 hideout-lastation.com
hideout-lastation.com
Materialise - Un framework CSS de Material Design
La conception matérielle de Google vise à bien fonctionner sur le Web et sur les applications mobiles. Il gagne en popularité auprès des développeurs et si vous voulez l'adopter aussi, il existe de nombreuses façons d'implémenter Material Design sur votre site. Vous pouvez utiliser Polymer ou Angular, ou vous pouvez utiliser Materialize.
Materialise est un framework CSS basé sur les principes de Material Design avec le support de Sass pour un meilleur développement. Il porte le style par défaut pour une utilisation facile, et a une documentation détaillée.
Vous pouvez trouver beaucoup de composants utiles dans: boîte de dialogue, modal, sélecteur de date, boutons de matériau, parallaxe, cartes et plus. Il dispose également de nombreuses options de navigation, telles que le menu déroulant, le menu déroulant et les onglets. Materialise utilise également un système de 12 grilles avec 3 requêtes de média de taille d'écran par défaut: une largeur maximale de 600px est un appareil mobile, une tablette de 992px et plus de 992px est considéré comme un appareil de bureau.
Commencer
Il y a deux façons de démarrer avec Materialize: utilisez CSS standard ou Sass . Les deux sources peuvent être téléchargées ici. Vous pouvez également les obtenir avec bower en utilisant la commande suivante:
installation de bower matérialiser
Après avoir obtenu les sources, assurez-vous de les lier correctement sur votre fichier de projet ou de compiler la source si vous utilisez la version de Sass.
Caractéristiques
Dans cette section, j'expliquerai certaines fonctionnalités offertes par Materialise.
1. Sass Mixins
Ce framework contient Sass Mixins qui ajoute automatiquement tous les préfixes du navigateur lorsque vous écrivez certaines propriétés CSS. C'est une grande fonctionnalité d'avoir à assurer la compatibilité entre tous les navigateurs, avec aussi peu de tracas, et de code, que possible.
Jetez un oeil aux propriétés d'animation suivantes:
-webkit-animation: 0.5s; -moz-animation: 0.5s; -o-animation: 0.5s; -ms-animation: 0.5s; animation: 0.5s;
Ces lignes de code peuvent être réécrites avec une seule ligne de Sass mixin comme ceci:
@include animation (.5s);
Il y a environ 19 mixins principaux disponibles. Pour afficher la liste complète, accédez à la catégorie Sass dans l'onglet MIXINS .
2. Texte de flux
Alors que les autres frameworks frontend utilisent du texte fixe, Materialize implémente un texte vraiment réactif. La taille du texte et la hauteur de la ligne sont également redimensionnées de façon à maintenir la lisibilité. Quand il s'agit de petits écrans, la hauteur de la ligne est plus grande.
Pour utiliser le texte de flux, vous pouvez simplement ajouter la classe de flow-text sur votre texte souhaité. Par exemple:
C'est du texte de flux.
Vérifiez la démo ici dans la section Flow Text.
3. Effet d'ondulation avec Waves
Material Design est également livré avec un retour interactif, un exemple notable est l'effet d'entraînement. Dans Materialise, cet effet est appelé Waves . Fondamentalement, lorsque les utilisateurs cliquent ou tapent / toucher un bouton, une carte ou tout autre élément, l'effet apparaît. Les vagues peuvent être facilement créées en ajoutant une classe d' waves-effect sur vos éléments.
Cet extrait vous donne l'effet des vagues.
Les ondulations sont grises par défaut. Mais dans une situation où vous avez un fond de couleur sombre, vous pouvez changer la couleur. Pour ajouter une couleur différente, ajoutez simplement des waves-(color) à l'élément. Remplacer le "(couleur)" avec un nom d'une couleur.

