hideout-lastation.com
hideout-lastation.com
Gestion du contenu que vous voyez en mode Aperçu WordPress [Astuce WordPress]
Si vous êtes un utilisateur WordPress régulier qui publie régulièrement des publications, le mode Aperçu n'a pas besoin d'être présenté. Nous l'utilisons souvent pour prévisualiser nos publications au moment où nous écrivons, ou pour faire une dernière vérification avant d'appuyer sur le bouton Publier. Mais savez-vous qu'il y a plus de choses que nous pouvons faire dans ce mode?
WordPress a une étiquette appelée is_preview qui offre une flexibilité dans l'ajout ou la suppression de contenu et de codes pendant que le contenu est affiché en mode Aperçu. Vous pouvez afficher des notifications ou même masquer certains contenus en utilisant des extraits de code simples comme ceux ci-dessous.
Affichage de la notification en mode Aperçu
Un exemple d'application is_preview pour la balise is_preview serait l'affichage d'une notification.
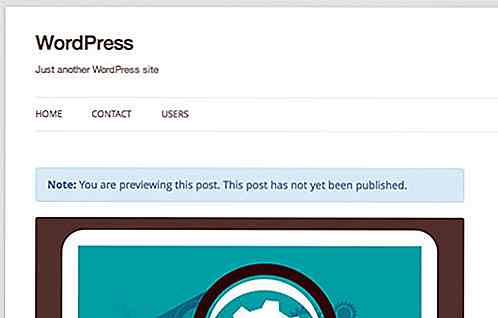
Par exemple: lors de la prévisualisation de la publication, WordPress ne montre rien qui indique aux utilisateurs qu'ils sont en mode Aperçu . Nous pouvons utiliser cette balise pour afficher une notification indiquant que ce que l'on voit est en mode Aperçu.
En is_preview balise is_preview, nous pouvons écrire quelque chose comme ça dans le header.php du thème.
Remarque: Vous prévisualisez ce post. Ce message n'a pas encore été publié.
Le code ci-dessus affichera la notification uniquement lorsque nous sommes en mode de prévisualisation. Ajoutez des styles CSS, pour qu'ils soient beaux, comme ça.

Masquage des annonces / analyses en mode de prévisualisation
Un autre cas serait de fournir des codes d' annonces et d' analyse . Si vous utilisez AdSense et Google Analytics, vous pouvez les masquer en mode Aperçu. Cela réduira les clics accidentels de vos propres annonces (ce qui va à l'encontre des conditions d'utilisation de Google AdSense), ainsi que le suivi de votre propre visite par Google Analytics.
En outre, il sera également utile pour les annonces qui comptent aussi sur la page vue, les annonceurs verront le nombre de pages vues plus précis que nous cachons leurs annonces en mode Aperçu.
Pour masquer des annonces, vous pouvez ajouter le code suivant.
// Code d'annonces
Le ! La notation qui est apparue avant la balise is_preview que vous voyez ci-dessus annulera la condition, de sorte qu'elle affichera les publicités uniquement lorsque nous ne sommes pas en mode Aperçu.
Pour Google Analytics, insérez le code suivant dans header.php ou footer.php .
// Code Google Analytics
Notez que j'ai également ajouté la balise is_admin . Cet ajout supprimera également Google Analytics lorsque nous serons connectés en tant qu'administrateur.
Nous espérons que vous trouverez ces petits morceaux de code utiles et que vous les sauvegarderez si nécessaire. Si vous avez des questions concernant ce sujet, n'hésitez pas à demander dans la zone des commentaires.

Comment Rock être célibataire le jour de la Saint-Valentin
Cette Saint-Valentin vous redoutez probablement d'être seul, encore une fois. Plus encore si vous n'avez pas de chance dans le département de rencontres, même si vous avez rencontré plus de personnes que vous pouvez compter dans votre vie. Ou peut-être que cela pourrait être la première fois que vous devrez faire face à cette journée seul - après la rupture.Si vous ê

Freebie: Pack d'éléments infographiques
Si vous aimez notre dernière version gratuite de 5 ensembles d'éléments de bannière inforgaphic, nous sommes de retour avec une autre version gratuite d'infographie, disponible exclusivement pour nos loyaux lecteurs Hongkiat par nos amis de freepik.C'est un super pack contenant 100% d'éléments vectoriels incluant des graphiques, des graphiques, des chronologies, des bannières, des camemberts, des pyramides, des cartes infographiques et des buntings, le tout dans une belle palette de couleurs prête à être éditée. En dehors