessite plus de chargement de pages, ce qui signifie plus de temps d'attente .

À moins que ce ne soit absolument nécessaire, je vous recommande de garder le contenu de votre page court . Vous devriez également envisager de le faire paraître doux en stylisant la police à une taille beaucoup plus grande et peut-être déplacer des images de côté . Avec votre contenu en mode plein écran, cela attire naturellement l'attention, sans parler de l'optimisation qui rend la numérisation des pages beaucoup plus simple. C'est aussi la raison pour laquelle une disposition de colonne unique correspond parfaitement à la facture.
Dans la plupart des cas, les navigateurs mobiles ne chargeront pas les pages Web aussi rapidement que les navigateurs de bureau, ce qui pourrait ennuyer vos lecteurs, c'est pourquoi vous devez optimiser le contenu et le site Web pour le chargement de contenu à haute vitesse. Vous pouvez soit raccourcir l'article tout en gardant le contenu complet, ou simplement supprimer les images inutiles . Placez votre attention sur la simplicité au lieu de la beauté .

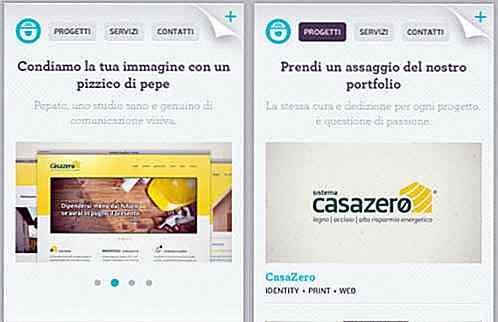
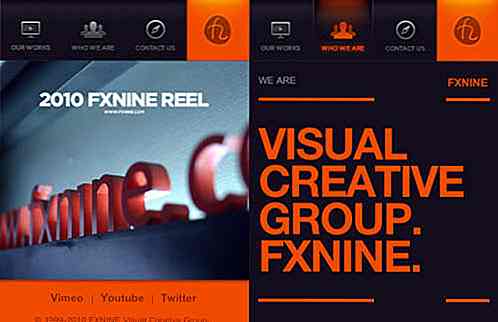
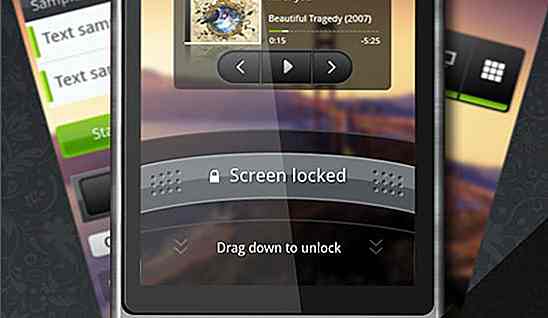
Votre navigation de base est l'épargnant de vie pour vos visiteurs qui cherchent à se déplacer entre les pages. Sur un appareil mobile, les liens d'écran apparaîtront beaucoup plus petits par nature, donc beaucoup plus difficiles à exploiter. Un réglage essentiel pour résoudre ce problème est de maximiser la police et l'espace pour vos liens de navigation, en prenant peut-être toute la zone du bloc. Vous pouvez également concevoir une barre de navigation similaire à la barre d'onglets de l'application iPhone réelle, comme celle présentée ci-dessus.
Création de styles CSS mobiles
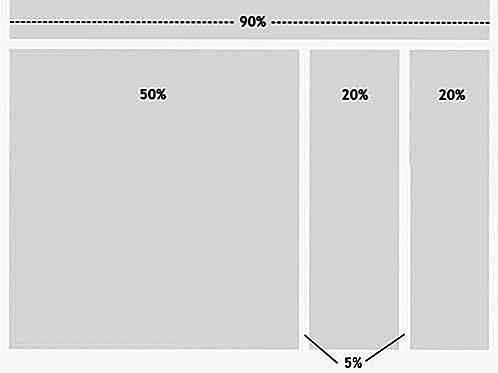
Maintenant que nous savons comment optimiser le site Web mobile pour une meilleure lisibilité et convivialité, il serait bon de parler des styles CSS. Chaque feuille de style CSS contient de nombreux sélecteurs avec des propriétés relatives aux polices, aux tailles, au positionnement et aux paramètres d'affichage. Quand il s'agit de mobile, vous devriez être attentif à la façon dont vos blocs se mettent en place .
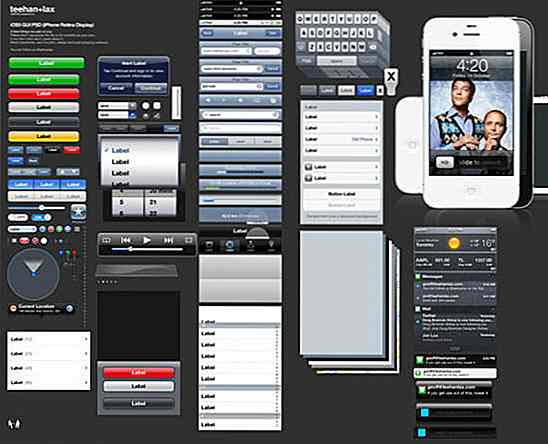
 (Source de l'image: Smashing Magazine)
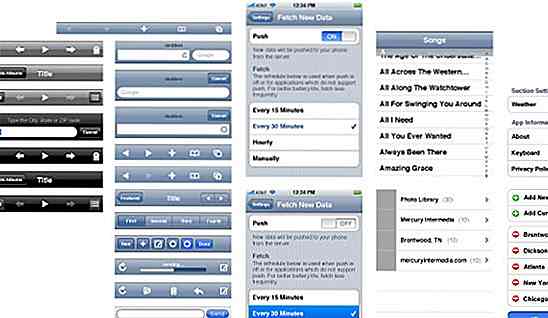
(Source de l'image: Smashing Magazine)
Un domaine à démarrer est de réinitialiser les largeurs de wrapper de votre site en pourcentage . Il est courant d'utiliser les pixels comme unité pour le positionnement, la hauteur de la ligne, la taille de la police et la largeur de la div, mais lorsque vous traitez avec le mobile, vous voulez que vos pages soient fluides . Le réglage des divs de conteneur à 100% de largeur permettra au contenu de se remplir facilement entre les modes portrait / paysage sans passer par-dessus bord .
Si vous êtes l'une des personnes qui cherchent à restructurer l'intégralité de votre mise en page, assurez-vous de tout réinitialiser . De plus, les paragraphes, les en-têtes et les liens de navigation doivent tous être configurés pour afficher: block; donc vous obtenez ce sentiment d'impression linéaire. Repositionnez les marges et le remplissage pour éliminer les ballonnements de votre mise en page . Évitez si possible les tables car celles-ci ont tendance à générer des résultats erronés entre les périphériques.
Les grandes images sont également un problème entre les appareils. La plupart des images de votre site Web seront plus grandes que 480px et vous ne voudrez peut-être pas les faire casser le conteneur. La première option consiste à définir leur largeur à 100% afin que les images puissent être redimensionnées naturellement . Il est certainement possible de créer différents ensembles d'images pour votre site Web et de les rendre différemment en fonction de l'agent du navigateur, mais honnêtement, cela ajoute simplement plus de travaux de votre côté, alors essayez d' utiliser la technique uniquement lorsque cela est vraiment nécessaire .
Concevoir des sites Web pour iPhone
La part du marché de la téléphonie mobile est assez grande et divisée, mais Apple a une grosse part du gâteau avec ses iDevices. L'iPhone et l'iPad sont des appareils mobiles compatibles avec Internet dotés d'une fonctionnalité tactile intégrée. Ils comportent le même navigateur Web par défaut, Safari, et une foule d'autres options.

