hideout-lastation.com
hideout-lastation.com
Synchroniser les diapositives de présentation Web avec Impress.js et Impressr [Quicktip]
J'ai donné des conférences sur le développement Web et WordPress dans quelques universités et écoles, et un problème courant auquel je suis confronté lors d'une présentation est que le public à l'arrière de la foule peut difficilement voir mes diapositives. J'y ai réfléchi: comment est-ce que je peux clarifier les diapositives de la présentation, tout en gardant le conférencier et les participants sur la même page?
J'ai trouvé une solution, qui permet au public de regarder les diapositives de présentation sur leur propre appareil, et un moyen de synchroniser le contenu des diapositives sur leurs appareils, avec ce que je veux traverser sur scène. Voici comment faire.
Créer les diapositives
Pour ce faire, au lieu de Keynote ou PowerPoint, nous devons créer la diapositive avec Impress.js à la place.
Impress.js vous permet de créer des diapositives de présentation basées sur le Web et des effets d'animation plus impressionnants que ceux que vous pouvez trouver sur Keynote ou PowerPoint. En fait, si vous êtes un expert en CSS3, vous pouvez créer votre propre animation personnalisée (essayez la démo ici).
"Mais, et si je ne comprends pas CSS, JavaScript et HTML?"
Ensuite, vous pouvez utiliser Strut, une application Web pour créer vos diapositives Impress.js avec GUI . L'application est encore en version bêta pour le moment, mais elle fonctionne bien. Vous pouvez insérer du texte, une image ou une vidéo par glisser-déposer, similaire à Keynote ou PowerPoint. Vous pouvez également modifier l'arrière-plan, les couleurs, la famille de polices et sa taille.

Une fois que vous avez créé vos diapositives de présentation, vous pouvez cliquer sur le gros bouton vert sur le côté droit qui indique Impress . Appuyez ensuite sur Commande + S (Ctrl + S dans Windows) pour enregistrer les diapositives.
Synchronisation des diapositives
Nous allons maintenant synchroniser les diapositives. L'idée d'utiliser Impress.js pour créer les diapositives est de permettre aux diapositives d'être accessibles sur des ordinateurs portables ou des appareils mobiles. Le public peut également avoir une vue rapprochée et même interagir avec les diapositives. Lorsque vous parcourez vos diapositives, les modifications apportées aux diapositives (comme passer à la diapositive suivante) sont répercutées sur leurs appareils en temps réel.
Pour ce faire, vous avez besoin d'une bibliothèque JavaScript appelée Impressr.js. Cette bibliothèque a été publiée il y a deux ans. Même si cela fonctionne toujours bien et est très facile à utiliser. Téléchargez la bibliothèque, puis ajoutez ce qui suit dans la balise principale.
Ensuite, ajoutez ce qui suit pour initialiser Impressr.
$ ("# slide-container"). impressR ({proxyName: 'presentation'}); Assurez-vous que vous sélectionnez l'élément correct qui enveloppe immédiatement les diapositives. L'option proxyName peut être définie sur n'importe quel élément tant qu'il s'agit d'une chaîne (texte brut).
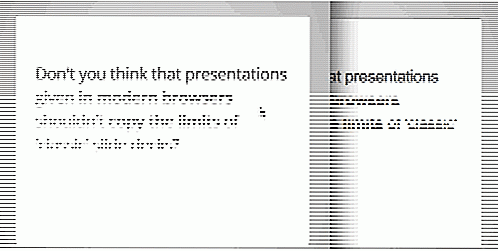
Maintenant, la diapositive devrait se synchroniser en temps réel dans chaque appareil avec votre présentation ouverte. Notez que tous les périphériques doivent être connectés au même réseau . Pour le tester, vous pouvez ouvrir la diapositive dans deux navigateurs différents. Ici, à titre d'exemple, j'ai ouvert la diapositive dans Chrome et Firefox.

Vous pouvez également l'essayer sur des appareils mobiles.

Connectez-vous à plusieurs comptes sur le même site avec cette extension Chrome
La gestion de plusieurs comptes d'un seul service de réseau social peut s'avérer fastidieuse, car le besoin de se déconnecter et de se connecter en permanence à un service n'est pas vraiment amusant. Heureusement, il existe une extension Chrome appelée SessionBox qui facilite grandement la gestion des comptes .Comm

Comment permettre aux autres d'intégrer vos messages WordPress
L'intégration est devenue la norme lorsqu'il s'agit de partager du contenu sur des sites Web. Dans WordPress, l'intégration de contenu provenant de sites tels que Youtube, Twitter et SoundCloud est tout à fait simple, grâce à l'API oEmbed. Il suffit d'ajouter le lien dans le contenu du message et, WordPress analyse immédiatement le lien et le rend dans un format présentable.Mais,