hideout-lastation.com
hideout-lastation.com
Graphiques de produit: 6 techniques pour rendre les images plus informatives
Les concepteurs de sites Web sont devenus très rusés avec les techniques de marketing. Le contenu de la page de leurre est toujours bon, mais quand il s'agit de saisir vos visiteurs, les images d'attention sont la forme de média la plus populaire. Ils ne nécessitent pas de sonorités comme des vidéos de démonstration et ils peuvent rapidement transmettre des informations importantes en quelques secondes. Cela peut sembler facile, mais il existe quelques techniques notables pour construire des images informatives sur les sites Web.
Ceux-ci comprennent des étiquettes de fonctionnalités, des captures d'écran en gros plan, des comparaisons de prix et d'autres détails infimes. Les concepteurs de sites Web peuvent utiliser des graphiques d'information pour modéliser de nouvelles applications, logiciels, jeux vidéo ou bien d'autres produits! Bien que le plus souvent, vous voyez ces techniques utilisées dans différents domaines de la technologie.
Découvrez les idées ci-dessous où nous offrons non seulement des conseils, mais des exemples concrets de superbes graphismes de produits bourrés d'informations.
1. Développez sur votre contenu
Les images informatives ne doivent pas être utilisées à la place d'un contenu de bonne qualité. Au lieu d' utiliser l'imagerie pour développer vos points clés et les illustrer clairement pour vos visiteurs. L'une des meilleures façons de le faire est de construire une petite démo pour mettre en évidence les zones importantes d'un tutoriel. Avec quelques graphiques et captures d'écran informatifs, il est beaucoup plus simple de maintenir l'intérêt de votre lecteur à chaque étape.
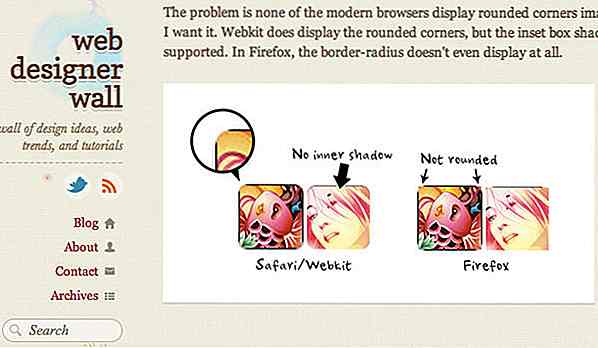
Lorsque vous essayez de présenter un didacticiel logiciel (tel que le didacticiel Photoshop), il peut être difficile de transmettre le message dans un texte écrit . Les visiteurs atterriront sur votre article et commenceront immédiatement à juger inconsciemment le contenu en une fraction de seconde. Web Designer Wall a un tutoriel fantastique sur la construction d'images arrondies CSS3 accompagné d'un graphique pratique. Cela inclut des étiquettes et une photo en gros plan de l'effet.

Sur la page d'article originale, cette image ajoute une image beaucoup plus claire dans votre tête vers ce que vous allez créer. L'auteur a ajouté un petit lien de démonstration, mais pourquoi ne pas inclure certaines images de démonstration? Vous êtes beaucoup plus susceptible d'attirer l'attention avec une photo de démonstration correctement étiquetée.

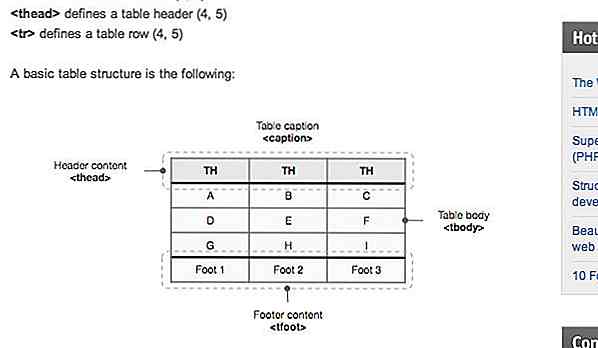
Essayez d' éviter d'ajouter des images uniquement pour le contenu multimédia de votre message. Si vous pouvez expliquer vos méthodes ou votre raisonnement sans une image, commencez par ici. Ce n'est qu'après avoir regardé en arrière sur votre copie Web si vous envisagez de réitérer certains points dans un graphique d'image détaillé. Plus précisément, vous pouvez trouver un tutoriel nécessite plus de repères visuels que la complexité augmente . Deux exemples pourraient inclure la construction d'une base de données de site Web ou d'un ensemble de données de table.
2. Mettez en surbrillance les caractéristiques notables
Parce que chaque élément de logiciel / technologie aura autant de fonctionnalités, il est presque impossible d'expliquer chaque bit. Non seulement cela, mais il est hautement improbable que vos visiteurs soient intéressés à lire plus de 20 étiquettes sur votre graphique d'information. Tenez-vous-en aux caractéristiques les plus intéressantes et utilisez des étiquettes pour expliquer un peu plus en profondeur .
Lorsque vous écrivez la copie Web pour votre contenu d'étiquette, évitez le langage ennuyeux autant que possible. Si les visiteurs regardent la dernière version de votre application, ils ne se soucient peut-être pas beaucoup des changements de couleurs. Comment cela affectera-t-il leur flux de travail quotidien? Au lieu de cela, mettez en évidence ce qui leur est bénéfique, comme un nouveau panneau d'interface ou une connectivité multi-utilisateur. Ceux-ci devraient généralement être des caractéristiques abstraites que vous ne pouvez pas voir simplement en "regardant" le produit.

