hideout-lastation.com
hideout-lastation.com
Couleur ouverte - Modèle de couleurs optimisé pour les concepteurs
Combien de temps perdez-vous à jouer autour tout en choisissant le bon schéma de couleurs pour vos créations? Avec Open Color, vous avez accès à un jeu de couleurs prédéfini spécialement conçu pour la conception d'écran .
Les couleurs varient sur l'ensemble du spectre avec des choix de couleurs très terne et très lumineux . Les concepteurs peuvent travailler avec ces choix de couleurs et les combiner sans les tracas de concevoir leur propre schéma de couleur à partir de zéro .

Open Color est un outil open source complètement gratuit et il est hébergé sur GitHub pour que quiconque puisse y accéder. Ces choix de couleurs sont spécialement conçus pour les concepteurs d'interface utilisateur et ils fonctionnent parfaitement pour tous les projets d'applications Web et mobiles.
Le site propose même des ressources de palette gratuites que vous pouvez télécharger pour importer des palettes dans votre flux de travail de conception. Vous trouverez des palettes pour Sketch, Photoshop, Illustrator et InkScape avec d'autres, espérons-le, dans le futur.
Il existe même une bibliothèque Adobe en ligne pour ce jeu de couleurs en tant qu'actif associable.
Donc, si vous aimez vraiment la sélection Open Color, vous pouvez télécharger la palette de couleurs entière pour n'importe quel programme de conception et la garder à portée de main à chaque étape.
Sur la page des ingrédients, vous apprendrez comment ces couleurs ont été sélectionnées et pourquoi elles se mélangent si bien ensemble.

Mais il y a aussi une page de documentation pour commencer si vous voulez exécuter ces schémas de couleurs avec Sass ou Less . De Photoshop à CSS c'est l'un des schémas de couleurs les plus faciles à mettre en place.
Vous trouverez quelques guides pratiques actuellement en cours dans la liste déroulante "instructions" . La seule page complétée est le guide en niveaux de gris qui est très détaillé et offre quelques conseils pour construire le contraste entre les éléments de la page . Les autres guides sont toujours en cours mais devraient être terminés bientôt.
Si vous concevez des interfaces numériques, Open Color est une ressource très pratique à conserver à proximité. Consultez la page du projet pour en savoir plus et si vous voulez une copie locale, vous pouvez télécharger la source directement à partir de GitHub.

Meilleur bookmarking avec RainDrop.io
Même avec toute la technologie de pointe disponible, il y a toujours une chose qui n'a pas changé dans la façon dont nous explorons l'Internet, à savoir les signets. Quelle que soit la raison, nous aimons toujours garder une trace des choses qui nous intéressent vraiment .Les signets traditionnels ne sont pas si sociaux et ne sont pas optimisés pour une visualisation facile et organisée. Vous

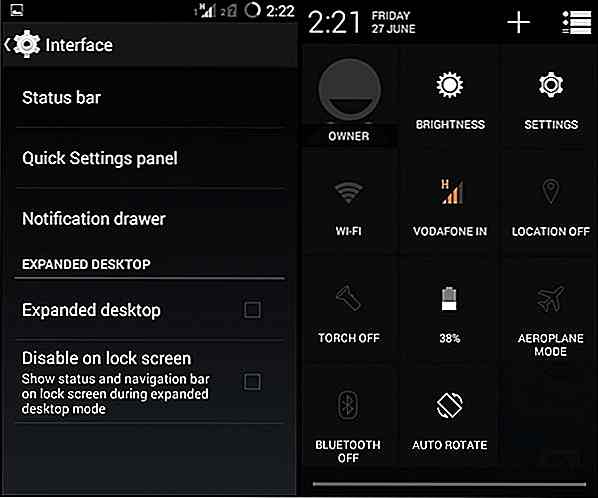
Tout ce que vous devez savoir sur CyanogenMod
Si vous avez entendu parler de CyanogenMod mais que vous n'êtes pas vraiment sûr de ce que c'est, alors c'est le post que vous devriez consulter. Pour commencer, CyanogenMod peut se sentir différent d'un Android mais est essentiellement construit sur Android. Parfois connu sous le nom de CM, il a une interface plus propre, des pépites d'innovation, et est un firmware de marché libre et open source pour smartphones basé sur la plate-forme Android .Le mo