hideout-lastation.com
hideout-lastation.com
SimpleLightbox - Lightbox d'image tactile facile qui prend également en charge WordPress
Les sites Portfolio, les articles de blog et même les sites sociaux utilisent tous des lightbox. Ils sont pratiques pour montrer un contenu plus grand sans occuper plus d'espace sur la page .
Mais il n'y a pas de raison de construire le vôtre à partir de zéro quand il y a tellement de scripts gratuits en ligne. Un de mes nouveaux favoris est SimpleLightbox, conçu pour fonctionner à 100% en open source et en mode responsive mobile sur tous les appareils .
Toutes les miniatures d'images et les liens de navigation Lightbox prennent en charge les comportements tactiles afin que les utilisateurs puissent parcourir le contenu de n'importe quel smartphone ou tablette.
 A partir de la page d'accueil, vous trouverez des liens vers le rapport officiel de GitHub, le plugin WordPress officiel et l'extension officielle de TYPO3.
A partir de la page d'accueil, vous trouverez des liens vers le rapport officiel de GitHub, le plugin WordPress officiel et l'extension officielle de TYPO3.Cette bibliothèque est massive et c'est de loin l'une des meilleures galeries de lightbox que vous trouverez. Il utilise un véritable design de lightbox qui ajoute une petite superposition en haut de la page lors de l'affichage de n'importe quelle galerie.
Chaque image miniature apparaît en mode plein écran avec des flèches pour naviguer dans l'ensemble du diaporama. Mais vous pouvez inclure des fonctionnalités supplémentaires en utilisant l'API SimpleLightbox . Il y a un tableau complet des fonctionnalités dans la documentation et voici quelques-uns de mes favoris:
- Texte de navigation
- Légendes d'image.
- Taille de l'image
- Balayez pour fermer la fonction.
- Styles d'animation personnalisés.
- Tourniquets de chargement en option.
De plus, cette bibliothèque vous permet d'exécuter des fonctions de rappel chaque fois que l'utilisateur clique pour ouvrir une galerie, fait glisser une nouvelle image ou exécute une autre action commune.
Ces méthodes sont toutes documentées sur le site principal, y compris des exemples en direct dans le code source de GitHub . Vous pouvez en tirer une copie en utilisant Bower ou Yarn comme outil de gestion de paquets, bien que GitHub puisse être une méthode plus simple si vous n'êtes pas familier avec la ligne de commande.
 De toute façon, cette bibliothèque est impressionnante. Il peut fonctionner étonnamment bien sur des sites de portefeuille personnel ou d'entreprise pour montrer votre travail avec le soutien de l'écran tactile.
De toute façon, cette bibliothèque est impressionnante. Il peut fonctionner étonnamment bien sur des sites de portefeuille personnel ou d'entreprise pour montrer votre travail avec le soutien de l'écran tactile.Pour en savoir plus, jetez un coup d'œil sur la page d'accueil de SimpleLightbox et téléchargez une copie du script depuis GitHub.

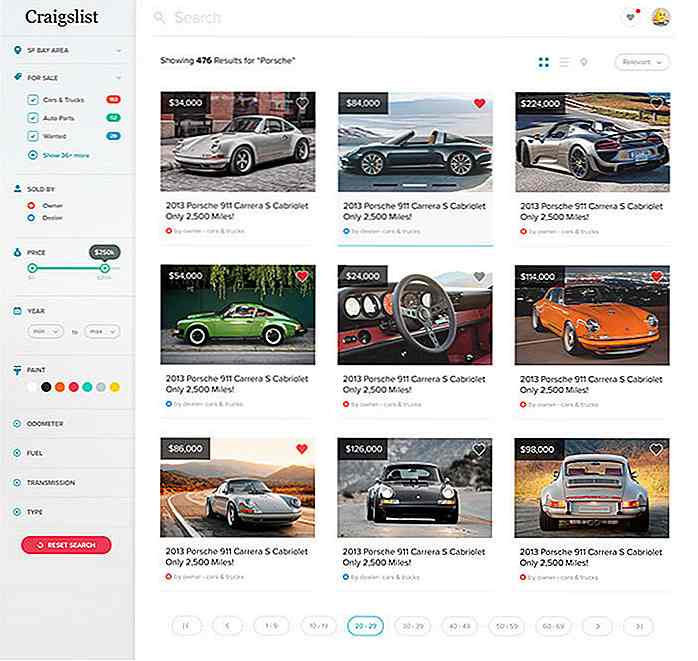
15 exemples de comment la technologie innove la mode
C'est le grand Coco Chanel qui a dit un jour: «La mode change, mais le style perdure.» Eh bien, peu importe ce que vous en pensez, il y a une autre chose qui change avec la mode. C'est de la technologie. Avec la quantité d'innovation qui se passe ces jours-ci, il est logique de réunir les deux . Ap
![Comment désactiver définitivement les conseils d'aide de Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)
Comment désactiver définitivement les conseils d'aide de Windows 8.1 [QuickTip]
Lors de la première mise à jour vers Windows 8.1, les utilisateurs recevront des bulles d'aide. Ces pop-ups aident les utilisateurs de la première fois à apprendre l'interface utilisateur de Metro afin qu'ils ne soient pas confus. Ces fenêtres pop-up cessent normalement d'apparaître une fois que les utilisateurs ont terminé le didacticiel.Cepend