Avoir une telle étiquette pour expliquer ces caractéristiques donnera la réponse la plus abondante. Les visiteurs auront l'impression d'être traités comme des consommateurs intelligents et matures capables de prendre leurs propres décisions. S'ils aiment vraiment vos fonctionnalités, cela donne une plus grande poussée vers l'achat de votre logiciel ou produit.
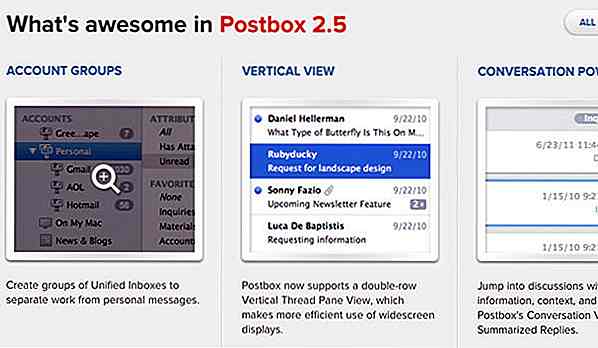
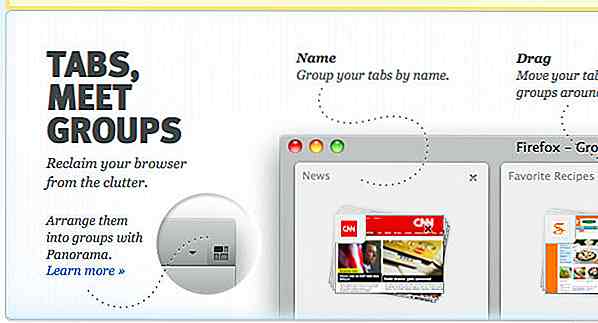
Voici un exemple de la page de mise à jour de Mozilla Firefox.

Vous pouvez voir les concepteurs ont utilisé des lignes sinueuses en pointillé pour pointer les étiquettes et les nouvelles fonctionnalités. Ce sont en fait des images d'arrière-plan positionnées absolument à l'intérieur d'un conteneur div . Étonnamment, tout le texte de l'étiquette est également écrit à l'intérieur des balises HTML ( pas seulement une grande image).
Je pense que cette méthode n'est pas seulement utile pour les robots d'exploration Google, mais aussi pour les utilisateurs mobiles qui ne peuvent normalement pas utiliser la page Web complète.
Notez également comment la fonction Panorama sur la gauche offre un petit lien "En savoir plus" . C'est peut-être la meilleure pratique que vous pouvez obtenir lors de la création de graphiques d'information! Si vous avez d'autres pages ou des ancres dans la même page, vos visiteurs peuvent cliquer sur ces liens pour en savoir plus sur les fonctionnalités complexes.
Rappelez-vous que les graphiques informatifs sont utilisés pour afficher facilement les accroches et les caractéristiques du produit à vos visiteurs. Donc, même si vous êtes limité dans l'espace autour du graphique, vous pouvez toujours offrir la chance d'en savoir plus sur une page externe .
3. Des étiquettes simples et discrètes
Les étiquettes sont vraiment l'aspect le plus important dans la création de graphiques informatifs sur les produits. Les visiteurs auront probablement besoin de comprendre différents domaines de votre produit, logiciel, site Web, application mobile, etc. Malheureusement, l'utilisation de tableaux et de listes à puces ne peut aller que très loin. Lorsque vous avez vraiment besoin d'expliquer les caractéristiques du produit, il est important de choisir les points chauds pour l'étiquetage.