Vous pouvez choisir parmi 7 couleurs: lumière, rouge, jaune, orange, violet, vert et sarcelle . Vous pouvez toujours créer ou personnaliser vos propres couleurs si ces couleurs ne correspondent pas à vos besoins.
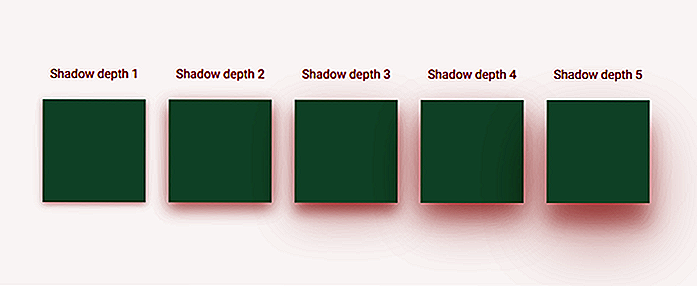
4. Ombre
Pour créer des relations entre les éléments, Material Design recommande d'utiliser l'élévation sur les surfaces. Materialise offre ce principe avec sa classe z-depth-(number) . Vous pouvez déterminer la profondeur d'ombre en changeant le (nombre) de 1 à 5:
Profondeur de l'ombre 3
Toutes les profondeurs d'ombre sont démontrent avec l'image ci-dessous.

5. Boutons et icônes
Dans Material Design, il y a trois types de boutons principaux: un bouton surélevé, fab (bouton d'action flottant) et un bouton plat .
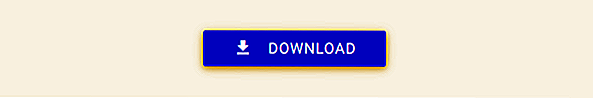
(1) bouton surélevé
Le bouton surélevé est le bouton par défaut. Pour créer ce bouton, ajoutez simplement une classe btn à vos éléments. Si vous voulez lui donner l'effet d'onde lorsque vous cliquez ou appuyez sur, allez avec ceci:
Vous pouvez également donner au bouton une icône à gauche ou à droite du texte. Pour l'icône, vous devrez ajouter une étiquette personnalisée avec le nom et la position de la classe d'icônes. Par exemple:

Dans l'extrait ci-dessus, nous utilisons la classe mdi-file-file-download pour l'icône de téléchargement. Il y a environ 740 icônes différentes que vous pouvez utiliser. Pour les voir, rendez-vous sur la page Sass dans l'onglet Icônes.
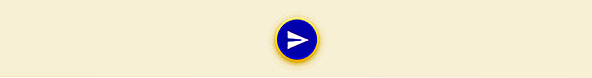
(2) Bouton flottant
Un bouton flottant peut être créé en ajoutant la classe btn-floating et l'icône souhaitée. Par exemple:

Dans Material Design, le bouton plat est souvent utilisé dans la boîte de dialogue. Pour le créer, ajoutez simplement btn-flat à votre élément comme ceci:

De plus, les boutons peuvent être désactivés avec la classe disabled et btn-large utilisant la classe btn-large .
6. Grille
Materialise utilise un système de grille réactif standard à 12 colonnes . La réactivité est divisée en trois parties: petit (s) pour mobile, moyen (m) pour tablette et grand (l) pour bureau.
Pour créer des colonnes, utilisez s, m ou l pour indiquer la taille, suivi du numéro de grille. Par exemple, lorsque vous souhaitez créer une mise en page demi-format pour un appareil mobile, vous devez inclure une classe s6 dans votre mise en page. s6 signifie small-6 ce qui signifie 6 colonne sur un petit appareil.
Vous devez également inclure une classe col dans la mise en page que vous créez et la placer dans un élément qui a la classe row . C'est ainsi que la mise en page pourrait être mise dans les colonnes correctement. Voici un exemple:
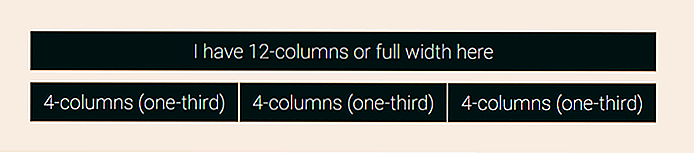
J'ai 12 colonnes ou pleine largeur ici4 colonnes (un tiers) ici4 colonnes (un tiers) ici4 colonnes (un tiers) ici
Voici les résultats:

