hideout-lastation.com
hideout-lastation.com
Faites défiler et animer votre page facilement avec Force.js
L'animation Web est plus facile que jamais, avec de simples animations CSS3 devenant la norme. Mais, JavaScript est toujours incroyablement précieux et c'est l'une des rares langues fiables pour les animations techniques.
La bibliothèque Force.js est un script open-source gratuit construit autour d' animations de pages dynamiques .
Vous pouvez créer des animations de défilement à l'intérieur même de la page, ou vous pouvez animer des éléments autour de la page . Les deux sont également simples à mettre en place et la bibliothèque est livré avec une tonne de fonctionnalités.
Par défaut, Force.js s'appuie sur les transitions CSS chaque fois que cela est possible. Ceux-ci fonctionnent dans tous les navigateurs modernes et le code est beaucoup plus simple, en plus il offre un support plus large pour les utilisateurs qui n'autorisent pas JavaScript .
La bibliothèque utilise une méthode de secours naturelle avec du code JavaScript, donc elle est également sécurisée pour les navigateurs plus anciens.
Et, Force.js est une bibliothèque vanilla, donc il ne nécessite aucune dépendance telle que jQuery. Mais, si vous aimez jQuery, vous pouvez exécuter cette syntaxe sur Force et ça marchera très bien. Idéal pour la polyvalence avec différents sites Web.
Les deux grandes techniques d'animation sont les sauts et les mouvements . Vous déterminez où l'élément se déplace, à quelle vitesse il se déplace et sur quels types de méthodes d'accélération.
La bibliothèque a également un tas d'options personnalisées que vous pouvez modifier pour un contrôle encore plus grand sur les animations. Vous pouvez modifier les cibles du lien d'ancrage et définir les assouplissements dont vous aurez besoin, même si vous souhaitez des assouplissements différents sur la même page!
 Toute la documentation est disponible sur GitHub, avec les fichiers.
Toute la documentation est disponible sur GitHub, avec les fichiers.Ou, si vous préférez npm / Bower, vous pouvez tirer des fichiers directement de cette façon. Vous avez juste besoin d' inclure le fichier force.js dans votre en-tête et vous serez force.js à partir.
Je recommande également d'écrémer la documentation car elle contient plein d' exemples pour les méthodes jump() et move() .
Ils prennent tous deux des arguments pour le temps, l'assouplissement et la position, il est donc essentiel de comprendre comment cela fonctionne. Bien que, une fois que vous l'aurez compris, vous ne regarderez jamais en arrière, car c'est la bibliothèque d'animation légère idéale pour n'importe quel projet.

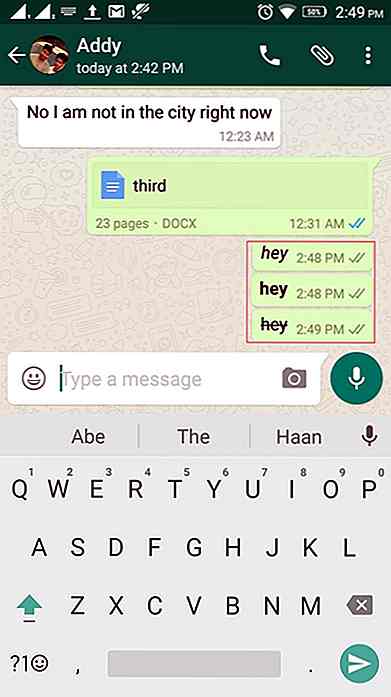
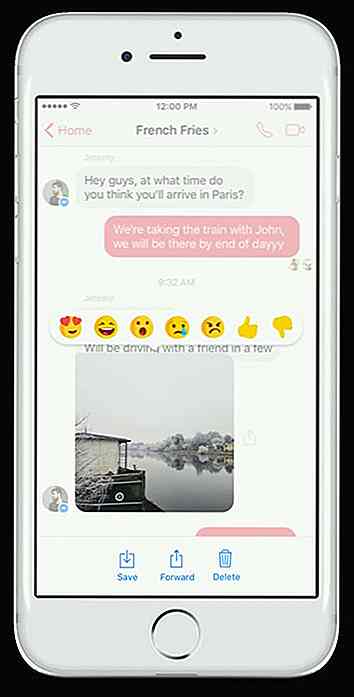
Comment utiliser les nouvelles réactions et mentions de Facebook Messenger
Au cours des prochaines semaines, l'application Messenger de Facebook, ainsi que Work Chat in Workplace, recevront une mise à jour qui apportera deux nouvelles fonctionnalités pour l'application de chat qui ciblent les discussions de groupe.La première des deux nouvelles fonctionnalités est Message Reactions, une fonctionnalité qui permet aux utilisateurs de réagir à un message à la Facebook . Une fo

10 jeux vidéo les plus influents de tous les temps
Il n'y a probablement pas de consensus sur ce que sont les 10 meilleurs jeux vidéo jamais publiés, mais la plupart d'entre nous ont une idée basée sur les sites de critiques et le bouche-à-oreille. En ce qui me concerne, les jeux exceptionnellement bons, ils doivent soit avoir énormément influencé le développement des titres suivants, soit avoir dépassé les standards du jeu au moment de leur sortie .Même alors

![Comment gérer les fichiers à travers différents Cloud Storage [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)