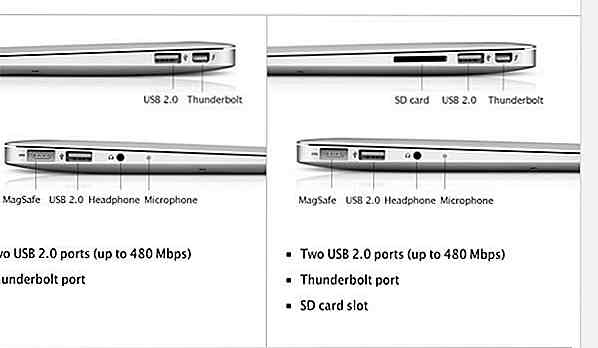
Apple Computers est probablement le meilleur exemple de détails d'étiquette simplistes. Vous pouvez remarquer ces techniques exactes sur leurs graphiques en regardant sur les tablettes, les ordinateurs portables, ou l'infâme iPhone. Leurs caractéristiques et spécifications techniques sont généralement les mêmes que celles des autres grands fabricants d'ordinateurs. Pourtant, leurs modèles graphiques sont si immaculés que les produits se vendent pratiquement eux-mêmes.
Notez que lorsque vous décomposez le processus, c'est beaucoup plus simple que vous ne le pensez! Les graphiques produits sont juste une partie standard de la conception globale du site. Même si vous vendez des engrais ou des draps de lit ou des cartes à échanger, vous pouvez probablement utiliser ces techniques d'étiquetage. Et bien qu'Apple ait des graphismes informatifs vraiment simplistes, ils ne sont pas les seuls à le faire. Essayez Googling autour pour les entreprises dans votre créneau pour voir si elles arborent des étiquettes d'informations de fantaisie ou des écrans de teaser sur leur site Web.
4. Imagerie avec un contenu dynamique
Pour certains développeurs Web, il peut ne pas suffire de créer simplement un graphique étiqueté de votre logiciel. Il se peut qu'il y ait beaucoup de fonctionnalités uniques que vous souhaitez consulter, mais qu'elles contiennent dans une petite partie de votre page Web. Il est possible de construire une série d'étapes d'introduction qui vous mèneront à travers une petite démonstration de produit.

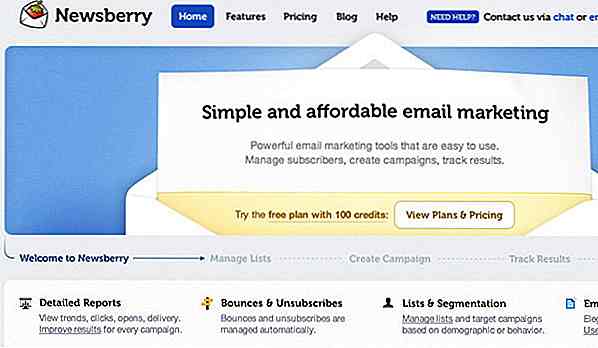
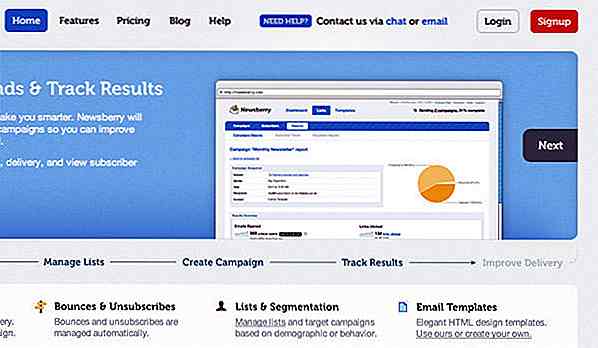
Newsberry illustre élégamment un exemple de ceci. Sur leur page d'accueil, vous remarquerez une zone de bloc avec une petite mini-navigation en dessous. Ils comprennent 5 étapes le long du processus avec différentes captures d'écran et un texte descriptif d'accompagnement. Même si vous ne savez pas à quoi sert Newsberry, leur contenu introductif explique les choses très clairement . Vous êtes même offert quelques liens de démonstration tout au long de la série de diapositives.