Pour les sites Web spécifiques à l'iPhone, vous devez cibler la taille de l'écran. La taille d'écran fixe est définie sur 320px par 480px pour les anciens modèles d'iPhone et 640px sur 960px pour iPhone 4 et iPhone 4S .
Les écrans d'iPhone sont limités à l'espace. Vous devriez avoir un bloc de contenu qui s'étend aussi longtemps que nécessaire . Garder les éléments dans une seule colonne vous sauvera des maux de tête et permettra une mise en page fluide pour "remplir" à la fois les modes portrait et paysage . Pour cela, vous devrez probablement développer un autre modèle et trouver un moyen de vérifier si vos visiteurs utilisent un iPhone. Le petit extrait PHP ci-dessous devrait bien fonctionner:
Fondamentalement, la logique tire notre variable globale $_SERVER pour l'agent HTTP et vérifie si le mot " iphone " apparaît n'importe où. Si oui, nous savons que notre visiteur utilise un iPhone et à partir de là, nous pouvons mettre en place un HTML légèrement différent ou même une toute nouvelle mise en page de modèle! Cela peut également être utilisé pour inclure une feuille de style spécifique à l'iPhone, modifier les titres de vos pages, supprimer des images ou presque tous les effets dynamiques.
Quand il s'agit de servir de nouveaux styles, il y a un moyen plus simple. Comme mentionné précédemment, la taille maximale de l'écran pour iPhone est de 960px. Par conséquent, avec les nouvelles requêtes de médias CSS3, vous pouvez ajouter des styles directement dans la feuille de style principale de votre site qui s'affichera uniquement sur l'iPhone. Voici un petit exemple de code:
Écran @media et (max-device-width: 960px) {/ * iPhone css * /} Cela fonctionne car CSS peut désormais détecter les agents de navigation et leurs propriétés . La largeur maximale de l'écran est l'une des propriétés qui peuvent également être détectées.
Tout-en-tout le site Web mobile pour les appareils iPhone n'est pas trop difficile à concevoir, il ya juste trop d'exemples à se référer, à savoir, iPhone CSS. Tenez-vous occupé à étudier et n'ayez pas peur d' expérimenter de nouvelles techniques dans la conception de l'interface utilisateur .
Script jQuery mobile
La majorité des développeurs Web frontaux connaissent la bibliothèque jQuery. Il offre un raccourci fantastique pour les effets de codage, les animations, les menus déroulants, et une foule d'autres fonctionnalités dans le navigateur, et il devient plus impressionnant avec l'annonce de jQuery Mobile. Il n'est pas recommandé de sauter directement dans la technologie et de charger votre site Web avec des effets partout, mais à des fins de test, la fonctionnalité avancée peut très bien jouer.

