hideout-lastation.com
hideout-lastation.com
Déplacement d'éléments dans la disposition de la grille CSS [Guide]
L'utilisation du CSS Grid Layout Module dans la conception web devient de plus en plus faisable car de plus en plus de navigateurs commencent à le supporter . Lorsque vous créez des mises en page en remplissant des cellules de la grille, il peut arriver un moment, cependant, lorsque vous voulez réaliser des choses plus compliquées.
Par exemple, vous pouvez déplacer légèrement certains éléments de la grille coincés dans leurs zones de grille. Vous pourriez également vouloir les déplacer hors du conteneur de la grille (débordement), ou les uns sur les autres (chevauchement), ou juste ... à un espace vide autour.
Ainsi, dans ce post, je vais vous montrer comment vous pouvez déplacer, ordonner, déborder, chevaucher et dimensionner des éléments de la grille lorsque vous utilisez le module de mise en forme de la grille CSS.
Créer une grille CSS
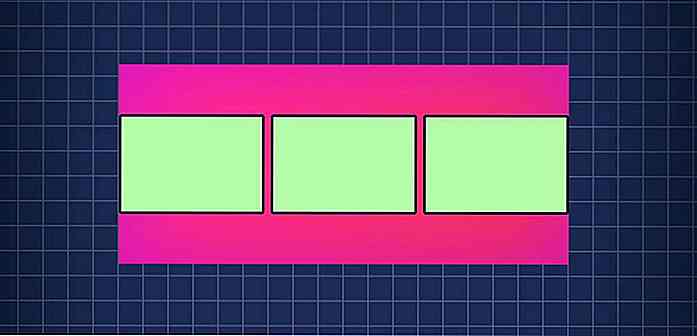
Tout d'abord, créons une grille CSS simple avec une ligne et trois colonnes .
 Dans le HTML, nous créons un groupe de divs où le conteneur de la grille contient les trois éléments de la grille .
Dans le HTML, nous créons un groupe de divs où le conteneur de la grille contient les trois éléments de la grille .Dans le CSS, le conteneur de la grille a l' display: grid; La propriété et les éléments de grille ont une grid-area qui identifie les noms des zones d'éléments de grille.
Nous ajoutons également la propriété grid-template-areas au conteneur de grille, dans lequel les noms de zone de grille sont utilisés pour affecter les zones de grille aux cellules de la grille qu'ils représentent .
Toutes les colonnes prennent la taille d'une fraction ( fr ) de la largeur du conteneur, assurant le confinement des éléments de la grille.
.grid-container {affichage: grille; zones de gabarit de grille: «centre gauche»; grid-template-columns: répète (3, 1fr); grid-template-rows: 80px; intervalle de grille: 5px; largeur: 360px; couleur de fond: magenta; } .grid-left {zone-grille: gauche; } .grid-centre {zone-grille: centre; } .grid-right {zone-grille: droite; } .grid-conteneur div {background-color: lightgreen; } Eléments de grille de dépassement
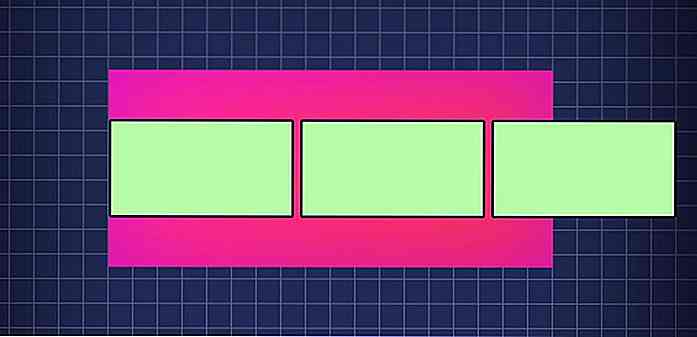
Vous pouvez faire en sorte qu'un élément de grille déborde de son conteneur de grille s'il est nécessaire pour une mise en page. Pour atteindre l'effet de débordement, il suffit d' utiliser une taille de colonne différente :
.grid-container {affichage: grille; zones de gabarit de grille: «centre gauche»; grid-template-columns: répète (3, 150px); intervalle de grille: 5px; } La somme de la taille de la colonne et de l'espace est supérieure à la largeur du conteneur, ce qui provoque le débordement des éléments de la grille dans leur conteneur.