Lorsque vous parcourez leur contenu, vous remarquerez que de nombreuses diapositives contiennent des captures d'écran dans une petite fenêtre de navigateur. Cet effet est en fait très simple à imiter! Vous avez juste besoin de trouver une image à utiliser comme image d'arrière-plan et de redimensionner les captures d'écran à l'intérieur . Accordé que cet effet ne fonctionnera pas pour chaque produit, mais c'est un bon moyen de cadrer les écrans d'une application web.
5. Effacer les captures d'écran et les photos des produits
Il est possible d'inclure toutes les meilleures étiquettes et caractéristiques pour vos produits, mais il manque toujours des ventes. Les captures d'écran et les photos que vous choisissez pour votre graphique sont finalement aussi importantes que tous les détails plus fins . Sur Windows et Mac OS X, il existe des moyens de prendre des captures d'écran de votre bureau entier avec des raccourcis clavier. En utilisant cette méthode combinée avec un peu de temps dans Photoshop, vous pouvez accumuler des démos de fonctionnalités très intéressantes.

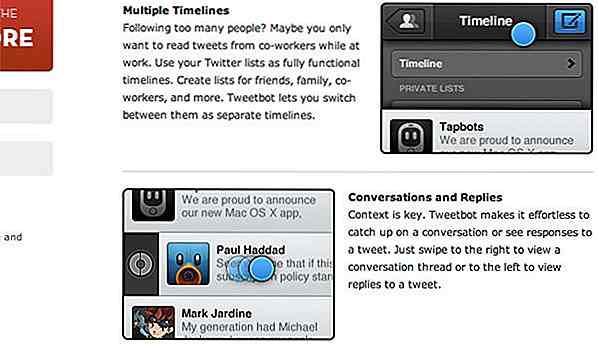
Si votre produit est très compliqué, vous devriez essayer de rassembler quelques images différentes . L'exemple ci-dessus du site Web de Tweetbot utilise des cercles bleus pour indiquer une action de taraudage sur l'application. Au lieu d'une seule capture d'écran avec de nombreuses étiquettes, pensez à utiliser une petite galerie d'images jQuery pour combiner 3-5 graphismes différents. Cela vous donne plus d'opportunités de vous concentrer sur différentes perspectives du produit tout en offrant aux visiteurs une expérience beaucoup plus riche.
Lorsque vous prenez une photo à partir de votre PC ou de votre smartphone, l'image est toujours enregistrée avec un zoom de 100%. Les éditeurs d'images comme Photoshop ont la possibilité de les redimensionner, mais ils perdent souvent des détails. Alors, comment pouvez-vous adapter un tel graphique dans votre petit site Web? L'une des meilleures techniques est le grossissement dans lequel vous réduisez l'application et créez des sections agrandies des pièces les plus importantes. Cette technique est plus souvent utilisée dans les logiciels que dans les produits physiques. J'ai détaillé le processus de conception ci-dessous.
6. Construire un effet "Zoom"
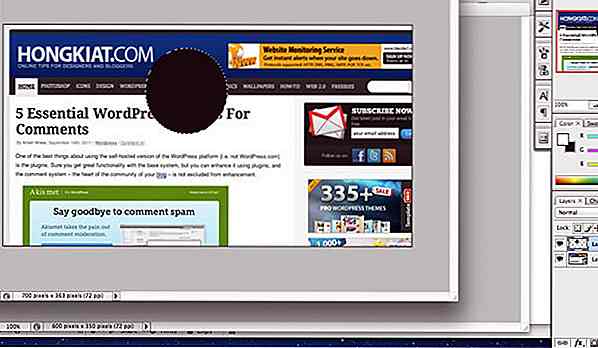
Je vais construire les étapes pour construire un effet de loupe dans Adobe Photoshop. Si vous utilisez un autre éditeur graphique, vous pouvez probablement exécuter les mêmes tâches, mais les menus et les commandes seront différents.

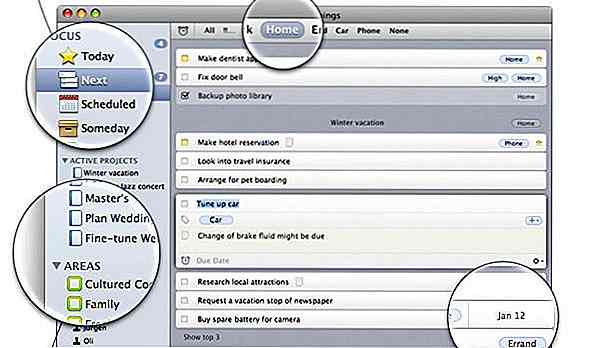
Un des meilleurs exemples de cette technique est sur la page d'accueil de l'application Things for Mac. Le graphisme a l'échelle réduite de sorte qu'il va parfaitement sur la page, avec une petite ombre portée. Cependant, dans certaines zones importantes, vous remarquerez un cercle dont le contenu intérieur est beaucoup plus grand. Ils ont même ajouté une lueur intérieure blanche pour apparaître comme une lumière réfractée qui brille à travers une lentille!
Bonus: Effet "Zoom Lens" Tutoriel Photoshop
Pour commencer à saisir une capture d'écran que vous souhaitez utiliser pour votre graphique. J'ai pris un petit écran de la page d'accueil de Hongkiat. Je vais recadrer juste la fenêtre du navigateur et redimensionner à environ 700px. Vous devez redimensionner la largeur pour l'adapter à la zone de contenu de votre propre site Web. Maintenant, faites un nouveau calque sur ce fond et faites une sélection circulaire tout en maintenant la touche Maj enfoncée pour la garder proportionnelle. Remplissez avec n'importe quelle couleur que vous souhaitez.