Par défaut, col s12 est de taille fixe et optimisé pour toute la taille de l'écran, fondamentalement le même que le col s12 m12 l12 . Mais si vous voulez spécifier la taille des colonnes pour les différents appareils. Tout ce que vous devez faire est de lister les tailles supplémentaires comme ceci:
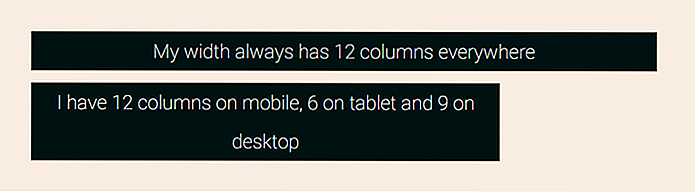
Ma largeur a toujours 12 colonnes partoutJ'ai 12 colonnes sur mobile, 6 sur tablette et 9 sur desktop
Voici à quoi cela ressemble:

Ce ne sont que quelques caractéristiques de Materialise. Pour en savoir plus sur leurs autres fonctionnalités, rendez-vous sur la page de documentation.

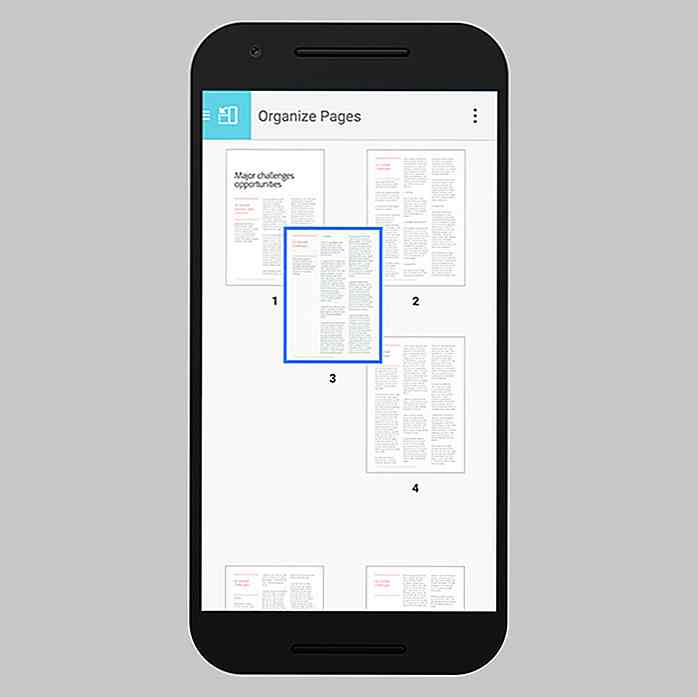
Applications PDF gratuites pour smartphones et tablettes - Best Of
PDF est un fichier facilement accessible et l'une des formes les plus courantes de la documentation. Vous pouvez lire n'importe quoi, des manuels contenant beaucoup de texte aux documents avec des images encombrantes en format PDF. Et pour utiliser des fichiers PDF sur votre smartphone ou votre tablette, tout ce dont vous avez besoin est d'une bonne application PDF

Art recyclé: 66 chefs-d'œuvre fabriqués à partir de la malbouffe
Avez-vous déjà été choqué par la beauté des rouleaux de papier hygiénique, ou avez-vous vu le poulet formé par les coquilles d'œufs, ou avez-vous vu le lion le plus cool des pneus? Heck, ils sont tous faits par des choses communes que vous jetez tous les jours, et ils sont connus comme l'art recyclé.L'art


![Comment accélérer votre navigateur Chrome Android [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)