 Chevauchement des éléments de la grille
Chevauchement des éléments de la grille Un élément de la grille peut se chevaucher (couvrir entièrement ou partiellement) un autre élément de la grille dans les cas suivants:
- Il est défini pour s'étendre sur (et sur) la (les) cellule (s) d'un autre élément de la grille.
- Sa taille a été augmentée, l'amenant à chevaucher l'élément de grille à proximité.
- Il est déplacé au-dessus d'un autre élément de la grille.
Nous discuterons des deuxième et troisième cas plus tard, dans les sections «Dimensionnement» et «Déplacement».
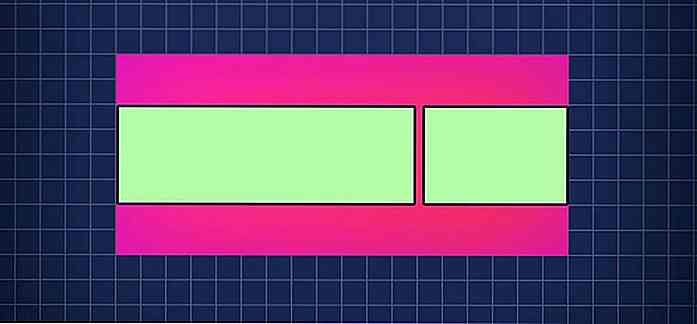
Tout d'abord, voyons le premier cas où un élément de la grille s'étend sur un autre .
 L'élément de la grille au centre a dépassé celui de gauche, donc seulement deux éléments sont visibles sur l'écran.
L'élément de la grille au centre a dépassé celui de gauche, donc seulement deux éléments sont visibles sur l'écran. .grid-centre {zone de grille: centre; grille-colonne: 1/3; } Les propriétés grid-column et grid-row attribuent des lignes de grille entre lesquelles une colonne ou une ligne doit correspondre.
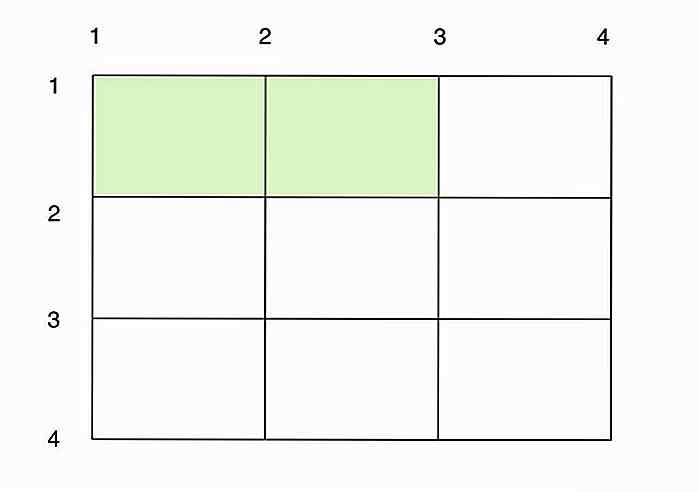
Sur le diagramme ci-dessous, vous pouvez voir comment fonctionne la règle de grid-column: 1 / 3 1/3 CSS: la colonne centrale s'étend entre les lignes de grille 1 et 3 . Par conséquent, la colonne centrale chevauche celle de gauche.
 Déplacer des éléments de grille
Déplacer des éléments de grille En bougeant, je veux dire déplacer les objets légèrement autour . Si vous voulez complètement déplacer un élément dans une autre cellule / zone de la grille, je vous recommande de mettre à jour le code de création de la grille.