Étape 1
Garder le cercle sélectionné, changez le% de remplissage dans le panneau de couches à 0%. Sous la couche FX ajouter un trait noir 1px-2px et une lueur intérieure blanche. Vous pouvez réduire l'opacité pour un éclairage moins blanc.

Étape 2
Tout en gardant le cercle sélectionné, déplacez-vous sur votre calque d'arrière-plan et appuyez sur ctrl ( pour l'utilisateur Mac, c'est la commande ou la touche cmd. ) + C pour copier. Ensuite, créez un nouveau calque au-dessus de l'arrière-plan, mais sous le cercle grossissant et collez-le. Vous pouvez également appuyer sur ctrl + j pour dupliquer un nouveau calque avec uniquement la sélection active.
Appuyez sur ctrl + t pour ouvrir l'outil de transformation. Maintenant, redimensionnez le nouveau calque dupliqué tout en maintenant la touche Maj enfoncée pour que tout reste proportionnel et alt pour que le centre reste immobile.

Étape 3
Appuyez sur ctrl et cliquez sur l'icône du calque de loupe pour faire votre sélection à nouveau. Notez que vous devez toujours mettre en surbrillance le calque d'arrière-plan dupliqué dans le panneau des calques (celui directement sous notre loupe), ce qui signifie qu'il aura un fond bleu clair.
Appuyez sur Ctrl + Maj + i pour inverser la sélection actuelle. Maintenant, cliquez sur supprimer pour effacer la poubelle supplémentaire de notre capture d'écran redimensionnée. Pour ajouter un peu d'effet, faites glisser le menu FX de la couche pour ajouter une petite ombre portée. Vous pouvez également dessiner une fine ligne verticale 1px et utiliser le filtre Liquify ( Filtre> Liquify ) pour créer une petite poignée!

Conclusion
Afin de concevoir des graphiques de produits fantastiques, vous devez vous rappeler les bases. Les visiteurs veulent simplement comprendre ce que vous essayez de leur vendre! Le moyen le plus simple d'obtenir cette information consiste à utiliser une série de captures d'écran ou un seul graphique de détail. Les étiquettes sont simplement la deuxième pièce de ce puzzle, où vous pouvez décrire les ensembles de fonctionnalités les plus importants.
Lorsque vous mettez toutes ces techniques ensemble, vous allez probablement commencer à remarquer l'image plus grande. Les téléchargements et les achats vont monter en flèche - surtout si vous placez vos graphiques à l'avant-centre sur votre page d'accueil. Ces techniques sont parfaites pour les concepteurs graphiques et web pour commencer dans le domaine de la conception de produits. Nous avons détaillé quelques idées abstraites, mais nous aimerions entendre vos pensées dans la zone de discussion ci-dessous!

20 brassage de modèles de logos sur le thème du café
Je peux difficilement imaginer mes matins sans une tasse de café savoureux et savoureux. Je parie que le café fait également partie de la routine matinale de beaucoup de gens - pour certains, il peut même être indispensable pour se lever et se préparer pour la journée.Si vous avez déjà vu une vitrine sur des modèles de tasse de café, vous serez probablement d'accord pour dire que le fait d'avoir une tasse attrayante est un excellent moyen d'ajouter à votre expérience de savourer votre java préféré. Et une bonne c

Voir et partager des screencasts de codage avec Scrimba
Des vidéos YouTube gratuites offrent de nombreux tutoriels sur le développement web pour les débutants. Mais les screencasts sont devenus encore plus populaires, car vous pouvez rapidement enregistrer et publier un extrait ou une fonctionnalité que vous avez développé.L'application gratuite Scrimba est une nouvelle façon de partager vos extraits de code et de trouver des exemples enregistrés par d'autres .Ceux-ci