hideout-lastation.com
hideout-lastation.com
Prise en charge de Polyfill multirange pour les curseurs HTML5 à double poignée
Les nouvelles entrées de la gamme HTML5 sont fantastiques pour les quantités et les sélections dynamiques comme les dates. Mais le curseur de plage par défaut ne prend pas en charge plusieurs poignées .
Entrez Multirange, un polyfill créé pour prendre en charge plusieurs poignées fonctionnant correctement et prenant en charge tous les principaux navigateurs.
C'est un outil gratuit et il fournit le meilleur moyen d' ajouter nativement plusieurs poignées, sans utiliser de plugin. Ce polyfill a deux ressources : un fichier JS et un fichier CSS . Ils travaillent tous les deux sur des entrées de gamme et vous pouvez les télécharger tous les deux depuis le repo GitHub principal.
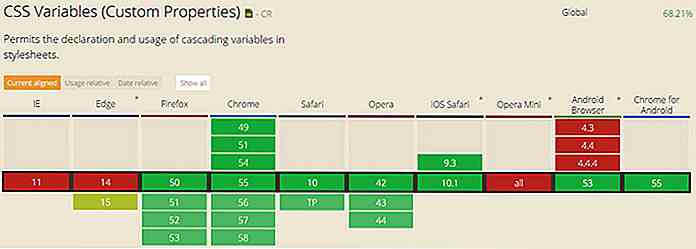
 Notez que cela signifie que vous devez travailler avec des navigateurs qui prennent déjà en charge la plage entrée par défaut. Il nécessite également des variables CSS qui ne sont pas prises en charge dans tous les navigateurs.
Notez que cela signifie que vous devez travailler avec des navigateurs qui prennent déjà en charge la plage entrée par défaut. Il nécessite également des variables CSS qui ne sont pas prises en charge dans tous les navigateurs. Heureusement, Multirange utilise un système de secours CSS où deux curseurs de plage sont utilisés au lieu d'un. Ce n'est pas une solution parfaite mais elle offre toujours une interface utilisable. Sur le plan positif, cela fonctionne dès la sortie de la boîte sans aucune condition.
Heureusement, Multirange utilise un système de secours CSS où deux curseurs de plage sont utilisés au lieu d'un. Ce n'est pas une solution parfaite mais elle offre toujours une interface utilisable. Sur le plan positif, cela fonctionne dès la sortie de la boîte sans aucune condition.Ajoutez simplement les fichiers sur votre site et vous pourrez utiliser l'attribut multiple dans vos champs de curseur. Vous pouvez également définir des plages pour les valeurs d'entrée avec une virgule.
Voici un petit extrait de HTML utilisant le curseur Multirange:
Les poignées peuvent être traînées les unes sur les autres et même laissées les unes sur les autres . Et l'entrée de plage prend toujours en charge la navigation au clavier, ce qui est excellent pour l'accessibilité.
Toutes les démos et les exemples de code source peuvent être trouvés sur la page Web de Multirange, alors vérifiez si vous êtes à la recherche d'un curseur HTML multi-gamme .

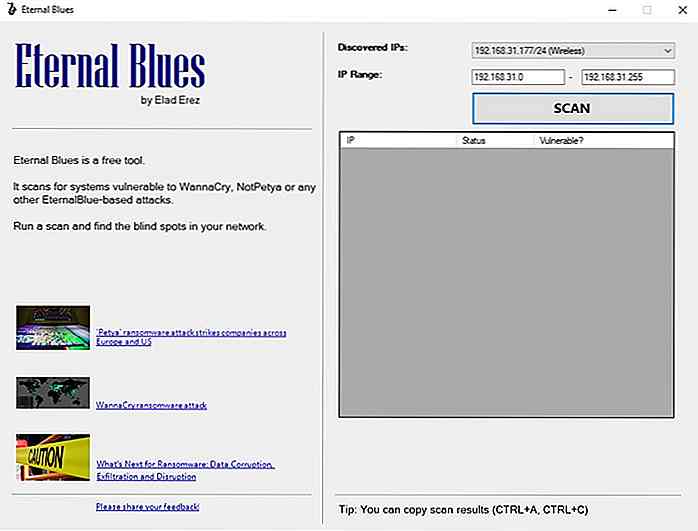
Analyser la vulnérabilité de Windows pour Ransomware avec cet outil gratuit
Ransomware a acquis une énorme quantité de notoriété en raison de deux flambées majeures qui ont eu lieu récemment. Le premier est le tristement célèbre ransomware WannaCry qui a fait la une quand il a été diffusé au système de santé national du Royaume-Uni (NHS) . Le second est le rançongiciel NoPetya qui ciblait les systèmes et les ordinateurs en Europe.Avec ces deux

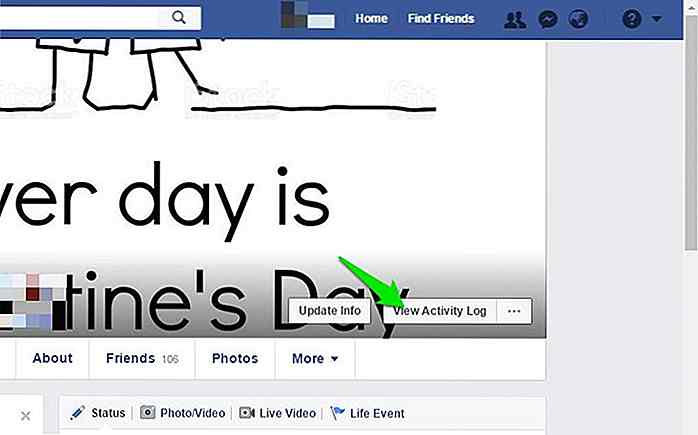
5 Facebook Timeline Trucs et astuces à connaître
Le nouveau design de Facebook Timeline était probablement la plus grande mise à jour de l'histoire de Facebook. Le nouveau design a de nombreuses fonctionnalités intéressantes et vous assure de donner la meilleure impression à votre profil. Si vous aimez la chronologie de Facebook, alors je peux vous aider à en tirer le meilleur parti avec quelques trucs et astuces pratiques sur Facebook.Il ex