hideout-lastation.com
hideout-lastation.com
Lien symbolique et alias Apache pour le développement Web
De nos jours, de nombreux développeurs Web travaillent à distance . Nous pouvons maintenant trouver un grand nombre d'outils de collaboration et d'applications de partage de fichiers tels que Dropbox. Cependant, l'un des problèmes rencontrés est que les documents Web que vous enregistrez ne seront pas accessibles via une adresse localhost du navigateur, car ils sont en dehors d'Apache Server DocumentRoot .
Pour résoudre ce problème, vous pouvez modifier le chemin DocumentRoot pour qu'il pointe vers le dossier Dropbox. Mais même si cela peut être fait facilement dans MAMP avec l'interface graphique, vous devrez peut-être changer le chemin - d'avant en arrière - pour accéder à d'autres sites Web qui sont enregistrés dans le chemin initial, ce qui est très inefficace.
Une autre option que vous pouvez utiliser consiste à créer un lien symbolique (Symlink) et un alias Apache . Cela nous permet de conserver le fichier d'origine dans Dropbox tout en continuant à y accéder via l'adresse localhost du navigateur, comme si le dossier était dans Apache DocumentRoot . C'est ce que nous allons regarder dans ce post.
Symlink dans OS X
Dans OS X ainsi que dans les autres systèmes d'exploitation basés sur UNIX, comme Ubuntu, un lien symbolique est créé via Terminal avec la commande suivante.
ln -s chemin / vers / chemin source / destination / lien symbolique
Par exemple, vous avez enregistré vos fichiers de site Web dans le répertoire "Dropbox / Sites / projet". Dans Terminal, tapez la commande suivante pour mettre un lien symbolique vers ce dossier.
ln -s Dropbox / Sites / projet ~ / Sites / projet
Certainement, vous devez changer le chemin de destination. Si vous utilisez MAMP, vous pouvez définir le chemin d'accès à Applications/MAMP/htdocs/project, ou /Library/WebServer/Documents si vous utilisez l'Apache intégré à partir d'OS X.
Une chose qui distingue Symlink de Shortcut ou le dossier Alias est qu'un Symlink sera traité comme le fichier original. Symlink est accessible via Terminal et peut également être ajouté à n'importe quelle application graphique . Dans SublimeText, par exemple, vous pouvez ajouter le Symlink, au lieu de la source d'origine en tant que projet . Nous ne serions pas en mesure de le faire avec un raccourci et un dossier Alias.
Symlink dans Windows
Dans Windows, un lien symbolique est indiqué avec la commande mklink comme suit:
mklink / d "path \ destination \ symlink" "chemin \ vers \ source"
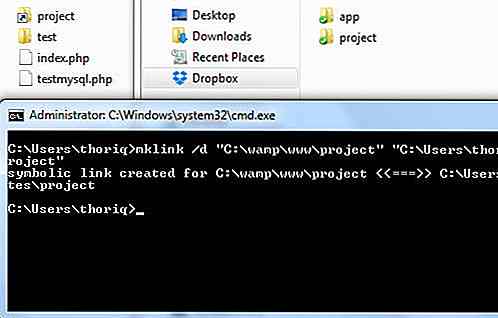
Lancez l'invite de commande, tapez cette commande ci-dessous pour créer un lien symbolique dans le répertoire WAMPServer qui pointe vers la source dans Dropbox.
mklink / d "c: \ wamp \ www \ projet" "c: \ Utilisateurs \ thoriq \ projet"

