hideout-lastation.com
hideout-lastation.com
Le cadre d'hélice associe Bootstrap et Google Material Design
L'immense popularité de la conception matérielle de Google ne devrait pas surprendre. Il fait partie d'un style d'interface utilisateur moderne se concentrant davantage sur le design plat avec un accent sur les modèles UX et d'utilisabilité .
En prenant les concepts de conception matérielle et en les ajoutant à Bootstrap, nous obtenons le framework Propeller .
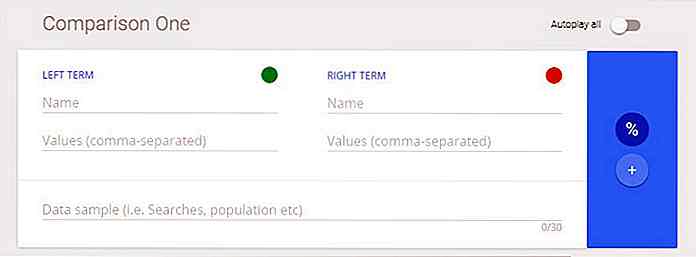
Ce framework open source totalement réactif joue parfaitement le rôle matériel. Il est livré avec une bibliothèque de composants de 25 éléments d'interface utilisateur, ainsi que des modèles personnalisés pour accélérer la production.
Vous pouvez trouver tout le code source sur GitHub, ainsi que des informations de support du navigateur et des mises à jour récentes.
Si vous voulez vraiment plonger, vous devriez consulter la page de documentation . C'est là que les bonnes choses se passent, couvrant la structure des dossiers, la configuration de base du site, l'utilisation de composants et la façon de personnaliser le kit vous-même.
 La plupart des composants s'exécutent au dessus des classes de Bootstrap, donc vous travaillez avec une véritable base de code BootStrap . Cependant, il est fortement personnalisé pour imiter les animations du design matériel et les idéologies de conception.
La plupart des composants s'exécutent au dessus des classes de Bootstrap, donc vous travaillez avec une véritable base de code BootStrap . Cependant, il est fortement personnalisé pour imiter les animations du design matériel et les idéologies de conception.Menus déroulants, formulaires, widgets à onglets et barres de progression, tous ces composants suivent le style de conception des matériaux et sont très faciles à configurer. La partie difficile est de trouver le composant exact pour correspondre à votre site car il y en a tellement à choisir.
De manière générale, Propeller suit la plupart des consignes de conception de Google . Les développeurs ont fait un travail fantastique avec ce framework et cela correspond vraiment au style matériel.
Sur la page Premiers pas, vous trouverez quatre téléchargements différents, chacun dans un but précis:
- Matériel sur le thème - pour les sites Bootstrap existants qui veulent un style de design matériel
- Propeller Kit - toute la bibliothèque CSS / JS prête pour la production
- Stand Alone - des composants individuels que vous pouvez copier / coller pour vos propres projets
- Modèle Admin - un modèle de panneau d'administration personnalisé fait avec Propeller
Si vous êtes nouveau sur le framework, vous pouvez télécharger le kit complet et le bricoler. Ce pack ne contient pas beaucoup de pages d'exemples mais vous pouvez consulter le site Propeller pour voir à quoi il ressemble.
Ce cadre est prêt pour la production si vous recherchez un thème matériel. C'est l'un des cadres les plus simples à construire et il est susceptible d'être là pour les années à venir.

Apple iOS 10.2 est livré avec des centaines de nouveaux emojis, et plus
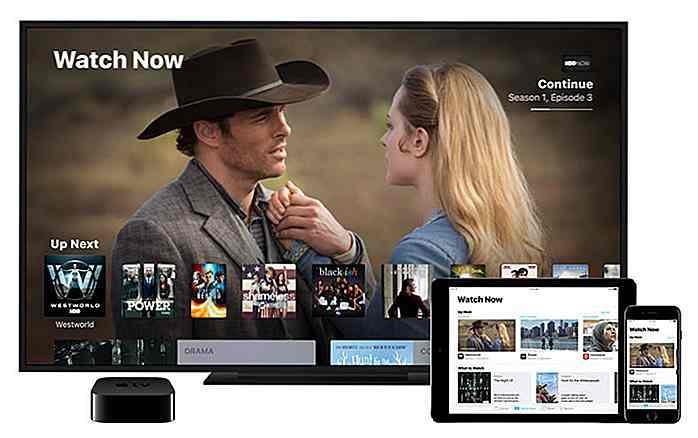
Les possesseurs d'appareils iOS se réjouissent qu'Apple ait sorti la mise à jour iOS 10.2 pour le public . Outre les corrections de bugs et les améliorations habituelles, iOS 10.2 accueille les utilisateurs avec la nouvelle application TV qui a été taquinée pour la première fois lors du MacBook Pro il y a peu de temps.Avec l

12 extensions Chrome pour tirer le meilleur parti de Google Drive
Google Drive est sans aucun doute un formidable service de stockage en nuage synchronisé qui vous permet de stocker et d'accéder en toute sécurité à vos fichiers, dossiers, photos et vidéos depuis n'importe où.Pour améliorer sa convivialité et vous aider à tirer le meilleur parti de Google Drive, un grand nombre d'extensions différentes sont disponibles. Dans ce p