hideout-lastation.com
hideout-lastation.com
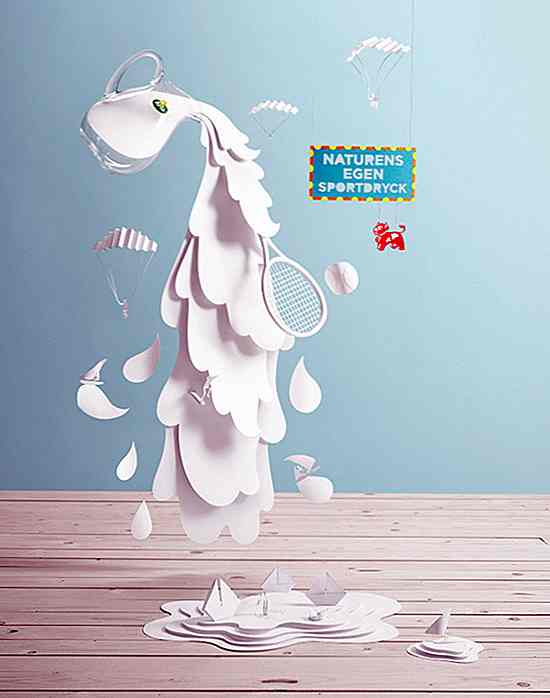
Art papier réaliste qui vous surprendra
Il y a beaucoup d'artistes qui travaillent avec toutes sortes de matériaux . De la camelote recyclée aux petites pièces colorées de Lego, il y a une variété d'options disponibles à la création quotidienne. Cependant, il y a encore beaucoup à dire sur le bon vieux papier . Il y en a qui sont capables de prendre ce médium polyvalent et de le faire vivre. Fideli Sundqvist est un de ces artistes.
Originaire de Suède, Fideli a la capacité d'utiliser le papier d'une manière qui vous laisse vraiment impressionné. Sa créativité et le détail impliqué dans son travail est quelque chose qui peut facilement capturer l'imagination d'une personne.
De la présentation de parfums célèbres à la création d'un crayon géant, son habileté à façonner le papier est définitivement un spectacle à voir . Jetez un oeil ci-dessous pour voir quelques-unes de ses belles pièces. Si vous en voulez plus, jetez un oeil à son portfolio ici.




Plus de papier d'art - 70 beaux papiers d'origami »


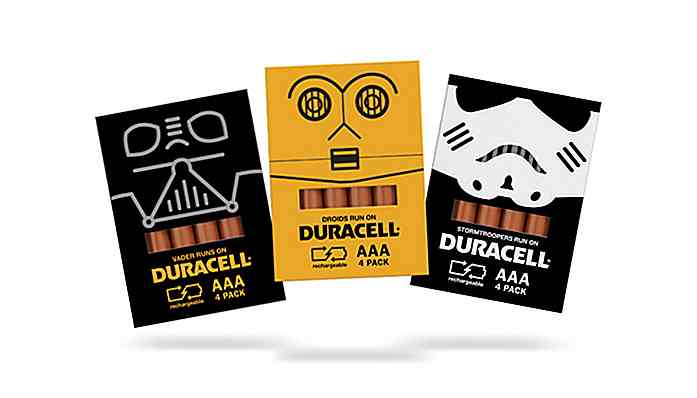
Les conceptions d'emballage de gadget: 20 exemples frais et intelligents
Ici, à hongkiat.com, nous avons été fans de designs d'emballages créatifs pour toujours. Et dernièrement, les conceptions d'emballage prennent plusieurs choses, par exemple:Conceptions créatives de paquet pour des bouteilles et des bocaux que vous devez voir20 designs d'emballages de jouets qui sont tout à fait adorablesBelles conceptions d'emballage de thé [vitrine]Emballage interactif: 15 exemples intelligents que vous devriez vérifierDans un post de suivi, nous avons pour vous 20 designs d'emballages électroniques impressionnants et créatifs pour certains de vos appareils

Animez facilement du texte avec Textillate.js
Dans notre article précédent, nous vous présentons Animate.css, une superbe bibliothèque CSS3, qui facilite la création d'animations CSS3. Dans ce post, nous allons vous présenter un plugin jQuery, construit en utilisant Animate.css, qui est capable d'animer du texte, appelé Textillate.js .Bi