jQuery Mobile est un peu différent de jQuery standard car il vous donne un environnement complet sur lequel construire. Lorsque vous travaillez avec leurs fichiers, ils ne sont pas seulement JavaScript, mais aussi des styles CSS pour les boutons, les liens et les effets de transition. Vous écrivez toujours des pages Web en code HTML, mais l'équipe de jQuery Mobile a fourni de nombreuses fonctionnalités de conception d'interface utilisateur optionnelles . Il y a beaucoup de choses que nous pouvons faire avec ce framework mais comme le framework est encore en version bêta, restons sur des effets simples.
Un petit tutoriel sur le blog DevGrow fournit des exemples impressionnants. Le site officiel propose également des démos à essayer. Notez que nous utilisons l'attribut HTML, transition de données, pour ajouter des effets d'animation avec l'une des valeurs prédéfinies. Ceux-ci incluent glisser, pop, flip, fade, etc. Découvrez le petit exemple DevGrow pour avoir un avant-goût de ces effets.
Les effets et les transitions sont assez soignés, et le fait que vous puissiez construire une interface mobile complète strictement avec jQuery est également un énorme pas en avant pour cette plate-forme, mais avec la plate-forme uniquement en version bêta, je ne recommanderais pas leur bibliothèque, surtout avec le fait qu'elle n'est pas supportée par tous les principaux smartphones au moment de l'écriture (notamment Windows Phone 7), mais elle s'améliorera sûrement avec le temps.
En fin de compte, je recommande de vous familiariser avec ce nouveau cadre mobile avant de le déployer en direct sur un projet.
Outils de développement utiles
Les développeurs mobiles ne se limitent pas aux ressources de codage et de conception. Il existe également une forte demande pour les outils logiciels et les IDE, sans parler des puissants frameworks mobiles. Le développement Web est une tâche difficile qui nécessite un peu de dévouement, mais l'utilisation d'outils supplémentaires rendra votre travail beaucoup plus facile.
Opera Mobile Emulator
Vous recherchez un moyen de vérifier le rendu de votre site Web pour mobile? Cela peut être une énorme douleur si vous n'avez pas de smartphone avec accès à Internet. Ou vous ne souhaitez pas utiliser votre smartphone pour tester le site à chaque fois qu'une mise à jour est envoyée sur votre serveur. Eh bien, Opera Mobile Emulator est un logiciel fantastique pour tester votre site Web mobile.