Apache Alias dans OS X
En plus de créer un dossier Symlink, nous pouvons également utiliser Apache Alias. À ne pas confondre avec un dossier Alias, Apache Alias est un module dans Apache pour le mappage d'URL qui dénote un chemin particulier avec un alias. De cette façon, vous pouvez également accéder aux dossiers via l'adresse localhost - comme si elle était stockée dans Apache DocumentRoot.
Avant de pouvoir en créer un, vérifiez que le module mod_alias est chargé. À partir de Terminal, accédez à /etc/apache2 et ouvrez le fichier httpd.conf . Supprimez le signe de hachage au début de la ligne suivante:
LoadModule alias_module libexec / apache2 / mod_alias.so
Dans le même temps, ajoutez cette ligne tout en bas de httpd.conf, car nous allons créer un dossier dédié, nommé "alias" pour sauvegarder tous les alias Apache, afin que le dossier ainsi que les fichiers de configuration soient récupérés .
Inclure /private/etc/apache2/alias/*.conf
Tapez les deux lignes suivantes dans Terminal pour créer le dossier "alias" et "app.conf", où nous écrirons la configuration Alias.
sudo mkdir / etc / apache2 / alias sudo touch /etc/apache/alias/app.conf
Tapez cette commande ci-dessous pour ouvrir app.conf dans SublimeText.
sudo subl /etc/apache/alias/app.conf
Apache Alias est spécifié de cette façon:
Alias / alias-name "/ source / de / original / dossier"
Voici un exemple complet. Vous pouvez les ajouter dans app.conf que nous avons créé ci-dessus.
Alias / app "/ Utilisateurs / thoriq / Dropbox / app"Options Indexes FollowSymLinks MultiViews AllowOverride tout Autoriser la commande, refuser Autoriser de toutes
Enregistrez le fichier et redémarrez Apache. Et étant donné la spécification ci-dessus, vous devriez pouvoir accéder à l'adresse localhost/app via le navigateur même si le dossier réel se trouve dans le dossier Dropbox.
Apache Alias dans Windows
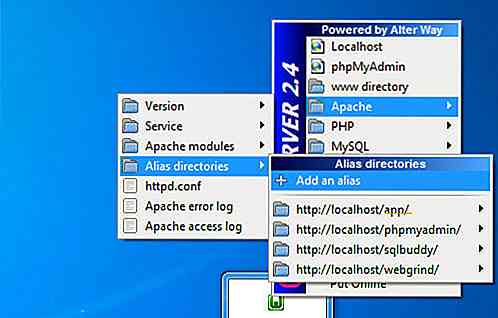
Si vous utilisez Windows et que vous utilisez WmpServer, vous pouvez facilement créer Apache Alias. Tout d'abord, cliquez sur l'icône WampServer dans la barre des tâches et accédez au menu "Répertoires Apache / Alias / Ajouter un alias".

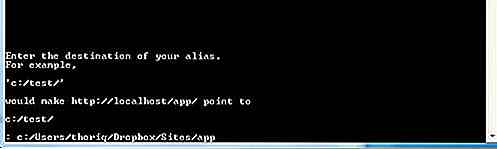
Une nouvelle fenêtre similaire à Windows Command Prompt apparaîtra. Dans celui-ci, définissez le nom de l'alias. Si vous nommez l'alias en tant qu '"application", par exemple, il sera plus tard accessible dans l'adresse localhost/app du navigateur. Appuyez sur Entrée pour confirmer le nom de l'alias.

Ensuite, spécifiez la source de l'alias. Par exemple, c:/Users/thoriq/Dropbox/Sites/app .

Nous avons fini.
Conclusion
Dans cet article, nous vous avons montré comment créer un lien symbolique et un alias Apache, ce qui serait utile pour accéder et gérer les dossiers en dehors d'Apache DocumentRoot .
Référence supplémentaire
- Commande Mklink
- Apache mod_alias
- Que sont les alias, les liens symboliques et les liens physiques dans Mac OS X?
- Quelle est la différence entre un lien symbolique et un raccourci?

Erreurs communes d'emballage de Noël (comment les éviter)
Vous allez être loin de la famille pour les vacances? Avez-vous déjà commencé vos achats de Noël? Il sera bientôt temps de les envoyer ( vous avez besoin d'une longueur d'avance pour dépasser les délais postaux ) et de faciliter le processus postal. Voici quelques conseils simples de collectplus.com que

Comment le nouveau smartphone Fire OS d'Amazon va changer la façon dont nous magasinons
Le premier smartphone d'Amazon devrait sortir cette semaine, et il y a un peu d'intérêt, principalement dû à la fonctionnalité de suivi de la tête. Le fait que ce soit la première incursion d'Amazon sur le marché des smartphones est également difficile à ignorer. Bien sûr, ils ont déjà fait des tablettes, mais le marché des smartphones est un jeu de balle presque entièrement différent.Qui plus est, c