Se déplacer autour des éléments de la grille est simple. Utilisez simplement la margin, la transform ou la position:relative; propriétés . Voir ci-dessous comment les objets sont déplacés en utilisant ces propriétés.
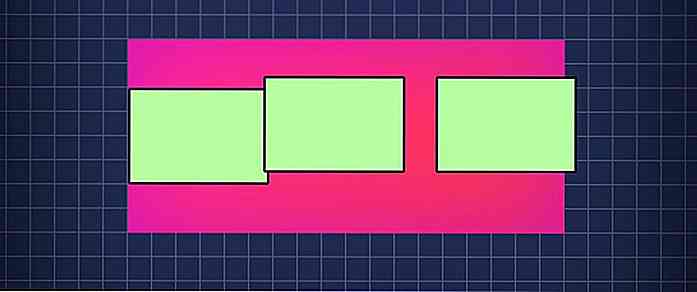
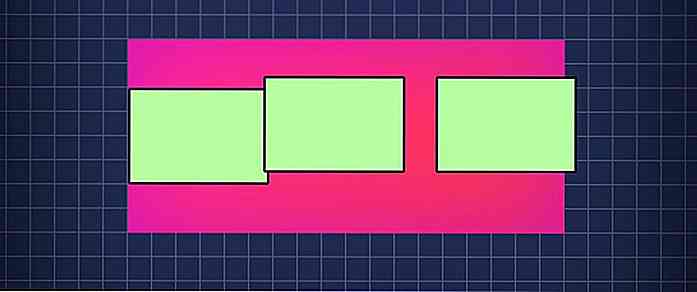
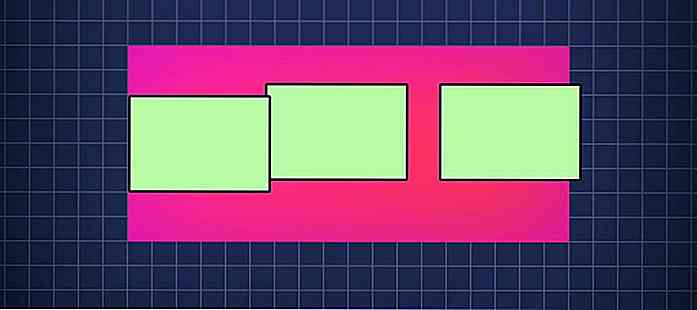
 Les éléments de la grille centrale et droite peuvent être déplacés (comme indiqué ci-dessus) de la manière suivante:
Les éléments de la grille centrale et droite peuvent être déplacés (comme indiqué ci-dessus) de la manière suivante: 1. Utiliser la margin
Les marges négatives augmentent les dimensions des éléments de la grille, tandis que les marges positives les compensent. En utilisant une combinaison des deux, vous pouvez déplacer légèrement les éléments de la grille.
.grid-centre {zone de grille: centre; marge gauche: -10px; marge-droite: 10px; margin-top: -10px; marge inférieure: 10px; } .grid-right {zone-grille: droite; marge gauche: 10px; marge-droite: -10px; margin-top: -10px; marge inférieure: 10px; } 2. En utilisant la transform
La fonction CSS translate() déplace un élément le long des axes x et y . L'utiliser avec la propriété transform vous permet de modifier la position d'un élément de la grille.
.grid-centre {zone de grille: centre; transformer: translate (-10px, -10px); } .grid-right {zone-grille: droite; transformer: translate (10px, -10px); } 3. Utiliser la position
En utilisant la position: relative; La règle avec les propriétés top, bottom, left et right spécifiées peut également être utilisée pour déplacer les éléments de la grille.
.grid-centre {zone de grille: centre; position: relative; bas: 10px; droite: 10px; } .grid-right {zone-grille: droite; position: relative; bas: 10px; à gauche: 10px; } Commander des éléments de la grille
Les éléments de grille sont affichés sur l'écran dans l'ordre dans lequel ils apparaissent dans le code source HTML .