L'émulateur prend en charge environ 20 profils mobiles tels que Samsung Galaxy S, HTC Desire et même tablette comme Motorola Xoom. Il est également possible de définir la résolution personnalisée et la densité de pixels pour des tests intensifs. Le meilleur de tous, vous n'avez pas besoin de faire beaucoup de travail de configuration, il suffit de faire quelques clics et vous êtes prêt à partir.
Le téléchargement est entièrement gratuit et le logiciel fonctionne dans les environnements Mac OS X et Windows. Leurs développeurs travaillent dur pour créer des standards Web appropriés et peaufiner leur moteur de rendu mobile. Je recommande leurs autres outils de développement si vous cherchez des outils supplémentaires pour vous aider tout au long du processus.
PhoneGap
Il n'y a pas eu beaucoup d'API développées sur HTML5 pour créer des applications mobiles solides. Notamment le paysage mobile a manqué de ces types de sites Web, ce qui explique pourquoi PhoneGap remplit si bien le créneau. Leur plate-forme vous permet de créer facilement des applications HTML5 en tant qu'applications natives sur 6 plates-formes différentes .

Le processus fonctionne en compressant d'abord votre code et en le passant dans le framework d'application de PhoneGap. À partir de là, vos applications peuvent atteindre une grande partie du marché du mobile, y compris Android, iOS, Windows Phone 7 et BlackBerry.
Si vous êtes un peu confus, ne vous inquiétez pas trop. Leurs pages de support décrivent clairement le processus et offrent des liens vers des ressources utiles. Les applications qui ont déjà été développées ont été compilées dans un beau portfolio de style bibliothèque. Découvrez leur collection complète d'applications que vous pouvez ensuite trier par appareils avec des captures d'écran.
Aptana Studio
Le site Web d'Aptana est le meilleur endroit pour apprendre sur leurs outils de développement. La dernière version de la suite, Aptana 3.0.3, comprend un IDE entièrement intégré pour le développement web, les styles CSS et l'imbrication de balises HTML, et la meilleure partie: Aptana est entièrement gratuit à télécharger! Ils offrent des paquets pour les trois principaux systèmes d'exploitation (y compris Linux), ce qui est très pratique pour les développeurs.

Ce qui rend Aptana spécial, c'est la rapidité avec laquelle vous pouvez développer une petite application web et tester votre design. La suite studio vous permet de développer et de tester rapidement une application web tournant sur Ruby on Rails, PHP, Python ou simplement HTML / CSS, et leurs fonctionnalités de mise en évidence de code ont été récemment améliorées pour inclure de nouvelles bibliothèques de balises HTML5 et CSS3 . Il est également livré avec l'intégration Git, un terminal intégré, un débogueur de code et une poignée d'autres fonctionnalités utiles.
Kits d'interface graphique mobile et icônes
Quel serait le web sans freebies qui traînent? Pour les concepteurs de sites Web, l'importance de l'interface utilisateur prime sur tout le reste. Les interfaces graphiques simples sont difficiles à trouver et seuls les concepteurs les plus créatifs ont trouvé des solutions fonctionnelles.
Cependant, il existe de nombreuses ressources gratuites mais de qualité disponibles pour votre concepteur Web pour tester. Ces kits GUI sont principalement conçus pour Adobe Photoshop ou Fireworks où vous pouvez déplacer des éléments et les exporter en tant que fichiers image plats.
Les icônes sont une ressource très pratique à avoir. Les concepteurs créent des ensembles gratuits et les offrent en ligne plus fréquemment que jamais auparavant. Un tel site Web Glyphish a une vitrine des deux icônes gratuits et pro. Ces conceptions sont basées sur un thème unique à utiliser sur les modèles mobiles et les conceptions d'applications.
Notre collection de modèles de prototypage d'appareils mobiles vous sera d'une grande aide tout au long du développement du site Web et des applications. Vous ne devez pas commencer à coder tant que vous n'avez pas une interface graphique solide et que ces kits Web vous permettront de démarrer sur la bonne voie.
iOS 5 GUI Kit

Éléments de vecteur iPhone UI

Kit d'icônes de l'application iPhone

Aimants filaires (kit de bricolage)

Interface graphique de l'interface Android


Rendre tout le contenu incorporé réactif avec Reframe.js
La partie la plus délicate à propos de l' intégration de vidéos est d'obtenir la largeur et la hauteur correctes. Ces chiffres définissent le rapport d'aspect et quand ils sont éteints, vous obtiendrez un lecteur vidéo bancal .Cela est vrai pour tous les éléments incorporés tels que les iframes et les widgets de médias sociaux. Et ces ch

Le nouveau reCAPTCHA de Google est maintenant invisible
Beaucoup d'entre vous connaissent peut-être reCAPTCHA, le système qui épuise les robots en ligne en demandant aux utilisateurs de cocher une case afin de vérifier que l'utilisateur est humain. Eh bien, ce système va bientôt être mis à niveau car Google cherche à rendre reCAPTCHA invisible .Avec ce