Dans la section précédente, lorsque l'élément central a été déplacé vers la gauche, il a été placé en haut de l'élément de gauche par le navigateur. Cela est arrivé parce que dans le HTML,
 Cependant, nous pouvons modifier les éléments de la grille de commande en utilisant l'
Cependant, nous pouvons modifier les éléments de la grille de commande en utilisant l' z-index ou les propriétés CSS de l' order . En utilisant l'
En utilisant l' z-index: 1; règle, l'élément de grille de gauche a un contexte d'empilement plus élevé . . grid-left {zone de grille: gauche; indice z: 1; } Comme dans le module CSS Grid Layout, changer l'ordre des éléments en HTML n'affecte pas la disposition de la grille, vous pouvez également mettre
Taille des éléments de la grille
Si vous utilisez des lignes ou des colonnes de taille automatique pour un élément de la grille (en utilisant auto unités auto, fr, gr ), il rétrécira pour libérer de l'espace pour l'élément voisin dont la taille n'a pas augmenté. marge .
Rappelez-vous, dans notre grille d'échantillons, les trois colonnes prennent une fraction ( fr ) du conteneur de la grille. Jetez un oeil à la façon dont les trois éléments ressemblent après celui de gauche est redimensionné de deux façons différentes.
1. Dimensionné avec la width et la height
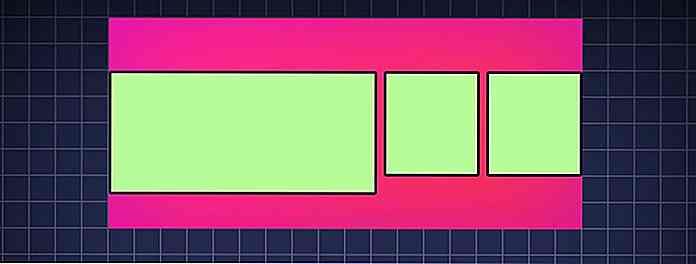
Ici, nous modifions la taille de l'élément de gauche en utilisant les propriétés width et height . Par conséquent, il reste à l'intérieur du conteneur de la grille.
 .grid-left {zone de grille: gauche; largeur: 200px; hauteur: 90px; }
.grid-left {zone de grille: gauche; largeur: 200px; hauteur: 90px; } 2. Dimensionné avec transform
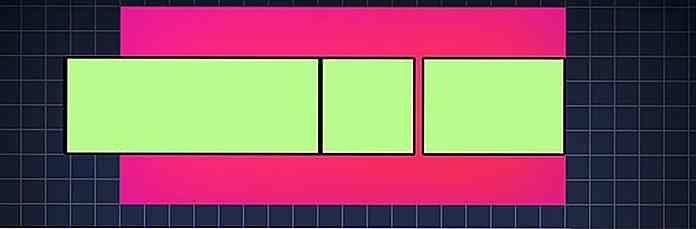
Ici, nous modifions la taille de l'élément de gauche en utilisant la propriété transform . En conséquence, il déborde du conteneur et l'écart de réseau disparaît également.
 .grid-left {zone de grille: gauche; transformer: scalex (1, 8); }
.grid-left {zone de grille: gauche; transformer: scalex (1, 8); }

15 outils Web de partage de fichiers ridiculement simples
Internet d'aujourd'hui permet une gamme de médias pour le partage de fichiers sur différentes plates-formes . Cependant, le partage de fichiers volumineux a toujours ses limites. La plupart des services de messagerie n'autorisent qu'une taille de pièce jointe maximale de 20 à 25 Mo, ce qui n'est certainement pas suffisant pour partager des données volumineuses (en particulier les fichiers multimédias).Voici

Capturez vos lecteurs: 8 conseils pour rédiger des articles de blog attrayants
Rappelez-vous comment le chef Gusteau de Ratatouille a dit: "Tout le monde peut cuisiner, mais seuls les intrépides peuvent être grands"? Vous pouvez facilement réécrire ses mots inspirants: «Tout le monde peut écrire un article de blog, mais seuls les blogueurs intrépides peuvent être géniaux.Voir, un